이번 글에서는 Uncode 테마의 특징 및 장, 단점에 대해서 살펴보도록 하겠습니다. 개인적으로 다른 유명 워드프레스 테마의 사용 경험이 없기 때문에 다른 테마와 비교할 때 어떤 차이가 있는지에 대한 상대적인 비교는 어렵습니다. 여기서는 절대적인 측면에서의, 상당히 주관적인 평가를 적어보고자 합니다.

1. 제작사(Undsgn)가 말하는 장점.
먼저 개인적인 의견을 적기 전에, Uncode 테마 제작사(undsgn.com)가 주장하는 바를 살펴볼까요?
#1. One-Click Import
Uncode의 커스터마이징 가능한 데모 라이브러리를 사용하면 클릭 한 번으로 사전 구축된 레이아웃을 가져와서 바로 사용자 정의를 시작하여 웹 사이트 개발을 시작할 수 있습니다. 데모 콘텐츠 Importer는 웹 상의 데모에서 볼 수 있는 모든 페이지, 게시물, 포트폴리오, 슬라이더 및 제품 레이아웃을 제공합니다. 전체 데모를 가져오거나 선택적 가져오기를 사용하여 원하는 레이아웃만 가져올 수 있습니다.
대체적으로 맞는 이야기네요!
#2. Page Builder
Uncode에는 유명한 WPBakery Page Builder의 고급 버전이 포함되어있어 레이아웃을 편집, 결합, 수정 또는 작성할 수 있습니다. 클래식한 백엔드 편집기 또는 프론트 엔드에서 편집이 가능한 새로운 프론트엔드 편집기를 사용할 수 있습니다. 실시간으로 수정 사항을 확인하고 디자인을 현실화하십시오. 이것은 더 빠른 디자인을 가능하게 하는 환상적인 경험입니다.
요즘 왠만한 유료 테마는 프론트엔드 편집기를 대부분 제공하고 있는 것 같습니다.
기존의 백엔드 편집기를 보완하는 측면에서 편리한 것은 사실입니다만 독자적인 장점이라고 하기는 좀 어렵겠네요!
#3. Wireframes Plugin
Uncode 와이어프레임은 Uncode와 함께 제공되는 무료 플러그인입니다. '와이어 프레임'을 사용하면 400 개가 넘는 신중하게 디자인된 섹션 템플릿을 쉽게 가져오고 쉽게 결합하여 완전한 웹 사이트 또는 독립적인 랜딩 페이지를 만들 수 있습니다. 페이지에서 작업하는 동안 언제든지 원하는 섹션을 선택하고 가져오십시오. 이 거대한 레이아웃 라이브러리는 페이지 생성 속도를 크게 향상할 수 있습니다!
개인적으로 마음에 드는 부분입니다. 단순 엘리먼트가 하나가 아니라 디자인된 엘리먼트의 조합을 제공하므로 페이지 디자인에 많은 도움이 됩니다.
#4. Light and Dark skins
Uncode를 사용하면 Light 및 Dark 스킨에 대한 참조가 자주 나타납니다. 스킨은 배경과 디자인에 따라 텍스트 색상을 전환할 수 있는 설정입니다. Light 스킨 설정은 밝은 배경의 어두운 텍스트 (일반적으로 밝은 레이아웃에 사용됨)를 나타냅니다. 반면에 Dark 스킨 설정은 어두운 배경 (일반적으로 어두운 디자인에 사용됨)에 밝은 텍스트를 제공합니다. 스킨 시스템을 사용하면 대비 기능이 있는 섹션을 훨씬 쉽게 수행할 수 있습니다. 스킨 개념은 Uncode 메뉴 설정에도 적용할 수 있습니다.
나름 편리하긴 합니다. 배경화면 등에 따라 매번 글꼴 색 등의 설정을 바꿀 필요 없이 스킨을 Light냐 Dark냐를 선택하면 되니까요.
#5. Content Blocks
콘텐츠 블록은 다른 테마에는 없는 Uncode의 기능입니다. 우리는 선택된 Uncode WPBakery Page Builder 콘텐츠를 작성하고 저장하고 이를 사이트 전체에 복제하기 위해 이 고유한 콘텐츠 블록 기능을 만들었습니다. 콘텐츠 블록을 사용하면 페이지에 통합할 수 있는 콘텐츠 섹션을 작성할 수 있습니다. Header, Footer, Archive 페이지 또는 사이트에서 복제하고 싶은 페이지의 일부분을 생성하기 위해 콘텐츠 블록을 이용할 수 있습니다. Uncode Content Block을 사용하면 VC 사이트에서 정상적으로 작동할 수 없는 WP 사이트 영역에서 Uncode WPBakery Page Builder를 사용할 수 있습니다.
컴포넌트라고 해야 할까요? 간단히 이야기하면, 페이지 일부분을 따로 콘텐츠 블록으로 만들어서 페이지에서 삽입하여 사용하는 방식을 이야기합니다. 재사용의 가능성이 있으므로 편리합니다. 가장 많이 사용되는 경우는 헤더, 푸터를 생각하면 될 것 같습니다.
#6. Support
Uncode는 ThemeForest에서 3백만 달러 이상의 품목을 판매 한 프로페셔널 Power Elite 팀이 개발하고 지원합니다. 우리는 고객을 보살피기 때문에 세계적 수준의 지원을 제공합니다. 필요한 경우 지원 담당자에게 문의하십시오. 당신은 절대 혼자가 아닙니다. 또한 지속적으로 업데이트되는 이 포괄적인 온라인 설명서를 마음대로 이용할 수 있습니다.
라이선스가 유지되는 동안에는 따로 문의를 할 수 있습니다. 비교적 친절한 편이며 대충 엉터리 영어를 써도 찰떡같이 알아듣는 것 같습니다. :-) 단, 6개월 라이선스가 종료되면 기술적으로 자세한 문의는 좀 어려워집니다. (간단한 사항은 comments 등을 통해서 물어볼 수는 있습니다.) 설명 문서는 꽤 깔끔하게 정리된 편입니다.
2. 내 맘대로 Uncode 테마 평가
제작자의 의견은 제작자의 의견일 뿐이고, 약간의 사용 경험을 기반으로 한, 전적으로 주관적인 개인의 생각을 정리해 봅니다. 참고만 하시기 바랍니다.
1. 마음에 들어요!
- 일단 익숙해지면 쉬운 사용법
- 쉬운 Demo Import와 와이어프레임을 통한 빠른 페이지 디자인
- Content Block 개념으로 컴포넌트화 가능
- 옵션이 매우 다양하게 제공되어 flexible 하면서도 코딩 필요성이 감소
- 한글 폰트 설정이 편리
- 전체 옵션과 페이지별 옵션 구분
- CSS customizing이 편리
- 깔끔한 설명 문서
- 나름 빠른 서포트
- 사실 무엇보다도 디자인...
2. 아쉬워요!
- 메뉴(메가메뉴, 모바일 메뉴)의 다양성이나 편의성이 약간 아쉬움
- 옵션이 많아서 러닝커브가 좀 있는 편
- Tablet/Mobile의 BreakPoint 설정이 고정되어 있음
- Grid의 영향인지 결과물을 보면 다소 <div> 계층이 너무 깊게 사용된 느낌

- 대체적으로 Admin 대시보드에서의 반응이 좀 느리게 느껴짐
- 페이지 편집 시 약간 느린 느낌
- 한글 지원 없음
- 국내에서 사용하는 사람이 거의 없는지 글 자체가 별로 없음
- 할인을 잘 안함... -_-;
맺음말
이런 저런 사항을 따져볼 때
여전히 개인적으로는 그럭저럭 만족하고 있습니다.
그건 아마 다른 테마를 써보지 않았기 때문일지도...?
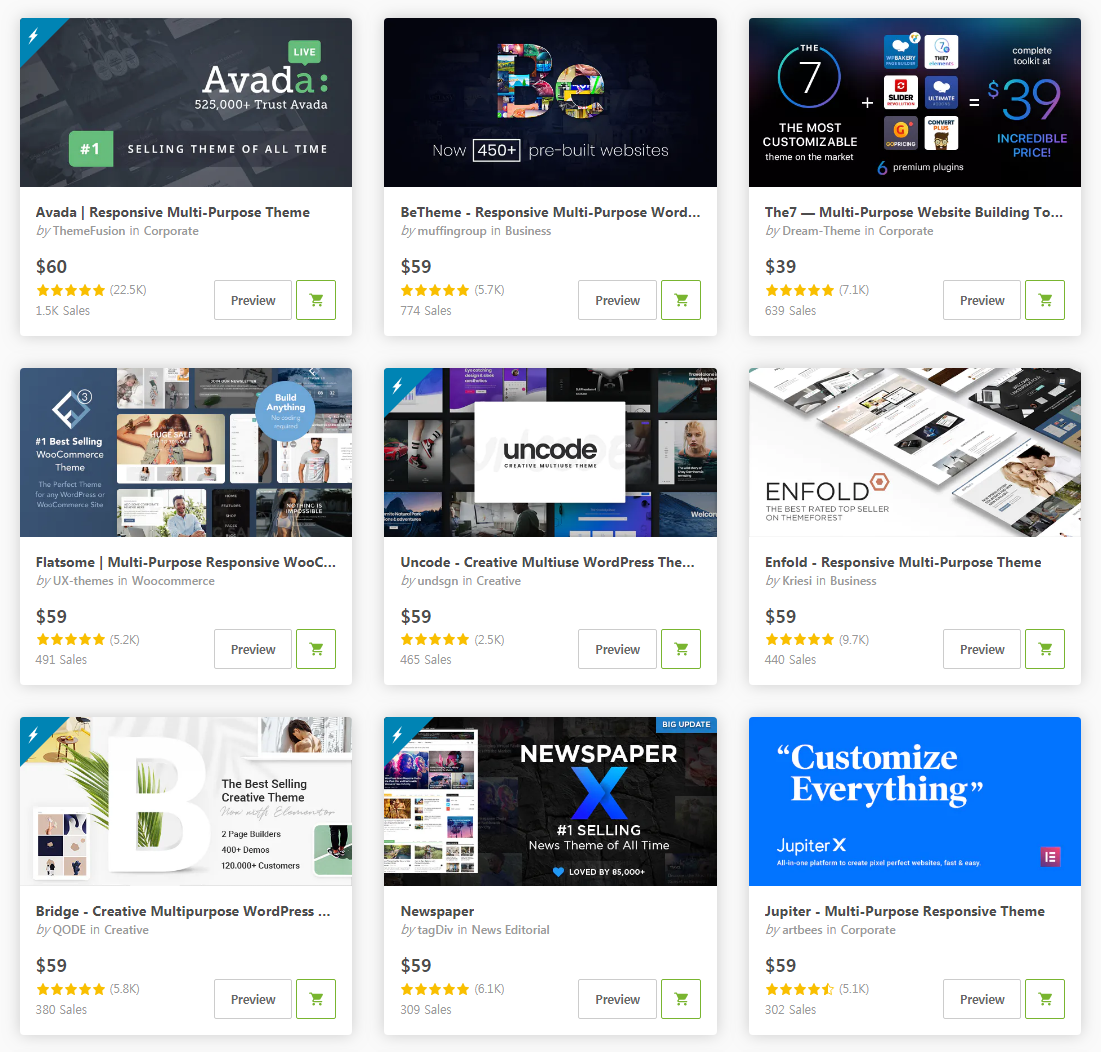
ps. 2019년, 2.0.0 버전이 나오면서부터 판매 순위가 다소 상승하였습니다. 아마도 여러 가지 눈에 띌만한 기능상의 변화가 있어서 그런 것 같습니다.

'워드프레스 > Uncode 테마' 카테고리의 다른 글
| 워드프레스 Uncode 테마 설치하기 - 4. 플러그인 설치 (0) | 2020.01.14 |
|---|---|
| 워드프레스 Uncode 테마 설치하기 - 3. 제품 등록 (0) | 2020.01.10 |
| 워드프레스 Uncode 테마 설치하기 - 2. 서버 환경 설정 (0) | 2020.01.06 |
| 워드프레스 Uncode 테마 설치하기 - 1. 테마 추가와 활성화 (0) | 2020.01.02 |
| 나는 왜 Uncode (언코드) 테마를 선택했을까? (4) | 2019.12.23 |