이번 연재글에서는 4편에 걸쳐 라이트세일에서 워드프레스 블로그를 호스팅 하는 과정을 다뤄보도록 하겠습니다.
① 인스턴스 생성 → ② 기본 설정 → ③ 도메인 연결 → ④ HTTPS를 위한 SSL 설정의 4단계로 진행하도록 하겠습니다. 부가적으로 필요한 내용은 Appendix에서 별도로 다룹니다.
각 단계별 내용은 시간이 오래 걸리지 않고 어렵지 않은 방법으로만 구성합니다. 이를 위해서 라이트세일에서 제공하는 비트나미 워드프레스 스택을 이용하고, 자동화가 가능한 부분을 최대한 이용합니다.
[워드프레스/설치하기] - 라이트세일에 워드프레스를! (1) - 인스턴스 생성하기
[워드프레스/설치하기] - 라이트세일에 워드프레스를! (2) - 비트나미 흔적 지우기
위 과정을 단계별로 거치면, 최종적으로 아마존 라이트세일에서 HTTPS가 적용된 워드프레스 블로그를 어렵지 않게 설치, 운영할 수 있습니다.
이번 1편에서는 비트나미가 제공하는 스택을 이용하여 워드프레스가 미리 세팅되어있는 라이트세일 인스턴스를 생성하고, 고정 IP로의 접속을 통해서 워드프레스 홈페이지의 첫 화면을 보는 것을 목표로 합니다.

* 이번 편에서는...
1. 라이트세일 인스턴스 생성.
2. 인스턴스에 고정 IP 연결하기.
3. 워드프레스 첫 화면 띄워보기.
1. 라이트세일 인스턴스 생성하기
아마존 라이트세일에 접속하고 로그인합니다.
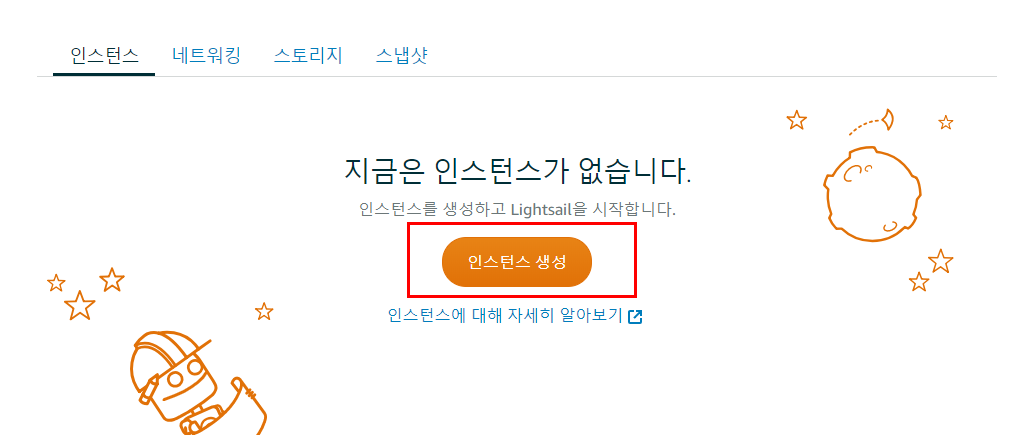
기존에 생성된 인스턴스가 없는 경우에는 로그인하면 제일 먼저 다음과 같은 화면이 보입니다.

인스턴스 생성을 누릅니다. 아직 과금될 것 같지는 않으니 일단 과감히 클릭!
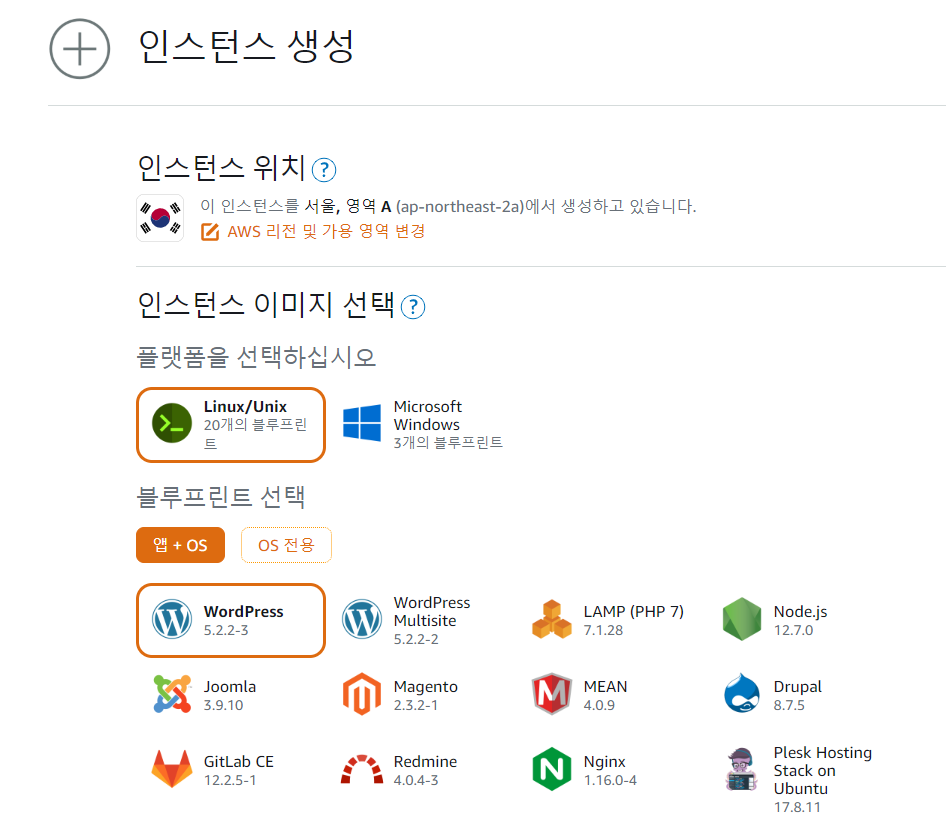
아래와 같은 인스턴스 생성 화면이 보입니다.

먼저 제일 위에서 보면 인스턴스 위치는 기본으로 서울로 나타나 있네요. 혹시라도 서울이 아닌 다른 곳으로 하고 싶으시면 "AWS 리전 및 가용 영역 변경"을 누르고 원하는 리전을 고르면 됩니다.
쉬운 접근을 위해서 라이트세일에서 지원하는 프리셋을 사용하겠습니다. 플랫폼은 Linux/Unix를 선택하시고 블루프린트는 앱+OS를 선택합니다. 물론 애플리케이션은 WordPress를 선택합니다.
아래는 워드프레스를 선택했을 때 화면에 나타나는 설명입니다.
애플리케이션 패키징의 리더인 Bitnami와 WordPress를 만든 Automattic이 힘을 합쳐 이 공식 WordPress 이미지를 제공합니다. 이 이미지는 Amazon Lightsail에서 WordPress 실행을 위해 바로 실행할 수 있도록 미리 구성된 이미지입니다. WordPress는 세계에서 가장 널리 사용되는 콘텐츠 관리 플랫폼입니다. 대기업이나 소규모 비즈니스 웹 사이트, 개인 또는 기업 블로그 등 어디에서든 콘텐츠 작성자는 새로운 Gutenberg 편집기를 사용하여 콘텐츠를 손쉽게 생성하고, 개발자는 추가 기능을 통해 기본 플랫폼을 확장할 수 있습니다. Jetpack, Akismet, All in One SEO Pack, WP Mail, Google Analytics for WordPress 및 Amazon Polly와 같은 널리 사용되는 플러그인은 모두 이 이미지에 사전 설치되어 있습니다. Let's Encrypt SSL 인증서는 자동 구성 스크립트를 통해 지원됩니다.
음... 유능한 두 팀이 좋은 워드프레스 이미지를 제공하나 보다.... 하고 일단 넘어갑니다.
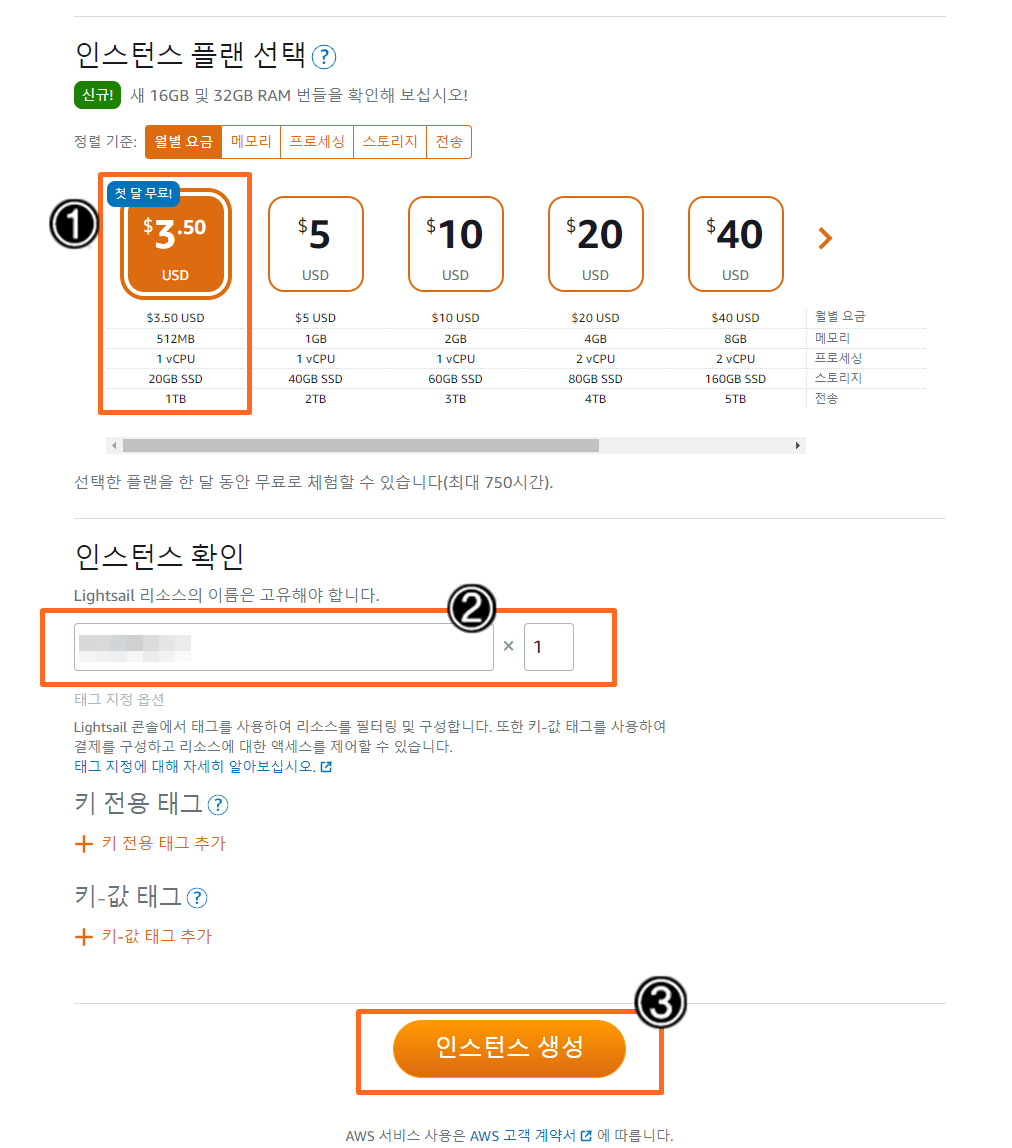
다음으로, 아래로 스크롤하다 보면 인스턴스 플랜 선택하는 부분이 나타납니다. 일단 처음이니까 가장 저렴한 월 3.5$짜리 인스턴스를 사용해 보겠습니다. 이제 인스턴스 이름을 입력하고 인스턴스 생성을 클릭합니다.

이제부터 비용 계산이 시작됩니다. (처음이라면 첫 달은 무료~)
흠... 액수에 상관없이 뭐든지 새롭게 돈나가는 일은 항상 후달립니다. 왠지 나도 모르는 숨겨진 요금이 왕창 나올 것 같은 막연한 불안감이... 다만 실수로 과하게 나온 요금에 대해서는 봐준다고 하니 너그러운 아마존 형님만 믿고 가겠습니다.
클릭! "인스턴스 생성"
...
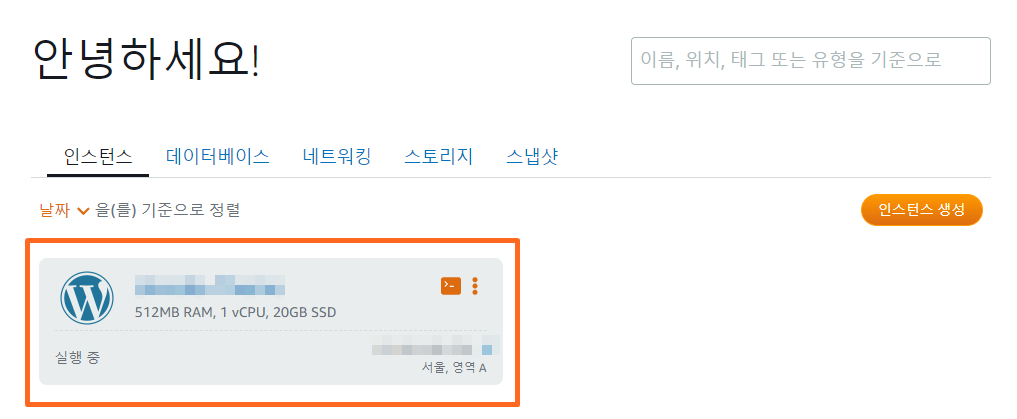
잠시 기다리면 다음과 같이 인스턴스가 생성된 것을 확인할 수 있습니다.

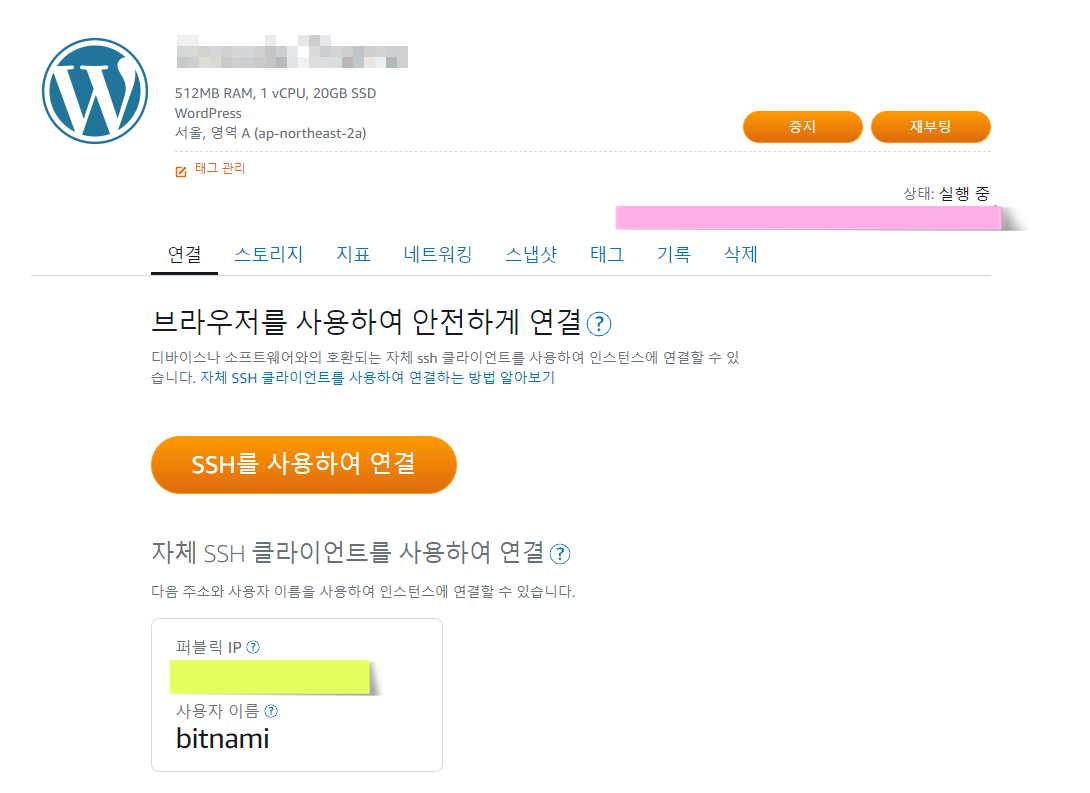
현재 인스턴스 이름을 누르거나 관리 메뉴로 들어가면 다음과 같이 인스턴스 내에서의 설정을 위한 화면이 나타납니다.

아직 잘은 모르겠지만 일단 뭔가 제법 서버 같은 것이 생성된 것 같습니다!
2. 고정 IP 설정하기
브라우저에서 방금 생성한 인스턴스의 퍼블릭 IP로 접속을 하면 바로 워드프레스 홈페이지로 잘 접속되는 것을 확인할 수 있습니다. 하지만, 퍼블릭 IP는 인스턴스를 리부트 하거나 기타 여러 가지 상황에 따라 언제든지 변경될 수 있는 문제가 있습니다. 즉, 도메인을 연결해 놓은 상태에서 IP가 변경되어버리는 문제가 발생할 수 있습니다. 따라서 지속적인 서비스를 보장하기 위해서는 고정 IP를 생성해야 합니다. 다행히도 아마존 라이트세일에서는 인스턴스를 유지하는 동안에는 고정 IP를 무료로 제공합니다. (최대 5개)
그냥 준다는데 신청 안 할 이유가 없죠? 고정 IP를 신청해 보겠습니다.
앞의 인스턴스 화면에서 "네트워킹" 메뉴에 들어가서 고정 IP 생성을 클릭합니다.

고정 IP 생성을 누르면 아래와 같이 인스턴스에 연결하기 위한 창이 나타납니다. 앞에서 생성한 라이트세일 인스턴스를 선택하고 생성 버튼을 눌러줍니다.

이제 우리가 만든 인스턴스에 새로운 고정 IP가 연결되었습니다. 인스턴스의 네트워킹 메뉴에서 퍼블릭 IP라고 표시되었던 부분은 고정 IP로 변경되었네요!

3. 워드프레스 초기 화면 접속
자... 고정 IP까지 연결이 되었습니다. 이제 워드프레스에 대한 기본 준비가 어느 정도 된 것 같습니다.
이제 드디어 라이트세일에 호스팅 된 워드프레스에 처음으로 접속을 해보겠습니다.
위의 고정 IP 주소를 브라우저 주소창에 넣고 접속을 해봅니다.

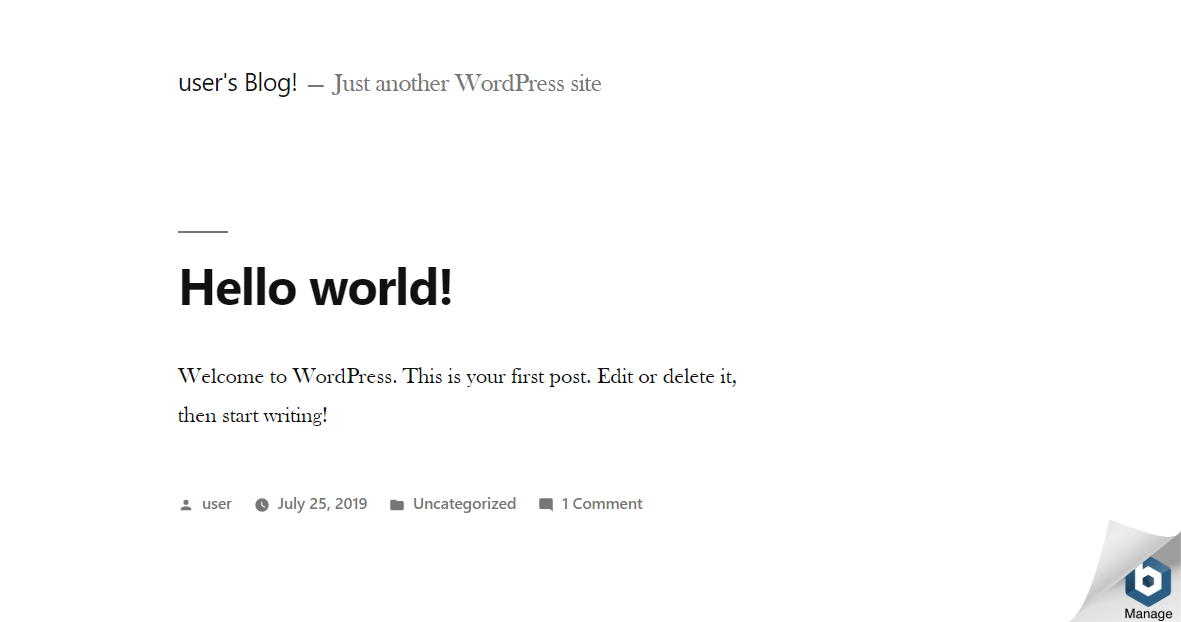
초기화면이 정상적으로 보입니다!
물론 하단에 이상한 배너가 보이긴 하지만... 뭐 그래도 어찌 되었든 간에 클릭 몇 번으로 라이트세일에 워드프레스를 설치하고 고정 IP까지 연결하고 첫 화면을 확인했습니다.
맺음말
이번 글에서는 라이트세일에서 워드프레스 스택을 포함한 인스턴스를 생성하고 고정 IP를 연결하는 방법을 알아보았습니다. 사실 조금만 익숙해지면 3분 정도면 끝날 작업일만큼 쉽게 생성이 가능합니다.
그러면, 다음편에서는 워드프레스 대시보드에 로그인해서 기본적인 설정 몇 가지를 진행하고, 비트나미 배너를 제거하는 방법에 대해서 알아보겠습니다.
'워드프레스 > 설치하기' 카테고리의 다른 글
| 라이트세일에 워드프레스를! (4) - 초간단 SSL (1분 컷 HTTPS) (47) | 2019.11.30 |
|---|---|
| 라이트세일에 워드프레스를! (3) - 도메인 연결 (0) | 2019.11.27 |
| 라이트세일에 워드프레스를! (2) - 비트나미 흔적 지우기 (4) | 2019.11.24 |
| 아마존 라이트세일의 특징과 장점 (웹호스팅 vs. VPS) (0) | 2019.11.20 |
| 닷홈에서 도메인 구입하고 무제한 워드프레스 무료 호스팅하기 (0) | 2019.11.18 |