이전 글에서 KBoard에 대해서 살펴보았습니다.
KBoard에 대한 소고 - 한국형 워드프레스 게시판
워드프레스 구조적으로 게시판 위주의 커뮤니티형 사이트와는 다소 맞지 않는다고 합니다. 아무래도 워드프레스보다는 직접 제작하거나 XE, 그누보드 등을 커스터마이징 해서 사용하게 되겠죠?
paperblock.tistory.com
이번 글에서는 KBoard를 직접 설치해보고, 기본 게시판 디자인을 CSS를 이용하여 변경하는 방법에 대해서 살펴보겠습니다. 거창한 커스터마이징은 아니고, 기본 게시판의 CSS를 살짝 바꾸는 정도만 다루겠습니다.

1. KBoard 설치
Kboard 설치는 간단한 편입니다.
플러그인을 다운로드하고 설치만 하면 되는데요, 기본적으로는 다음 두 개의 플러그인만 설치하면 됩니다.
- 게시판 플러그인
- 댓글 플러그인
특별히 더 설치하실 것은 없습니다.
설치 방법에 대해서는 공식 홈페이지에 잘 설명되어 있으므로 아래 두 개의 글을 참조하면 될 것 같습니다.
KBoard 설치 - 무료 게시판 워드프레스 플러그인 - Cosmosfarm
워드프레스에 KBoard 게시판 설치하기
www.cosmosfarm.com
워드프레스에 KBoard 플러그인 설치 방법
워드프레스 사용자 여러분, 안녕하세요.처음 시작하시는 분들을 위해서 워드프레스 플러그인 설치 방법을 ...
blog.naver.com
2. KBoard 기본 데모
KBoard의 기본 데모는 아래 사이트에 접속하시면 확인하거나 사용해 볼 수 있습니다.
KBoard 데모 – 워드프레스 KBoard(케이보드) 데모 페이지
데모게시판은 정기적으로 초기화 됩니다. 모든 질문은 코스모스팜 스레드에 남겨주세요. https://www.cosmosfarm.com/threads KBoard가 적용된 워드프레스 홈페이지를 자유게시판에 올려주세요. https://www.
www.cosmosfarm.com
물론... 직접 설치해 봤습니다.
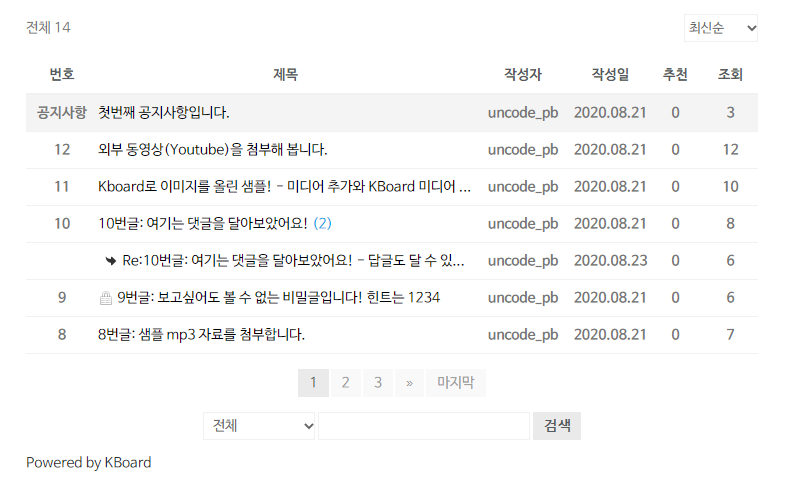
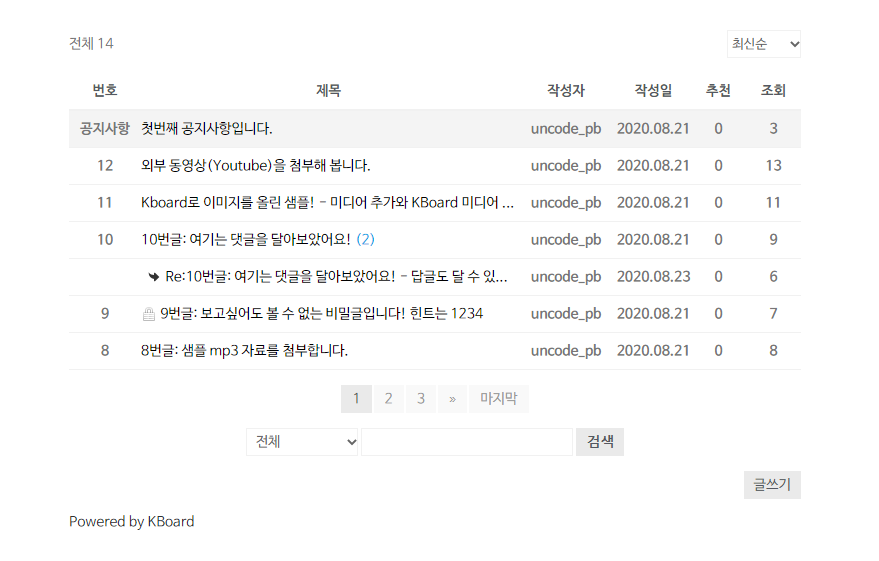
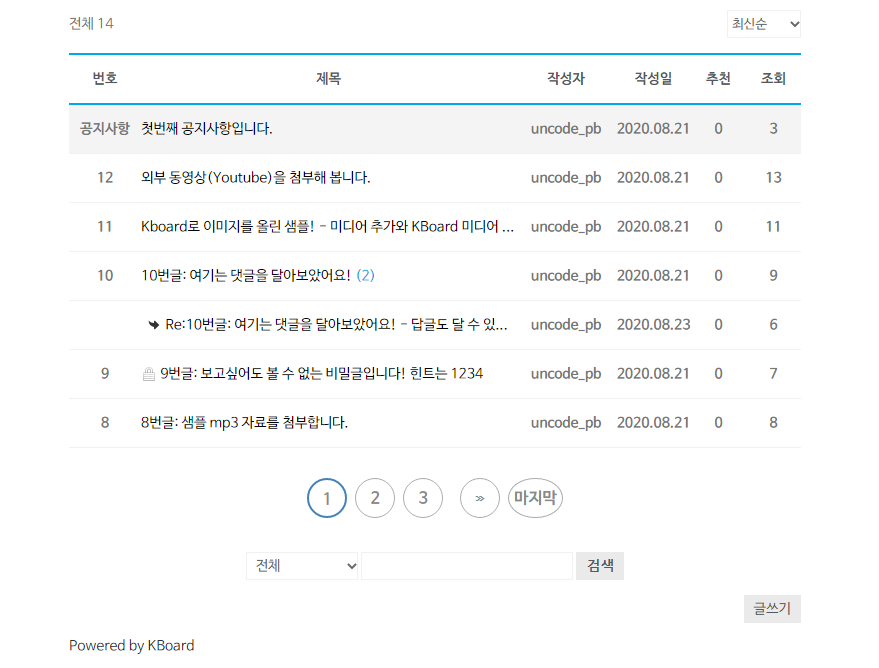
직접 설치 후 기본 게시판 화면은 다음과 같습니다. (폰트만 나눔바른고딕으로 변경하였습니다)

우리가 일반적으로 많이 봐 온 게시판의 모습이죠?
KBoard의 기능은 솔직히 말씀드리자면 생각할 수 있는 것 이상의 많은 기능이 구비되어 있습니다. 아무래도 오래되다 보니까 우리나라에서 일반적으로 사용되는 게시판에 적용될 법한 내용은 모두 포함되어 있습니다.
게시판 글에 사용되는 기능에 대해서는 각각의 글에 적용해 보았습니다. 각종 설정은 매우 직관적이어서 특별히 설명하지 않고 읽어보면 대충 알만한 내용들입니다. 잘 몰라도 한번 적용해보면 알게 됩니다 ^^;
몇 가지 예를 보면 다음과 같습니다.
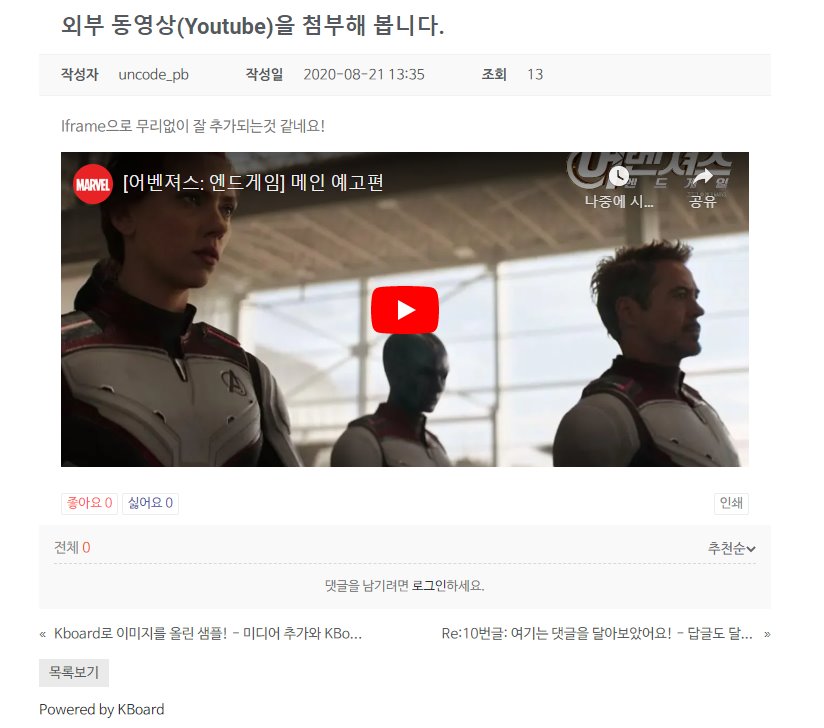
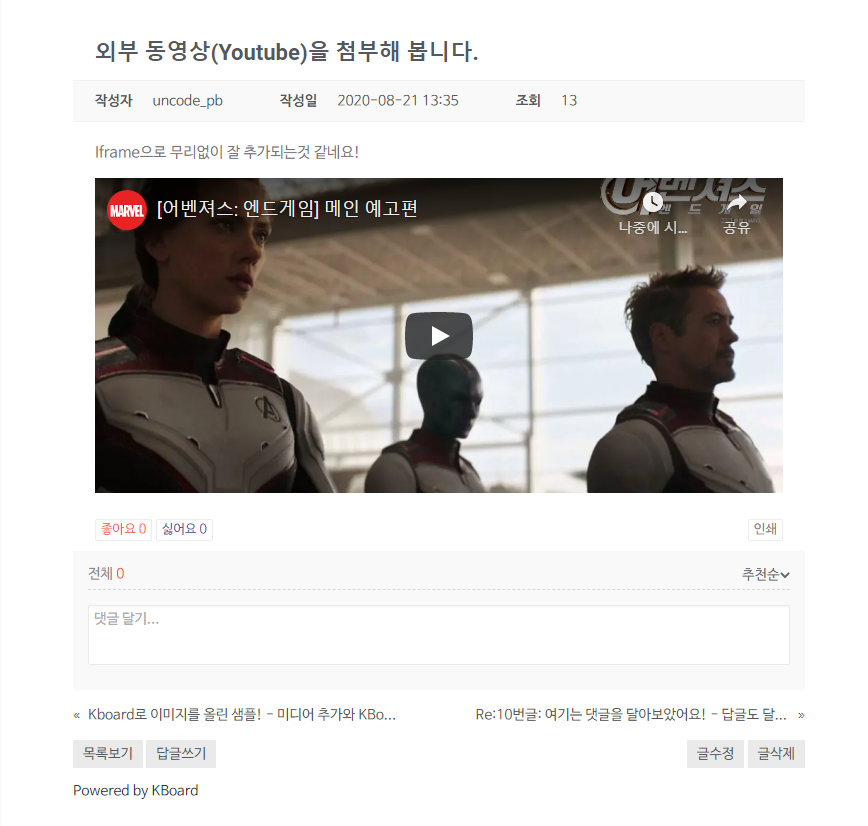
✅ 동영상(Youtube) 첨부
외부 유튜브 동영상을 링크 걸면 잘 나옵니다.

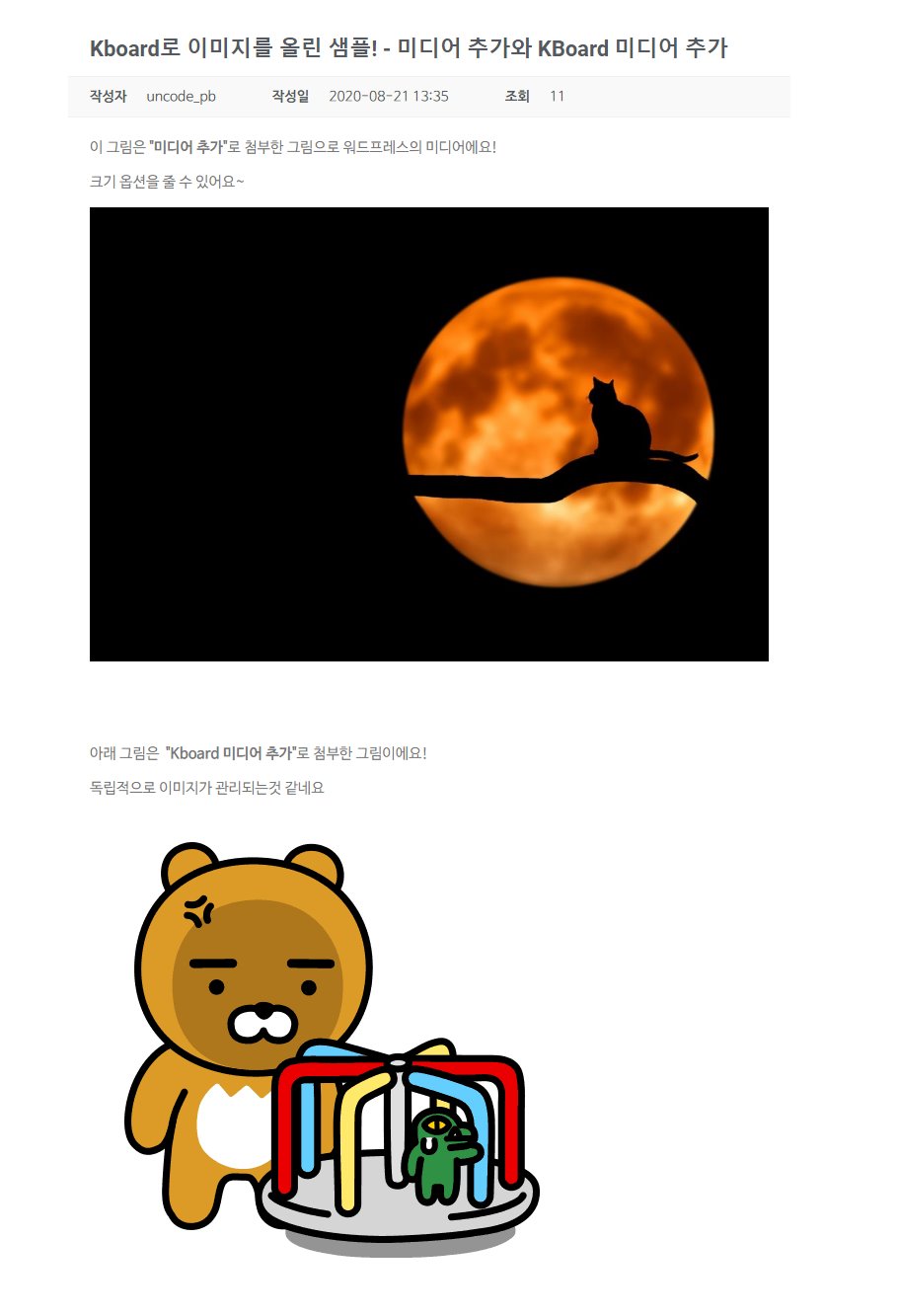
✅ 이미지 첨부
워드프레스 미디어로부터 첨부할 수 있으며 KBoard 자체적으로도 이미지를 업로드할 수 있습니다.

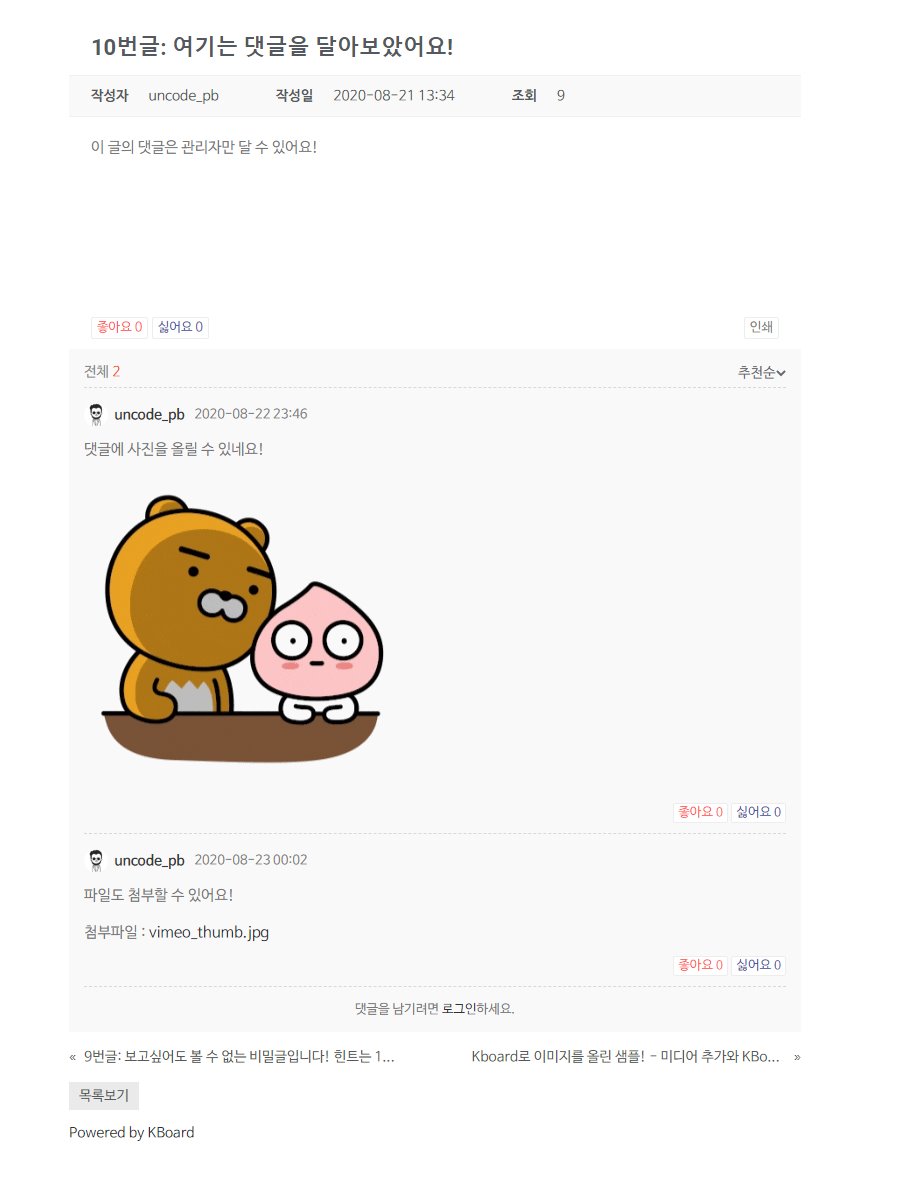
✅ 댓글
댓글을 권한 설정이 가능하며, 댓글에서 이미지, 파일을 첨부할 수도 있습니다.

✅ 비밀글
비밀글 적용이 가능합니다.

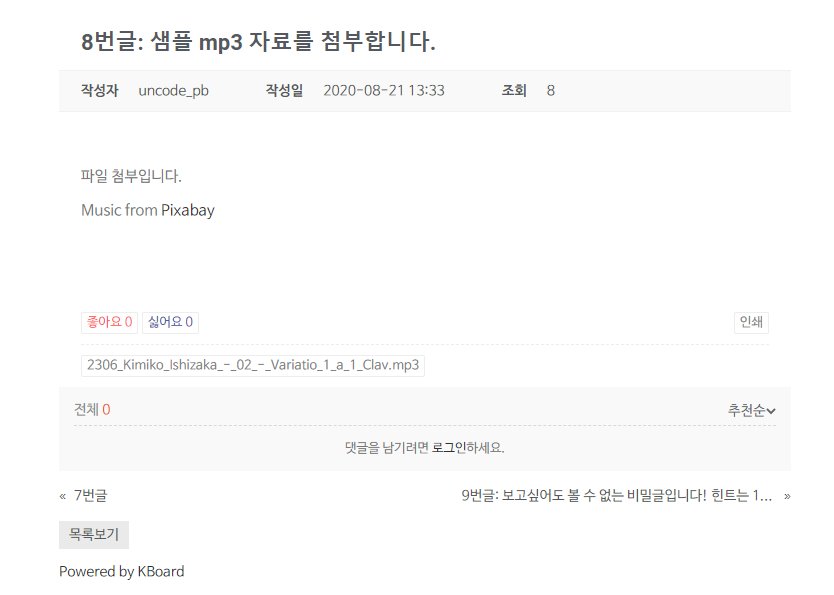
✅ 파일 첨부
게시판에 파일을 첨부할 수 있어요.

이 외에도 많은 기능이 있으니 천천히 살펴보시길 바랍니다.
3. KBoard CSS Customizing
예전에는 기본 디자인이 조금 아쉬웠는데 최근의 KBoard는 기본 상태로 사용해도 별 무리는 없을 정도는 되는 것 같습니다. 그래도 혹시 디자인을 변경하고 싶은 경우가 있다면 어떻게 하면 될까요?
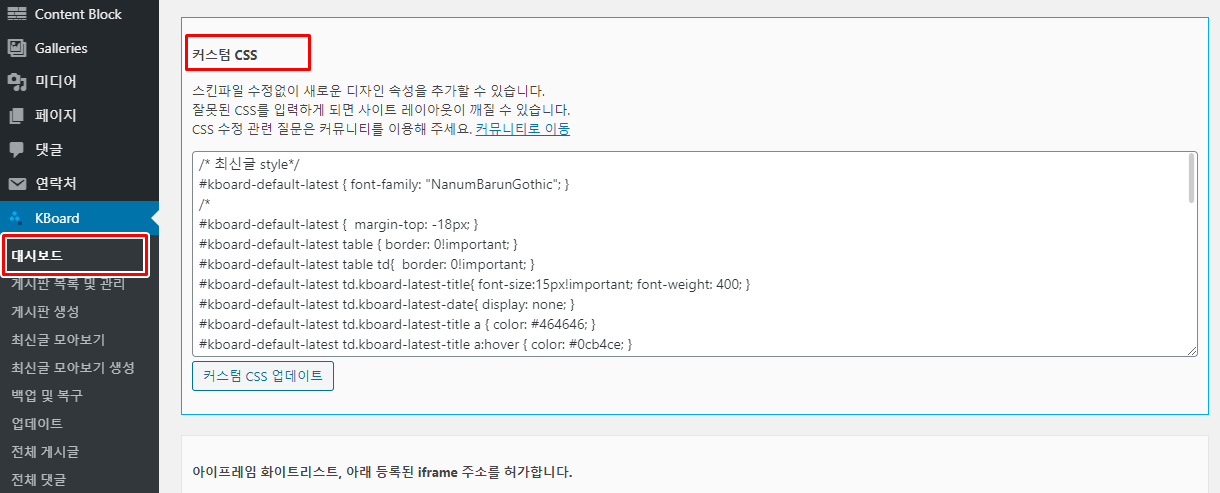
Kboard → 대시보드 메뉴로 이동한 후 스크롤하다 보면 커스텀 CSS라고 표시된 곳을 찾을 수 있습니다. 여기서 게시판의 CSS를 설정할 수 있습니다. 여기서 게시판 리스트, 게시판 내용 등의 KBoard관련 CSS를 변경할 수 있습니다.

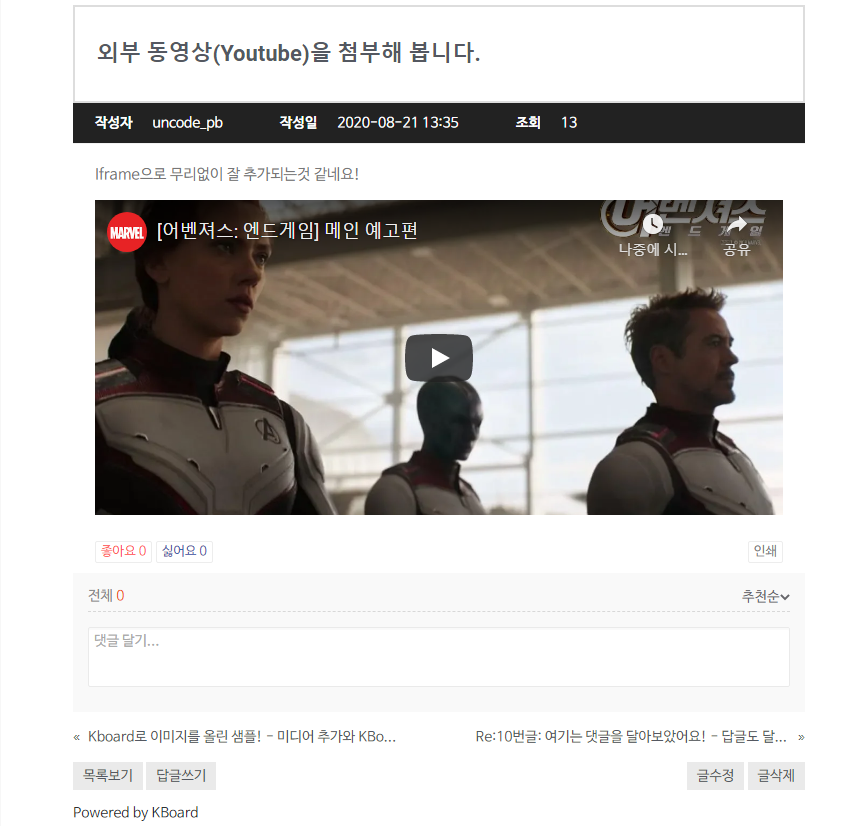
아래는 KBoard CSS를 변경하기 전, 후의 모습입니다.




아래 링크에서 직접 확인해 보실 수 있습니다. 한 페이지 내에 변경 전, 후를 같이 넣어봤는데요~ 위 부분이 원본이고 아래 부분이 Customizing 한 형태입니다.
https://uncodetheme.kr/examples/kboard-sample/
여기서 설정한 CSS 값은 다음과 같습니다.
/* 최신글 style*/
#kboard-default-latest { font-family: "NanumBarunGothic"; }
/*----------------------------- KBoard Default skin Cusomization ---------------------------------------------*/
/* Header format */
.kb-custom #kboard-default-list .kboard-list table thead tr td {
border-bottom: 2px solid #00a8e7;
border-top: 2px solid #00a8e7;
}
/* Tabel cell */
.kb-custom #kboard-default-list .kboard-list table td {
padding-top: 16px ;
padding-bottom: 16px ;
}
/* Content 내용 */
.kb-custom .kboard-title {
border: 2px solid #ddd;
padding-top: 20px;
padding-bottom: 20px;
}
.kb-custom .kboard-detail {
background-color:#222!important;
border-top: none!important;
}
.kb-custom .kboard-detail .detail-attr .detail-name, .kb-custom .kboard-detail .detail-attr .detail-value {
color: white!important;
}
/* pagination 부분 */
@media only screen and (min-width: 960px) {
.kb-custom #kboard-default-list .kboard-pagination .kboard-pagination-pages li {
margin: 0 3px;
}
.kb-custom #kboard-default-list .kboard-pagination .kboard-pagination-pages li.prev-page {
margin-right: 12px;
}
.kb-custom #kboard-default-list .kboard-pagination .kboard-pagination-pages li.next-page {
margin-left: 12px;
}
.kb-custom #kboard-default-list .kboard-pagination .kboard-pagination-pages li a {
float: left;
position: relative;
min-width: 40px;
height: 40px;
padding: 0 5px;
border: 1px solid #acacac;
border-radius: 100%;
background-color: #fff;
line-height: 40px;
font-weight: bold;
font-size: 16px;
color: #898989;
text-align: center;
text-decoration: none;
}
.kb-custom #kboard-default-list .kboard-pagination .kboard-pagination-pages li:hover a {
background-color: #2c68b5;
color: white;
}
.kb-custom #kboard-default-list .kboard-pagination .kboard-pagination-pages li.active a {
border: 2px solid #4682ba
}
.kb-custom #kboard-default-list .kboard-pagination {
padding-top: 30px;
padding-bottom: 30px;
}
}
KBoard가 업그레이드되면 변경될 수도 있고,
그다지 멋진 디자인은 아니니..
"이렇게 바꿀 수 있구나"
하는 참고 정도로만 하시기 바랍니다.
맺음말
이번 글에서는 워드프레스에 KBoard를 적용하는 방법에 대해서 간단하게 살펴보았습니다. 또한 CSS를 통하여 KBoard 디자인을 잘 변경할 수 있는 것을 확인하였습니다. 간단한 게시판 기능이라면 KBoard 무료 버전으로도 충분하게 커버 가능할 것 같습니다.
'워드프레스 > 팁' 카테고리의 다른 글
| 내 웹사이트의 속도는? - 속도측정을 위한 4개 사이트 소개 (1) | 2020.12.17 |
|---|---|
| 워드프레스 유료 테마 라이센스와 지원 정책은? (0) | 2020.12.09 |
| 워드프레스 속도 향상을 위한 방법의 이해 (0) | 2020.11.18 |
| KBoard에 대한 소고 - 한국형 워드프레스 게시판 (0) | 2020.11.05 |
| 워드프레스에 구글맵 추가 : API Key 없이 사용하기 (4) | 2020.07.20 |