SEO와 관련해서 보다 보면 "사이트의 속도가 좋을수록 최적화에 유리하다"라는 이야기가 나옵니다. 제가 SEO 전문가가 아니어서, 속도가 차지하는 비중이 어느 정도인지는 모르겠지만, 로딩에 4~5초씩 걸린다면 별로 좋은 평가를 받지는 못할 것 같습니다.
워드프레스의 속도를 올리고 싶긴 한데... 서버 쪽 지식이 없다면 어떻게 해야 할까요? 아마도 가장 쉽게 접근할 수 있는 방법은 속도 향상을 위한 각종 플러그인을 사용하는 것이 아닐까 싶습니다.
이번 글에서는 속도 향상을 위해 사용하는 워드프레스 플러그인 들에서 다루는 기술의 기본적인 내용에 대해서 정리해 보도록 하겠습니다. 워드프레스 전문가를 위한 깊은 내용은 아니고, 초심자가 쓰는 초심자 대상의 기본적인 글입니다.

1. 블로그의 속도가 왜 중요한가?
예전과는 비교할 수 없을 정도로 인터넷이 발달하여 - 특히 구글의 영향으로- 원하는 콘텐츠는 언제든지 쉽게 찾을 수 있는 상황이 되었습니다.
내 블로그만 유독 느리다...?
아마도 기꺼이 로딩을 기다려줄 사람은 많지 않겠죠? 비슷한 내용은 다른 블로그에도 많이 있을 것이므로 다른 글을 찾아서 훌쩍 떠나버릴 것입니다.
이런 일이 자주 벌어진다면 어떻게 될까요? 방문자들이 금방 이탈해버린다면 검색 엔진들이 해당 사이트를 별로 좋지 않을 걸로 판단하겠죠? 당연히 내 블로그의 순위는 내려갈 것입니다.
2. 워드프레스의 속도를 올리려면?
속도 향상은 결국 사용자의 요청 후, 얼마나 빨리 화면을 보여줄 것인가에 대한 문제입니다.
근본적으로 방법은 단순합니다.
- 서버가 빠르면 됩니다.
- 사용자 기기도 좋으면 금상첨화!
- 느리게 만드는 플러그인 빼면 됩니다.
문제는...
- 서버가 좋을수록 빨라진다. ↔ 빨라지려면 돈질을 해야 한다.
- 플러그인으로 편할수록 느려진다. ↔ 빠르려면 뭔가 불편하다.
- 화려하고 예쁠수록 느려진다. ↔ 화면이 단순할수록 금방 보인다.
모든 일에는 항상 trade-off가 있습니다.
그렇다고 속도를 위해서 플러그인을 제거하고 직접 최적화된 기능을 구현한다? 지식은 둘째치고 워드프레스의 존재 이유가 반쯤은 없어진다고 봐야 할 것 같습니다. ^^;

일반적인 워드프레스 사용자 입장에서는 세팅이 어느 정도 결정된 상태에서 속도를 올리는 방법을 생각해 봐야겠죠. 어떠한 방법이 있을까요?
- 페이지를 미리 만들고 저장해 놨다가 요청시 전달합니다.
- 전송할 용량을 줄이면 됩니다.
- 전송하는 횟수를 줄이면 됩니다.
전문가가 아닌(!) 우리가 사용해야할 워드프레스 최적화 플러그인들은 대부분 위의 3가지 범주안에서 동작합니다.
그 내용에 대해서 살펴보겠습니다.
A. 캐시 기능
서버단에서 직접 적용하는 캐시 기능은 우리는 적용하기 어렵습니다. 특히 웹호스팅에서 사용하고 있다면 말이죠. 하지만 비슷한 효과를 내주는 워드프레스 캐시 플러그인 사용하면 됩니다.
워드프레스에는 정말 많은 캐시 플러그인이 있습니다.






이 글은 플러그인 소개 글은 아니므로 세부내용은 다음에 기회가 있을 때 살펴보기로 하고, 그보다는 캐시 기능의 개념을 알아보겠습니다.
우리가 워드프레스 사이트에 접속하면 워드프레스는 무슨 일을 할까요?
- 데이터베이스도 왔다 갔다 하고,
- PHP 실행하면서
- 플러그인들 요청도 들어주고
- 빌더에서 시키는 데로 예~쁘게 단정해서 HTML 템플릿을 만들어 줍니다.
워드프레스는 사용자가 페이지를 요청한 후 생성해서 전송할 때까지 약 30여 개의 단계를 거친다고 합니다. 하는 일이 많아질수록 느려지는 것은 당연하겠죠?
어라... 근데 같은 페이지를 요청하는데 왠지 똑같은 짓을 반복하는 것 같습니다.
매번 조립을 하는 대신 한번 만들어 두고, 요청이 들어올 때마다 동일한 내용을 보내주면 어떨까요? 즉, 새로 조립하는 대신, 완성본을 저장하여 사용하는 캐시 기능을 사용하면 WordPress 사이트에서 많은 단계를 건너뛸 수 있습니다.

워드프레스 캐시 플러그인은 첫 번째 로드 후 페이지의 복사본을 만든 다음 사용자에게는 캐시 된 버전을 제공합니다. 즉, 매번 전체 페이지를 생성하지 않아도 되고 귀찮은 반복 작업을 생략할 수 있습니다.
참고로 글이 변경되거나 하는 경우에는 기존 캐시 된 버전으로 보내면 안 되겠죠? 보통은 워드프레스에서 글을 업데이트하면, 캐시 플러그인은 기존의 캐시를 삭제하여 최신 버전으로 업데이트할 수 있게 합니다.
B. Optimization (Minification & Aggregation)
여러 캐시 프로그램, 혹은 자주 이용되는 Autoptimize 등에서 Optimize (혹은 Minify, Aggregate)라는 이름으로 지원하는 기능입니다. 테마에 따라서는 자체적으로도 지원하기도 합니다.
Minification
일반적으로 코드는 사람이 알아볼 수 있게 짜야합니다. 주석도 넣어야 하고 보기 좋게 작성해야 디버깅도 쉽게 할 수 있겠죠? 하지만 컴퓨터에게는 "보기 좋게"라는 말은 전혀 의미가 없습니다. 줄 맞춤도 필요 없고, 공백도 필요 없습니다. 변수 이름도 특별히 의미를 가질 필요가 없습니다.
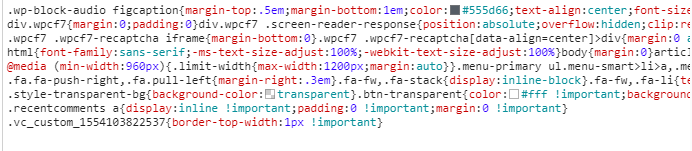
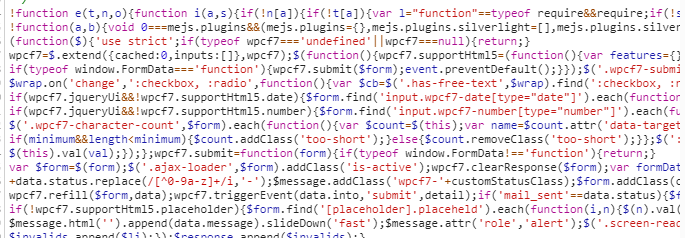
따라서 HTML, CSS, JS에서 필요 없는 부분(주석, 공백 등)을 삭제하여 용량을 줄여줍니다. 좀 더 공격적으로 한다면, JS 파일의 경우에는 변수 명도 짧게 바꾸기도 합니다.
아래 코드를 보시면 대충 어떤 내용인지 감이 오실 것 같습니다.




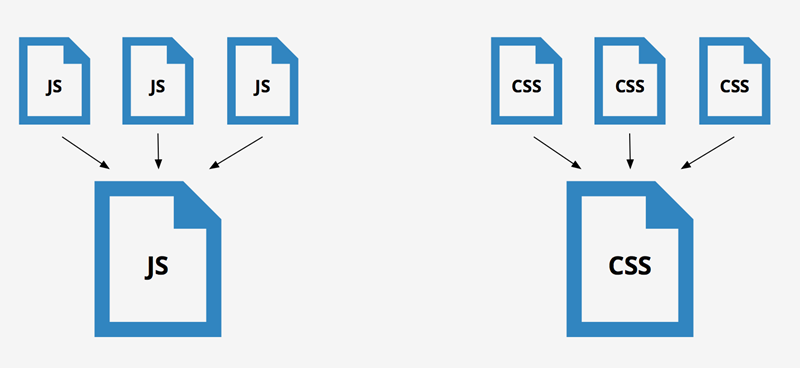
Aggregate
워드프레스를 사용하다 보면 JS나 CSS 등을 엄청나게 요청하게 됩니다. 복잡한 테마나 플러그인을 사용할수록 점점 더 심해지는 경향이 있는데요... 이러한 요청을 한 번에 할 수 있도록 하나의 파일로 합쳐버립니다.

이렇게 함으로써 서버로 요청하는 수 자체가 줄어들게 되고, 서버가 작업하는 시간을 줄여주는 효과가 있습니다.
일부 JS나 CSS 파일은 위의 최적화 과정을 거치면서 오류가 발생할 수 있습니다. 문제가 발생하는 경우를 위해서, 최적화 플러그인은 보통 제외해야 할 파일을 설정할 수 있습니다.
C. Image 최적화
사실 가장 많은 비중을 차지하는 것 중의 하나가 이미지입니다. JS나 CSS 파일 크기를 아무리 줄여봤자 이미지 하나 잘못 올리면 말짱 도루묵이 됩니다. 특히 이미지가 많은 경우라면 두말할 필요도 없겠죠?
이미지는 아무래도 사람 눈으로 보는 부분이라 무작정 퀄리티를 낮추기도 애매합니다만, 어느 정도는 최적화를 해주어야 합니다. 이미지가 보이는 크기는 최대 500px인데 3000px짜리 이미지를 사용한다면 로딩만 오래 걸리고 별 소득도 없겠죠?
그렇다고 1200px 영역인데 속도 점수 올린다고 500px짜리로 모조리 바꿔버린다면 속도는 Ux 측면에서 뭔가 불만족스럽겠죠.
따라서 사이트의 성격에 맞춰서 적절한 수준에서 타협하고 조절해야 합니다. 직접 사이즈를 어느 정도 조절하던지, 워드프레스 플러그인의 힘을 빌리던지...

저는 많은 이미지를 올려야 하는 경우가 별로 없어서, 플러그인은 사용하지 않고 이미지 올릴 때 포토스케이프 등으로 수동으로 적당한 크기로 변경하여 올립니다. 텍스트 혹은 단순한 로고만 있는 경우나 투명한 이미지를 사용해야 하는 경우에는 PNG를 사용하고 그 외의 대부분의 경우에는 JPG를 사용합니다. JPG 퀄리티는 80~90% 사이에서 그날 기분에 따라 변경합니다 ^^;;
맺음말
워드프레스 속도 향상을 위한 각종 플러그인에 등장하는 내용에 대해서 기본적인 이해를 위한 내용을 살짝 정리해봤습니다. 캐시나 각종 최적화, 속도 관련 플러그인을 사용할 때 위 사항을 참고하셔서 보신다면 한결 이해가 쉬울 것으로 보입니다.
요즘은 PageSpeed Insights를 이용해서 사이트 점수를 보는 분이 많은 것 같습니다. 물론 점수가 높으면 나쁠 건 없습니다만, 체감하기 어려운 정도의 점수를 올려보느라 낑낑대는 것보다는 좋은 글 하나 더 쓰는 게 낫지 않을까 싶습니다. 단, 속도가 너무 엉망이지만 않다면요!
'워드프레스 > 팁' 카테고리의 다른 글
| 내 웹사이트의 속도는? - 속도측정을 위한 4개 사이트 소개 (1) | 2020.12.17 |
|---|---|
| 워드프레스 유료 테마 라이센스와 지원 정책은? (0) | 2020.12.09 |
| [워드프레스] KBoard 게시판 디자인 커스터마이징하기 (0) | 2020.11.10 |
| KBoard에 대한 소고 - 한국형 워드프레스 게시판 (0) | 2020.11.05 |
| 워드프레스에 구글맵 추가 : API Key 없이 사용하기 (4) | 2020.07.20 |