이번 글에서는 구글맵을 워드프레스에 추가하는 방법에 대해서 살펴보겠습니다. 제가 주로 만지는 테마가 Uncode 테마인지라 해당 테마 위주로 설명하지만, iframe 태그를 삽입할 수 있다면 어느 테마에서도 적용 가능할 것으로 생각됩니다. 꼭 워드프레스가 아니라 티스토리에도 첨부가 가능하겠죠?

구글 맵 유료화...
한동안 무료로 잘 사용해 오던 구글맵 API는 2018년 6월 경인가부터 유료화되었습니다. 물론, 초기에 200달러의 크레딧을 제공하기 때문에 웬만한 사이트에서는 별 부담 없이 사용할 수 있습니다만...
문제는...
구글맵을 삽입하려면 API Key가 필요한데 이 키를 발급받으려면 귀찮은 작업들을 해줘야 합니다.
더 큰 문제는!!!
결제를 하던 안 하던 계정에 카드를 등록해야 한다는 것이죠. (한동안은 없이도 되었던 것 같은데 요즘은 무조건 넣어줘야 한다는 것 같습니다)
아... 일단 내 카드가 인터넷 어딘가에 등록되어 혹시 모를 결제가 발생할 수 있다는 것은 항상 찝찝함을 동반합니다. 그냥 200달러 다 쓰면 알아서 멈추게 해주면 오죽 마음 편할까요.
열에 아홉, 구글맵이 필요한 상황은 단지 특정 지역 위치 표시의 목표 (예: 회사 오시는 길, 맛집 위치 등) 정도가 대부분일 텐데 말이죠. 정말 주소가 궁금하면 대부분 자기 폰으로 지도를 찾아볼 테니까 그냥 형식만 갖춰놓으면 될 것 같습니다.
API Key가 없을 때의 구글 맵 (Uncode)
Uncode에서는 기본적으로 구글맵 API Key를 입력할 수 있는 란이 있으며, Page Builder에서 구글맵 엘리먼트를 지원합니다.

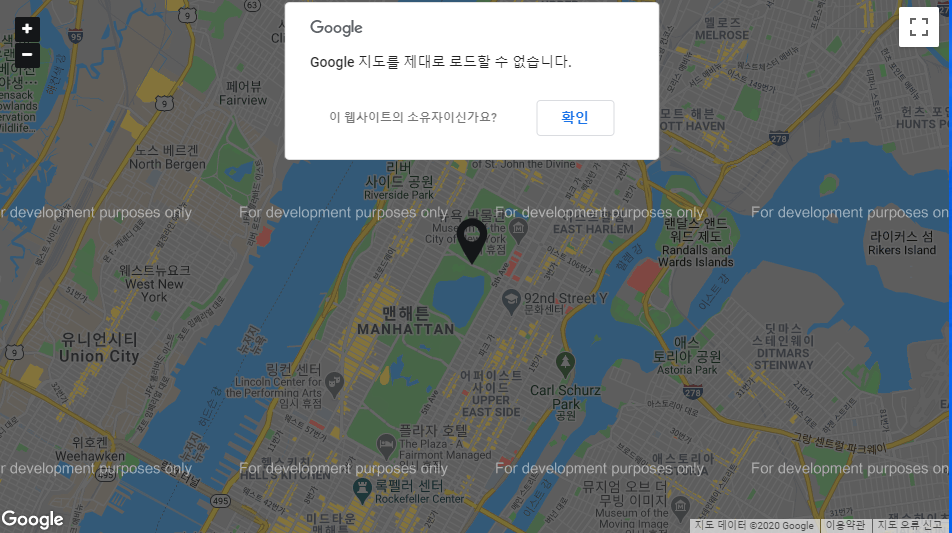
구글 맵 Key 없이 이 방법을 사용하면 다음과 같은 화면이 나타납니다.
"For development purposes only"

사이트에 이렇게 보이면 성의없어 보이겠죠?
자! 그럼 이제 구글맵 API Key 없이 지도를 넣어볼까요?
구글맵에서 지도 공유 기능을 이용하여 embed 하는 방법에 대해서 살펴보도록 하겠습니다.
워드프레스에서 구글맵 공유 기능으로 지도 넣기
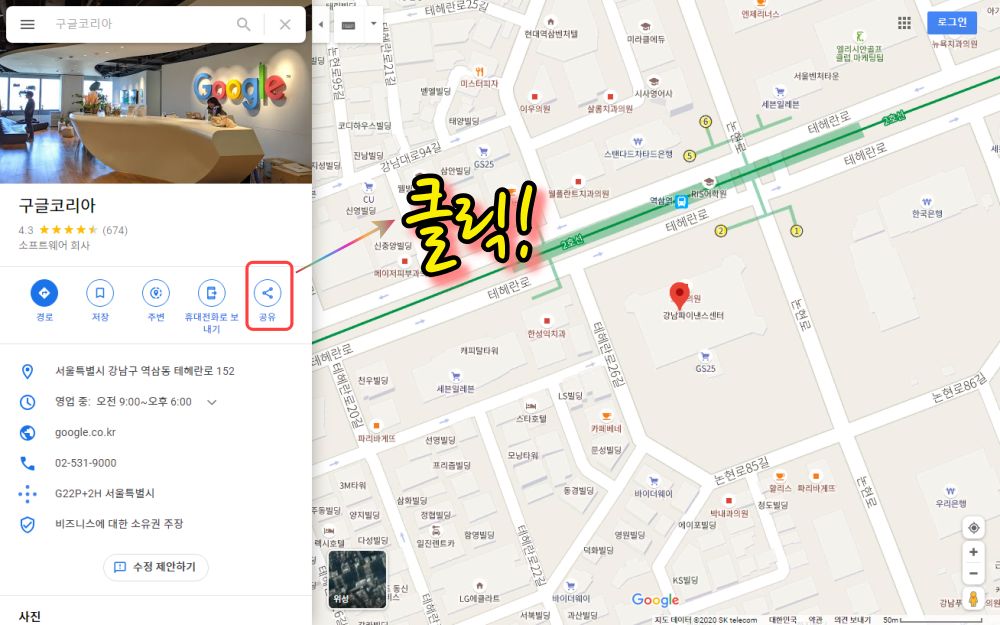
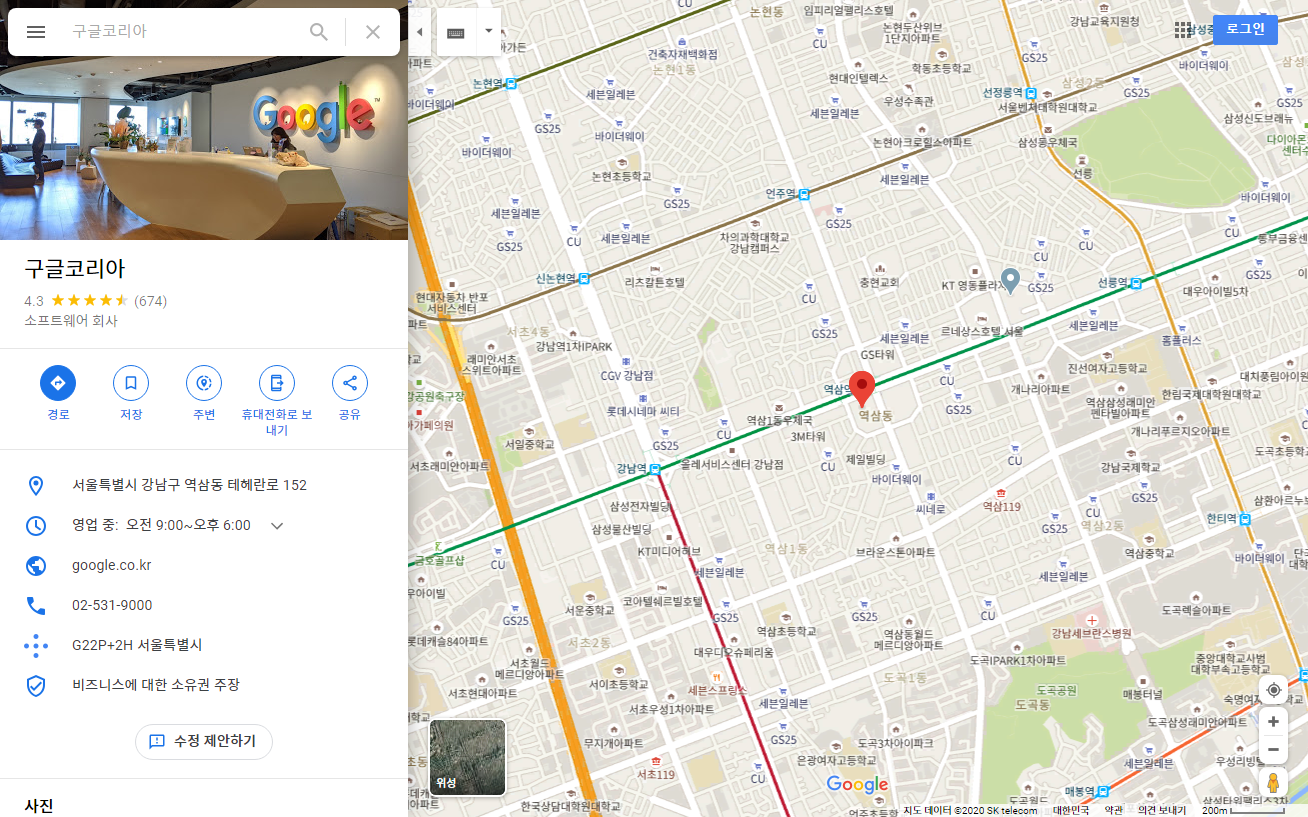
먼저 구글맵에 접속해서 원하는 장소를 검색합니다. 여기서는 구글코리아를 한번 검색해 보겠습니다. 구글코리아는 역삼동 강남파이낸스 센터에 있었군요!
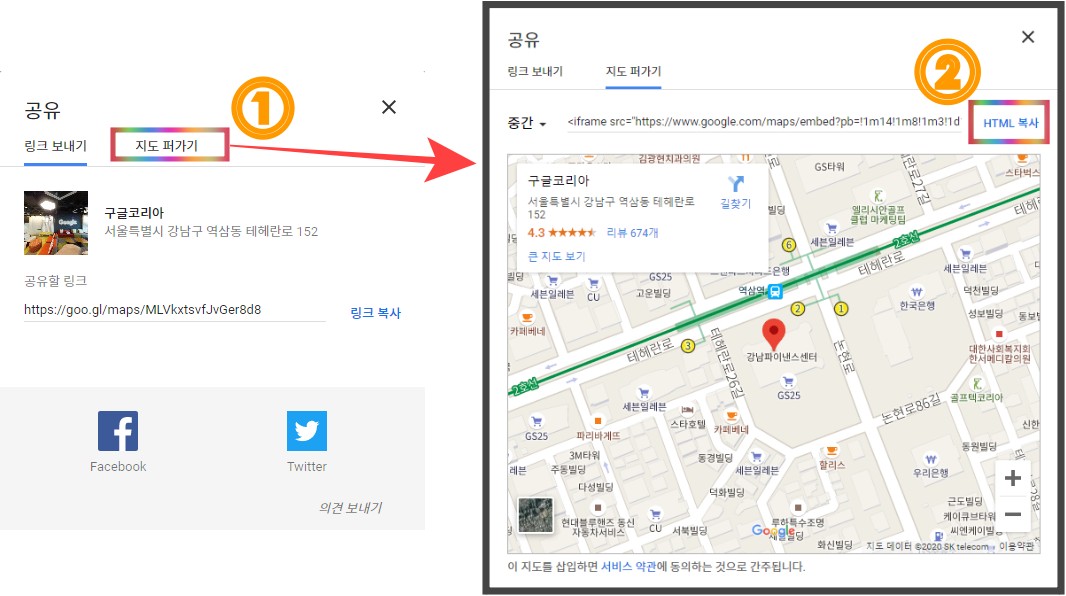
검색해서 원하는 위치가 나왔으면 좌측 창에서 공유 버튼을 클릭합니다.

클릭 후에는 아래 그림의 좌측과 같이 공유 창이 뜨는데요, 여기서 지도 퍼가기 탭을 클릭합니다. 그러면 우측 그림과 같이 지도 퍼가기 창이 나타납니다. (공식 사이트에 "퍼가기"라고 쓰여있으니 조금 어색하기도 합니다)

여기서 HTML 복사를 누르면 클립보드에 <iframe>의 내용이 복사됩니다. 이제 복사하려는 곳에 가서 해당 iframe을 넣어주면 됩니다.
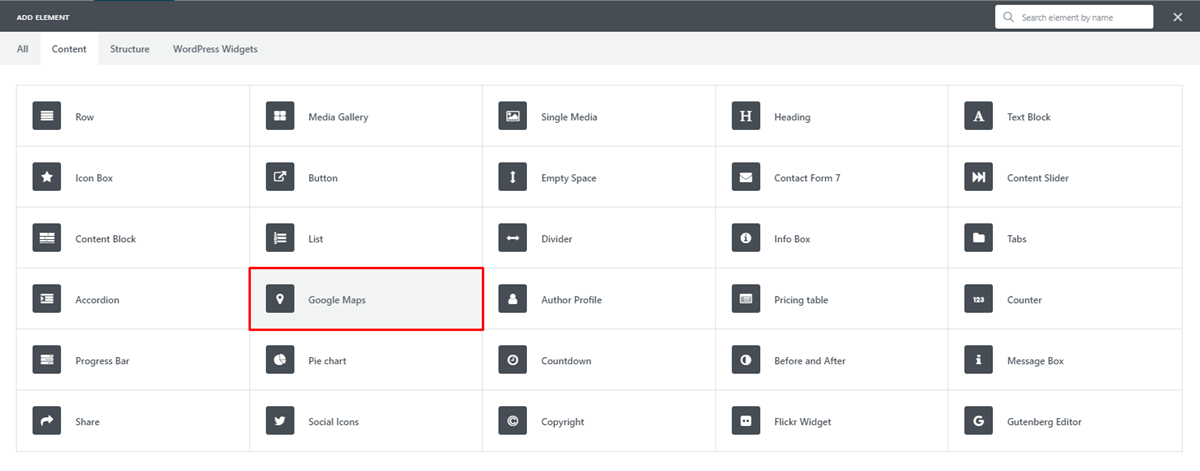
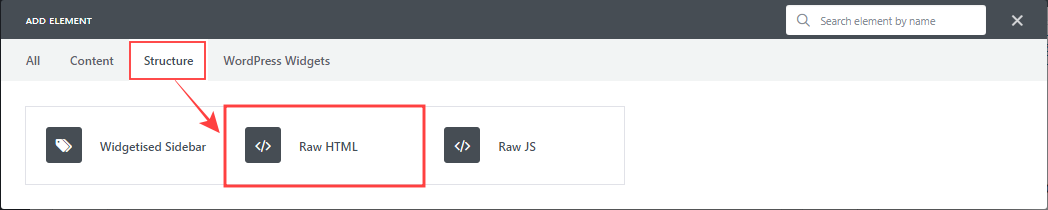
Uncode 테마에서는 페이지 빌더에서 ADD ELEMENT를 선택한 후 Structure 탭을 선택합니다. 여기서 Raw HTML을 선택하면 복사한 iframe을 넣을 수 있는 창이 생깁니다.

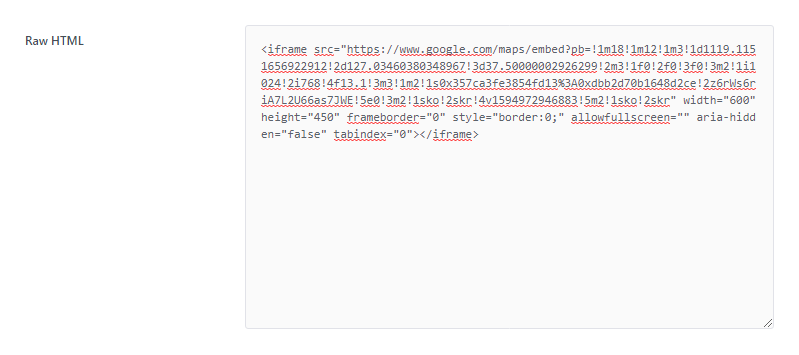
해당 창에서 CTRL+V를 눌러서 클립보드에 복사된 내용을 붙여 넣습니다.

이것으로 완료되었습니다. 간단하죠?
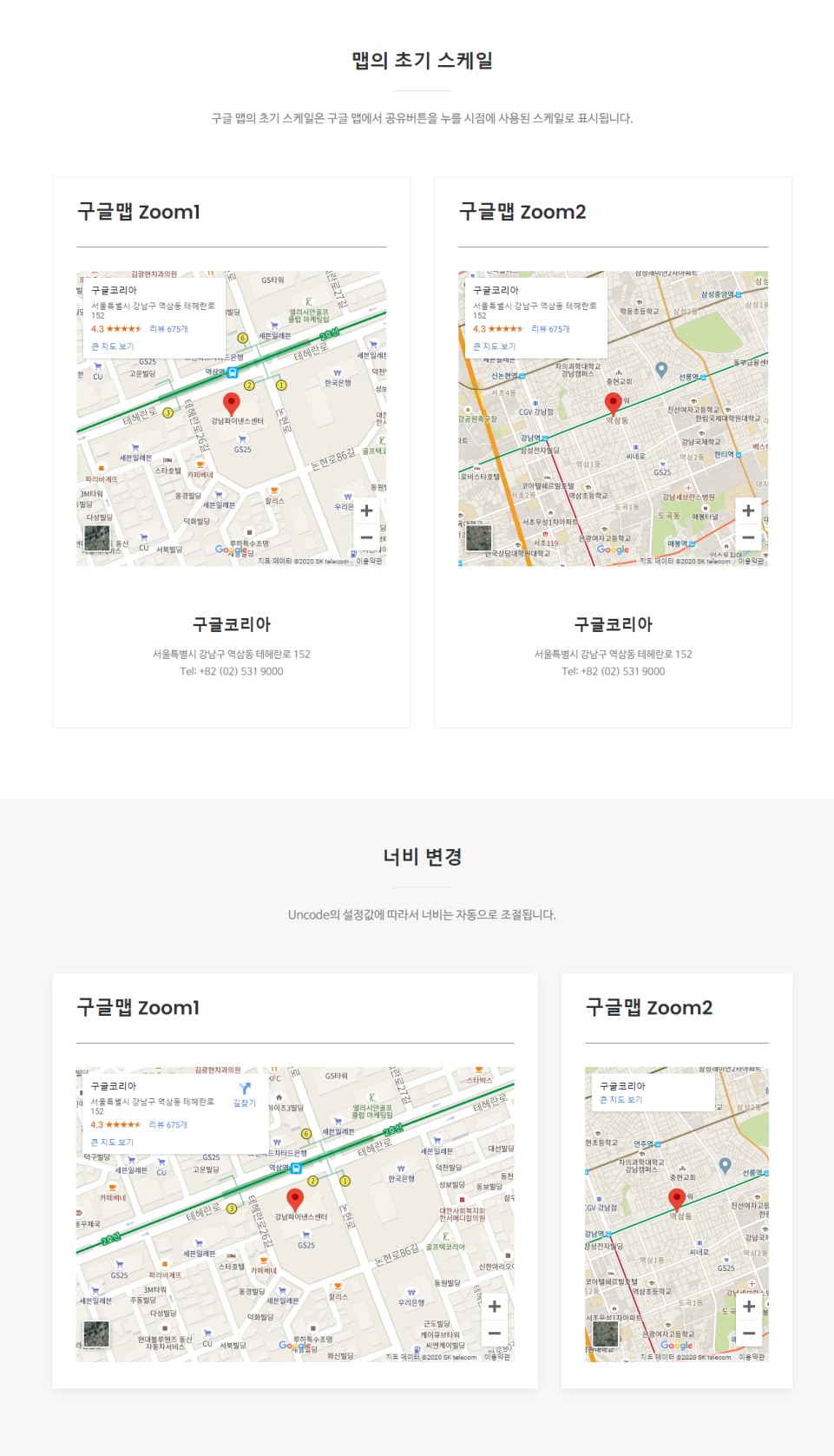
참고로 초기 맵의 크기를 다르게 설정하고 싶은 경우에는 공유 버튼을 누르기 전에 크기를 조절해야 합니다. 공유 버튼을 누른 후 뜨는 팝업 지도에서 변경하는 Zoom은 반영되지 않습니다.

아래 구글맵이 적용된 페이지에 들어가 보시면 결과물을 확인할 수 있습니다. Uncode의 경우에 width는 자동으로 들어가고 height는 iframe 내의 속성을 변경해주면 되는 것 같습니다. 이 부분은 각자의 테마에 따라서 직접 변경해보면 쉽게 적용할 수 있을 것 같습니다.
티스토리에 추가해볼까?
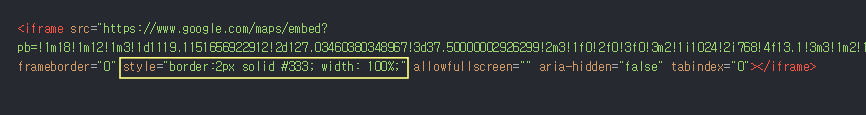
저는 신규 에디터를 사용하고 있습니다. 이 경우, 에디터의 HTML 모드로 진입하여 해당 복사 코드를 추가해주면 됩니다.

Style 부분에 border를 주고 width를 100%로 설정하였습니다.
아래 지도가 잘 보이시나요?
티스토리 에디터 특성상, iframe에 설정한 style은 글 수정 시에는 사라지며, 수정할 때마다 매번 다시 설정해주어야 합니다.
맺음말
이번 글에서는 Google Maps API 없이 구글맵의 공유 기능을 이용하여 웹페이지에 구글 지도를 삽입하는 방법을 알아보았습니다. 대부분의 경우에는 지도를 보여주는 정도면 충분하므로 굳이 API를 복잡하게 설정하기보다는 iframe 형식으로 삽입하는 게 여러모로 편리할 것 같습니다.
'워드프레스 > 팁' 카테고리의 다른 글
| 내 웹사이트의 속도는? - 속도측정을 위한 4개 사이트 소개 (1) | 2020.12.17 |
|---|---|
| 워드프레스 유료 테마 라이센스와 지원 정책은? (0) | 2020.12.09 |
| 워드프레스 속도 향상을 위한 방법의 이해 (0) | 2020.11.18 |
| [워드프레스] KBoard 게시판 디자인 커스터마이징하기 (0) | 2020.11.10 |
| KBoard에 대한 소고 - 한국형 워드프레스 게시판 (0) | 2020.11.05 |