블로그나 홈페이지를 만드는 데 있어서 이미지의 용량과 품질 사이에서의 균형은 은근히 중요합니다. 출판물, 인쇄물이 아닌, 웹상의 문서이므로 품질과 트래픽을 동시에 고려하지 않을 수 없습니다.
이미지의 퀄리티가 너무 떨어지면 성의 없고 저렴해 보이는 문제가 있고, 쓸데없이 고퀄의 이미지를 사용하면 페이지 로드가 느려지고 page speed insight와 같은 웹페이지 속도 측정, 더 나아가서 SEO에 불리하게 작용합니다. 어쩌면 방문자가 들어와서 화면이 보이기도 전에 나가버릴지도 모르겠습니다.
이미지의 품질과 균형을 맞춘 최적화를 위해서 기본적으로 고려해 볼 사항은 이미지의 '크기'와 '형식'입니다. 이번 글에서는 두 가지 중 이미지의 형식, 특히 대표적인 이미지 포맷 JPG(JPEG)와 PNG 중 어떤 포맷을 사용해야 할지에 대해서 다뤄보도록 하겠습니다.
1. JPEG과 PNG의 특징
JPEG과 PNG의 특징은 다음과 같습니다.
JPEG (Joint Photographic Experts Group)
JPG(JPEG) 형식은 정지 화상을 위해서 만들어진 손실 압축 파일 형식입니다. 약간의 손실을 감수하고 작은 크기로 사진을 저장하는 데 유용하고 파일 크기가 상대적으로 훨씬 작기 때문에 웹에서 널리 사용되고 있습니다.
JPG 형식은 사진과 같이 복잡한 패턴과 색상을 갖는 이미지를 저장하는데 적합합니다. 다만, 고주파 성분이 많은 문자, 선, 격자 등 단색이나 뚜렷한 윤곽선을 가지는 이미지에서는 품질 저하(뭉개짐, 노이즈)가 다소 뚜렷하게 보이는 현상이 있습니다.
원래는 JPEG이지만, MS-DOS 시절 확장자가 3글자만 지원되던 때에 JPG로 사용하다 보니 JPEG보다는 JPG가 더 많이 사용된다고 합니다.
PNG (Portable Network Graphics)
PNG 형식은 비손실 압축 파일 형식의 하나입니다. PNG는 특허 문제가 얽혀있는 GIF 포맷의 문제를 해결하고 개선하기 위해 고안되었는데, 256색의 제한이 있던 GIF의 한계를 극복하여 트루컬러를 표현할 수 있습니다. 최근에는 JPG와 함께 웹에서 널리 사용되고 있습니다.
PNG 형식은 일반적으로 텍스트, 선, 아이콘, 로고 등을 저장하는 데 적합하고 투명 배경이 꼭 필요한 경우에도 사용됩니다. 다만, 복잡한 사진 이미지의 경우에는 JPG 대비 용량이 꽤 증가합니다.
중간 정리
간단하게 각 포맷의 웹에서의 용도를 정리하면 다음과 같습니다.
- JPEG: 사진과 사실적인 이미지
- PNG: 라인 아트, 텍스트가 많은 이미지 및 색상이 거의 없는 이미지
이제, 실제로 그런지 텍스트와 사진 이미지를 예로 들어서 살펴보도록 하겠습니다.
2. JPEG 형식이 유리한 경우
먼저 일반적으로 JPEG이 유리하다고 알려진 사진 이미지에 대해서 차이점을 살펴보겠습니다.
다음의 PNG 파일을 사용합니다.
https://www.sample-videos.com/download-sample-png-image.php

포토스케이프를 이용하여 JPEG 포맷으로 변환하였습니다.


| Format | 파일 용량 | PNG 대비 용량 |
| PNG | 491KB | 100% |
| JPEG (Quality 90) | 84.7KB | 17% |
| JPEG (Quality 80) | 54.8KB | 11% |
웹에서 가볍게 보는 데 있어서 눈에 띄는 품질 저하 없이 용량이 11% (quality 80의 경우) 정도로 줄어든 것을 확인할 수 있습니다. 확실히 사진이나 다양한 색상의 이미지인 경우 JPEG이 훨씬 유리한 걸 알 수 있습니다. 만약 직접 촬영한 사진을 블로그에 사용하더라도 대부분 색상이 많은 복잡한 이미지일 것이므로 JPEG로 사용하기를 추천합니다.
사실, 무료 사진 이미지 대부분은 JPEG 포맷으로 올라와 있어서 굳이 PNG로 변환할 필요 없이 사이즈만 잘 조절해서 사용하면 될 것 같습니다. 특히 오버레이가 있는 백그라운드 배경 같은 경우라면 JPEG 퀄리티를 조금 낮춰도 상관없겠죠?

[Image by Johannes Plenio from Pixabay]

3. PNG 형식이 유리한 경우
앞에서 언급한 바와 같이 PNG의 경우 텍스트나 색상이 제한된 경우에 좋다고 알려져 있습니다. 한번 비교를 해볼까요?
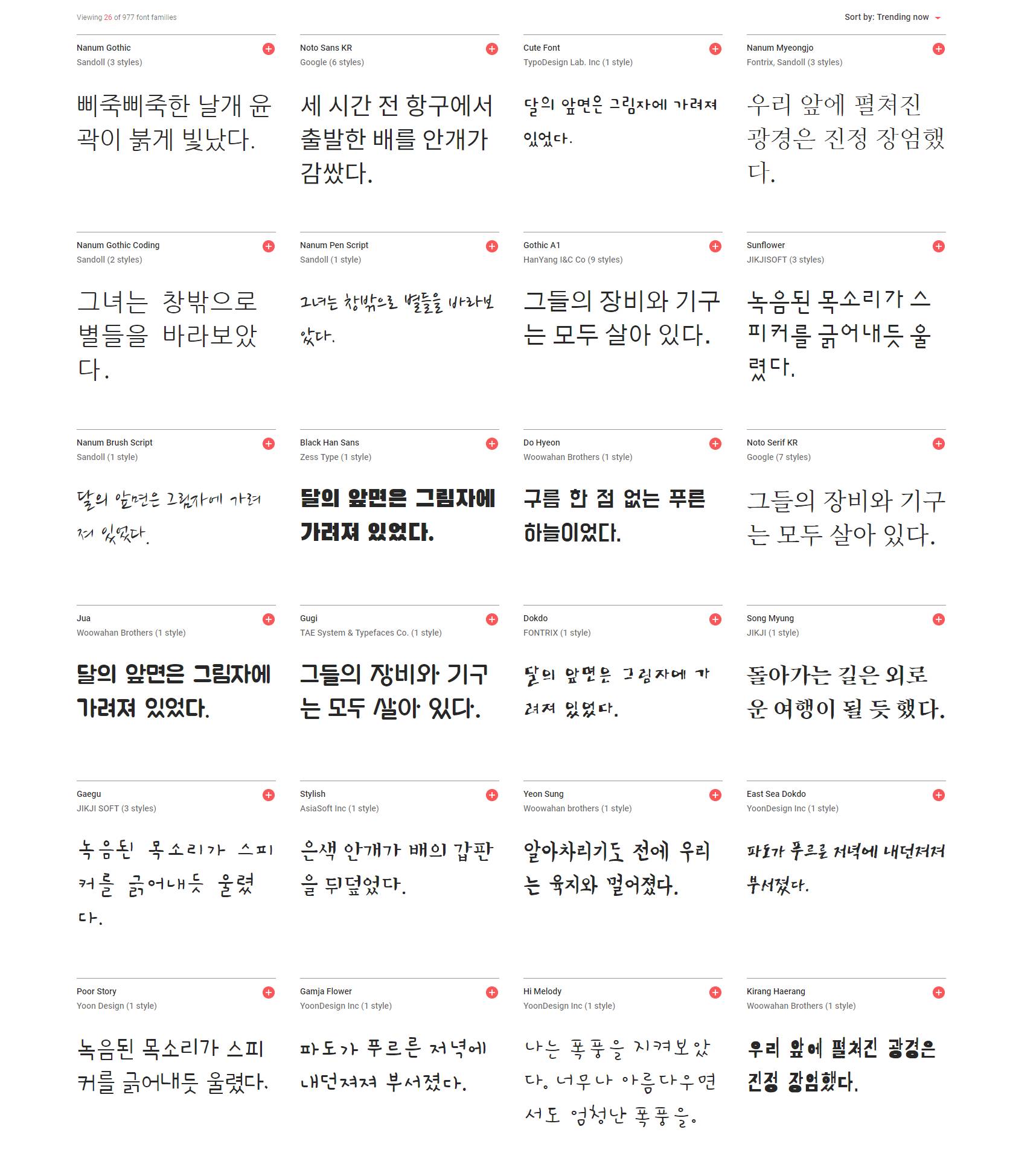
비교를 위해서 구글 폰트에서 한글 부분 화면을 PNG로 캡처하고 살펴보겠습니다.

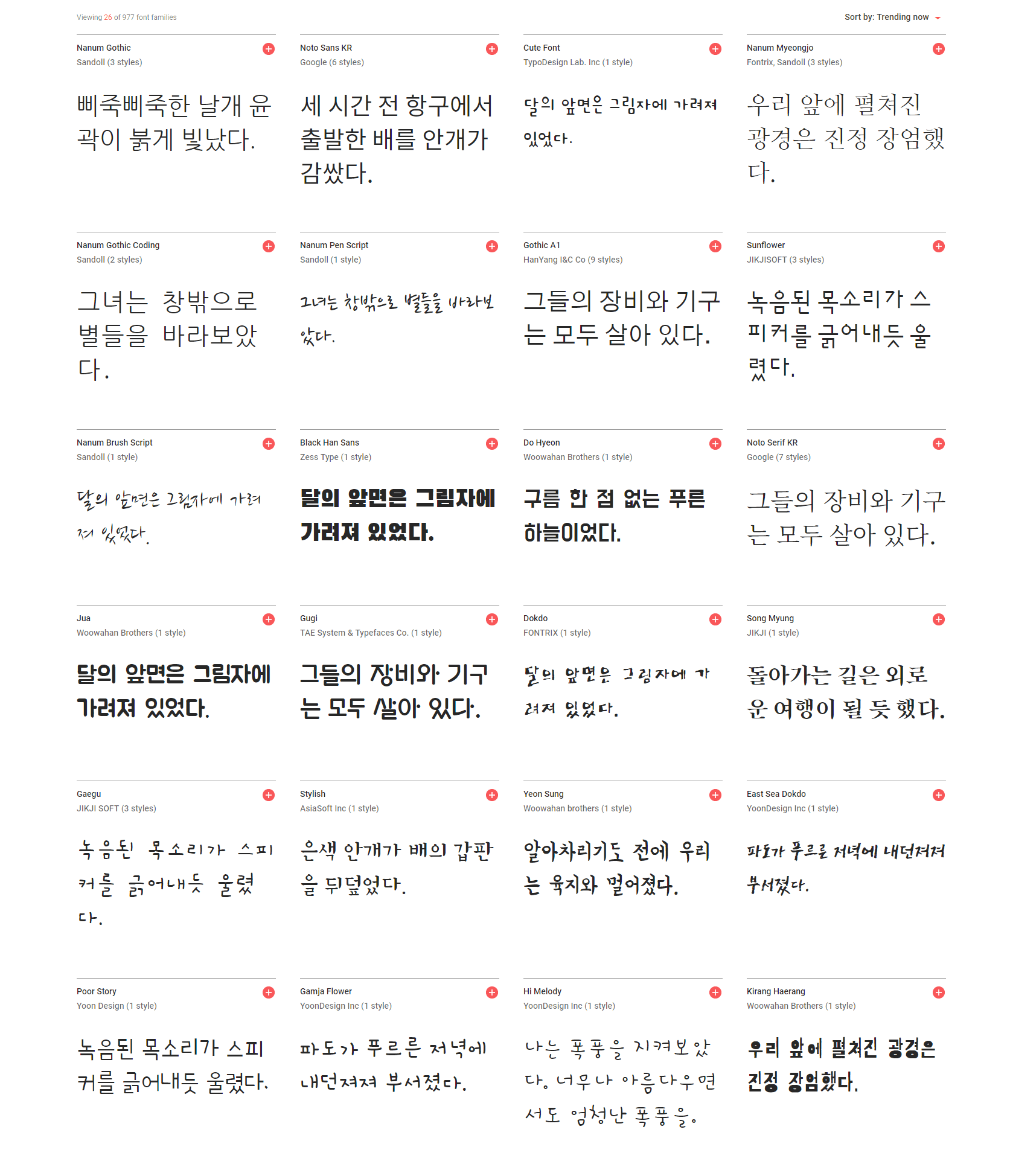
포토스케이프를 사용하여 JPG로 변환해줍니다. JPEG Quality 70으로 변환한 결과는 다음과 같습니다.

꽤 큰 압축을 해주었는데도 PNG 원본보다 용량이 다소 커졌네요. 자세한 비교를 위해서 확대를 해서 비교해 봤습니다.

JPG의 경우 뭔가 노이즈가 많이 껴있는 것을 알 수 있습니다. 흔히들 이야기하는 짤방의 디지털 풍화 현상이라고나 할까요? (아마도 풍화라고 하는 건 반복된 JPG 캡처에 의한 것이겠죠? )
추가로, 텍스트 이미지의 경우 PNG의 압축이 비교적 잘 됩니다.
사진 이미지를 압축할 때에는 약간의 품질의 저하가 보이는 듯하지만 텍스트 위주의 이미지 파일을 압축할 때에는 PNG 압축 자체도 꽤 쓸만해 보입니다. (이 부분은 개인 차이가 있을 것 같긴 합니다.)


마지막으로 투명한 배경 등 투명한 색이 필요한 경우는 무조건 PNG를 사용해야 합니다. (JPG는 투명한 색을 지원하지 않습니다) 물론, 대부분의 투명색이 필요한 경우는 인공적인 일러스트나 아이콘 등이므로 원래 PNG가 적합한 형식이긴 합니다.
맺음말
이번 글에서는 어떤 경우에 JPG를 사용하고, 어떤 경우에 PNG를 사용해야 하는지에 대해서 살펴보았습니다. 일반적으로 텍스트 위주의 이미지나 단색 아이콘, 투명한 부분이 포함된 이미지 등은 PNG로, 일반적인 사진이나 복잡한 그림은 JPG로 이용하면 별다른 무리는 없을 것으로 보입니다. 물론 애매한 경우는 두 개 다 해보면 되겠죠?
'블로그 > 블로거를 위한 디자인' 카테고리의 다른 글
| [포토스케이프, X] 여러장의 이미지 (사진) 한장으로 합치기 (0) | 2020.06.29 |
|---|---|
| 고품질의 무료 아이콘: Icons8 (0) | 2020.03.24 |
| [포토스케이프 X] 모자이크 처리하기 (0) | 2020.03.20 |
| [포토스케이프 X] 투명 이미지 만들기 (0) | 2020.02.16 |
| 무료 이미지 사이트 추천 BEST 4 : 장단점 비교 (0) | 2020.02.13 |
