워드프레스 테마의 맛을 보려면 뭐니 뭐니 해도 데모를 설치해 봐야겠죠?
이번 글에서는 테마 설치의 마지막 단계로, Uncode 테마의 데모를 가져오는 부분에 대해서 다루도록 하겠습니다. (Uncode 테마의 경우에는 한 번의 클릭으로 간편하게 모든 데모를 가져올 수 있습니다. )
만약 Uncode 테마를 처음 사용한다면 모든 데모를 가져와 보는 것을 추천합니다. 이미지, 글, 페이지, 포트폴리오 등 모든 데모 콘텐츠가 있어야 Uncode 테마가 돌아가는 방식을 이해하기 쉽고, 어떻게 다루어야 데모와 같은 콘텐츠가 생기는지를 분석할 수 있습니다. 그리고 페이지 제작에 있어서도 훨씬 시간을 단축할 수 있습니다.

1. 데모와 메뉴 가져오기
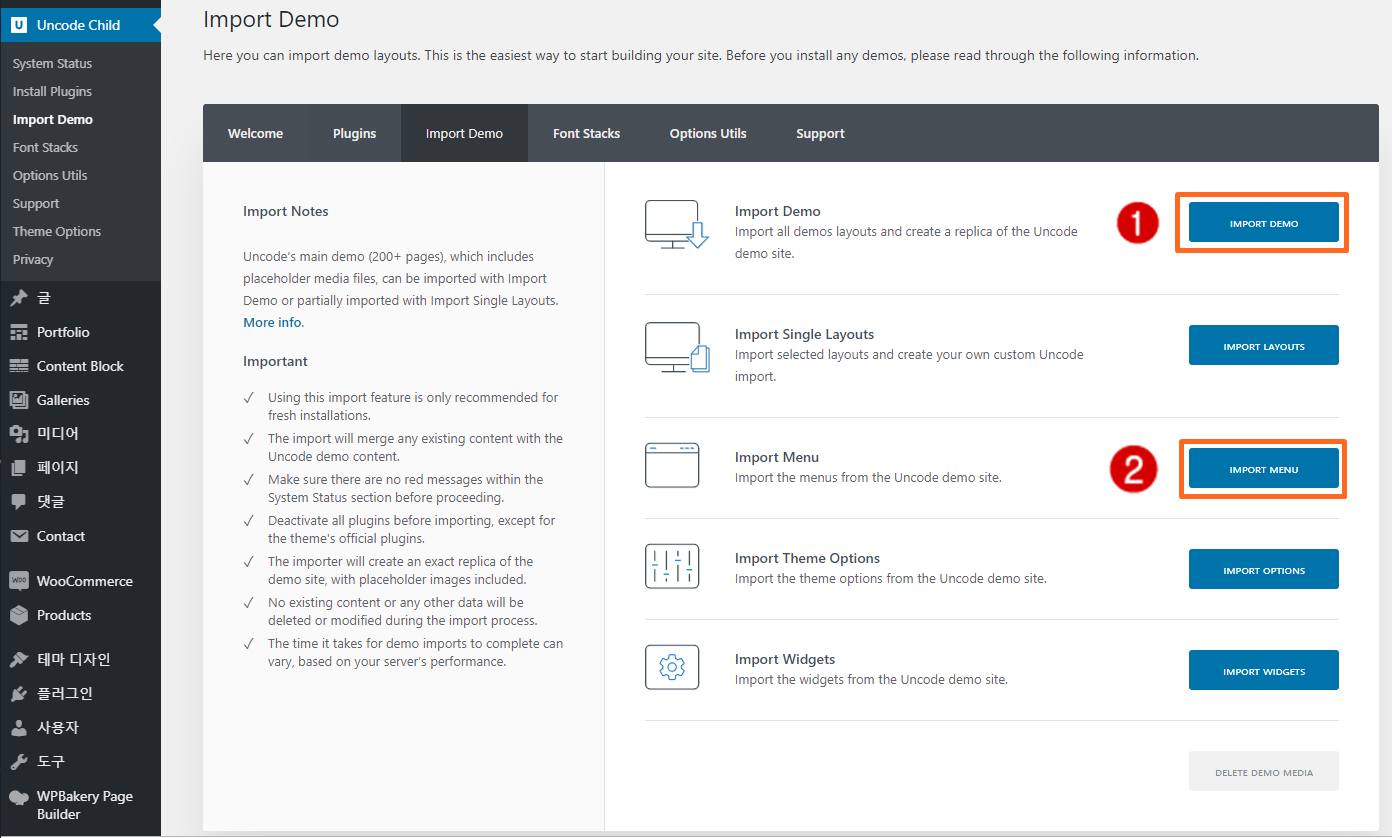
데모 설치를 하기 위해서 테마 메뉴에서 Import Demo를 선택합니다.
우리는 모든 데모를 설치할 것이므로 그림에서 ① Import Demo와 ② Import Menu를 클릭하여 설치하면 됩니다.

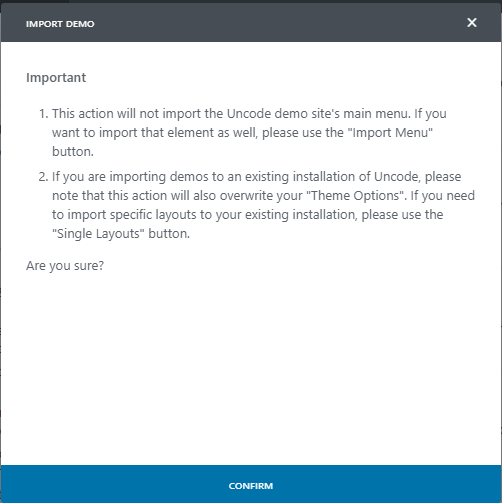
먼저 Import Demo를 클릭하면, 다음과 같이 데모 설치에 대한 안내 팝업창이 나타납니다. 데모를 설치하는 경우 테마 옵션 자체가 덮어써지므로 이왕이면 콘텐츠를 만들기 전에 데모를 설치하는 것이 좋을 것 같습니다.

CONFIRM을 클릭하면 아래와 같이 설치 중이라는 표시가 나타납니다. 이미지와 많은 콘텐츠들을 불어와야 하므로 다소 시간이 걸릴 수 있습니다. 아주 오래 걸리지는 않으니 잠시만 기다리시면 됩니다.

설치가 완료되었네요!

마찬가지로 ② Menu에 대해서 한번 더 import를 해줍니다.
2. 데모 화면 확인
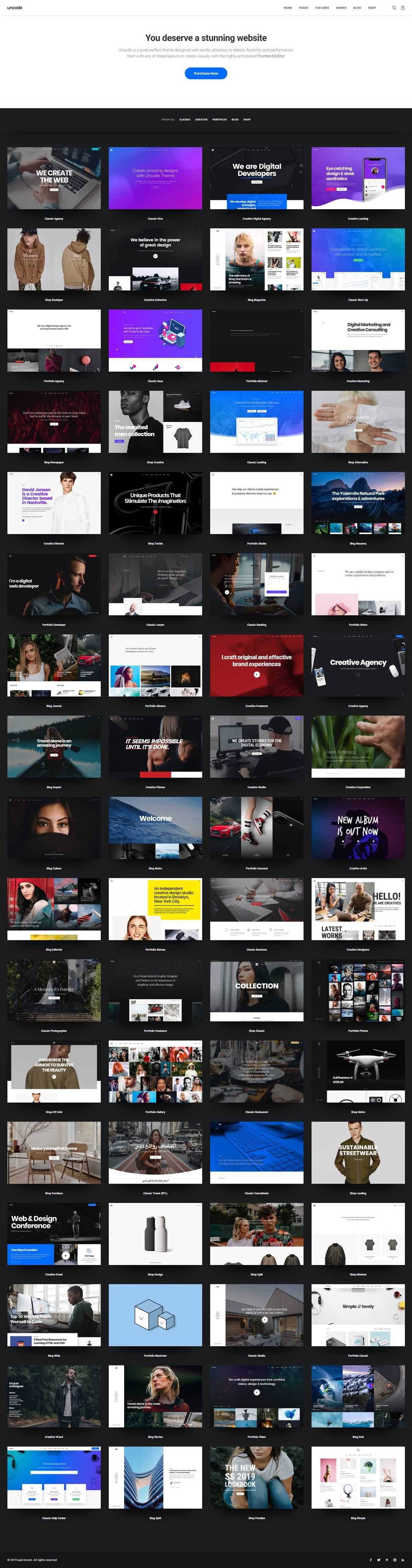
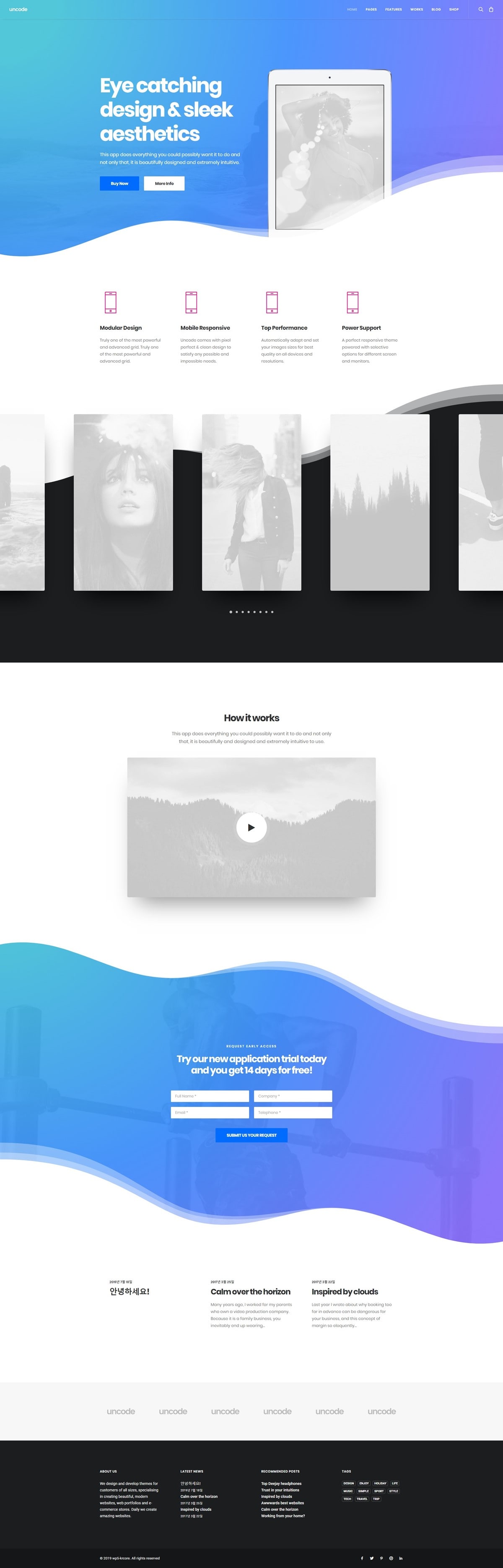
Menu까지 설치하고 난 후, 홈페이지에 접속해보면 바로 아래와 같은 데모의 메인 화면이 등장합니다. (아래 화면이 안 나온다면 무언가 잘못된 겁니다!) 아래 데모는 https://demo.uncodetheme.kr에 설치되어 있으니 필요시 확인 비교해보세요 ^^
아쉬운 점은, 라이선스 문제인지... 각 데모 콘텐츠로 들어가면 화려 발랄한 이미지들은 모두 사라지고 흑백의 이미지로 대체되어 있습니다. 크게 중요한 건 아니지만요.
아래는 데모 중 Creative Landing 페이지입니다. 이미지가 흑백 사진으로 대체된 걸 확인할 수 있습니다.

Layout 자체는 한 번에 한 가지만 선택할 수 있으므로, 기본적으로는 데모 페이지별로 다른 스타일의 레이아웃을 설정할 수는 없습니다.
3. 메가메뉴 설정
데모 설치시의 메뉴 상태는 메가메뉴가 아닌 상태입니다. 반면, 공식 데모 페이지에서는 메가메뉴가 반영된 상태로 나와있습니다. HOME 메뉴에서 BLOG 메뉴까지 메가메뉴로 표시되어야 데모 페이지와 동일한 것입니다.
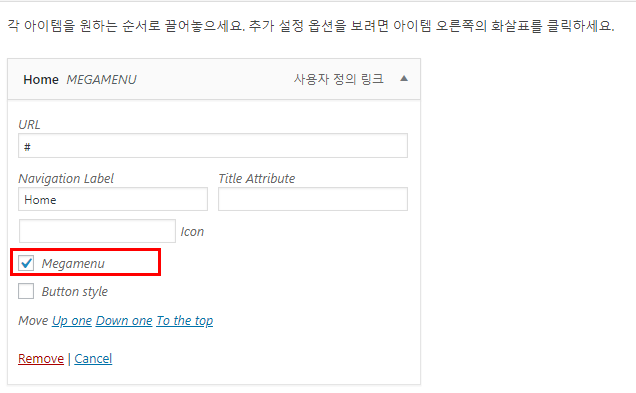
메가메뉴를 반영하기 위해서는 워드프레스의 테마디자인 > 메뉴로 들어갑니다. 여기서 편집할 메뉴로 Main menu (Primary Menu)를 선택하고 Home, Pages, Features, Works, Blog 메뉴에 대해 Megamenu 부분을 check 해줍니다.

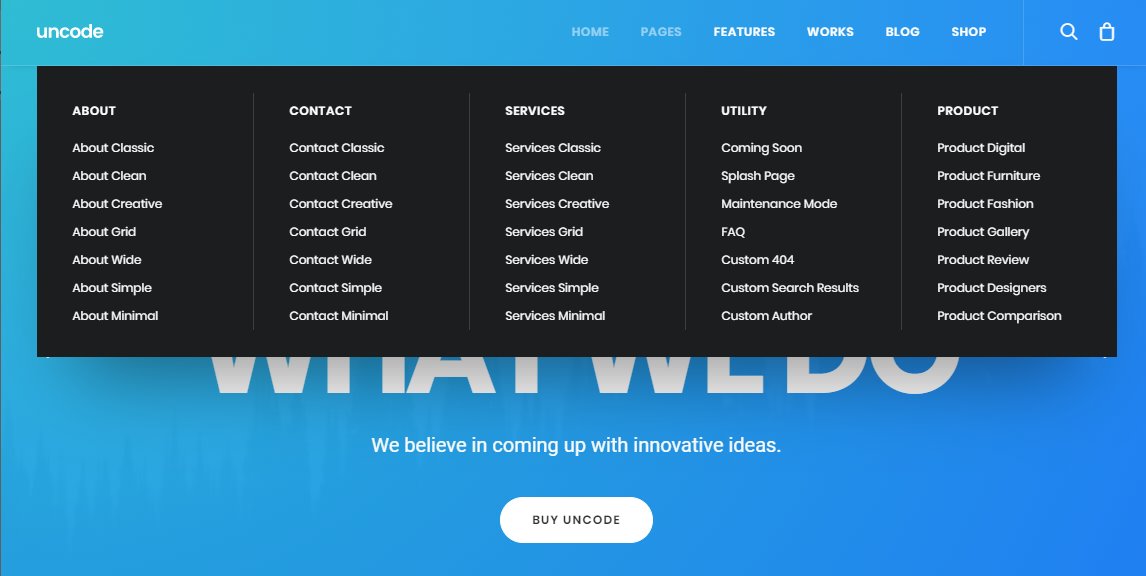
확인해보면 아래와 같이 메가메뉴가 잘 동작합니다.

맺음말
데모 설치를 마지막으로, Uncode 테마 설치 연재 글을 마칩니다.
이제부터는 데모 페이지를 참조하여 홈페이지를 멋있게 만드는 일만 남았습니다.
앞으로는 Uncode 테마의 사용법에 대하여 틈 나는 데로 정리해 보도록 하겠습니다.
'워드프레스 > Uncode 테마' 카테고리의 다른 글
| Uncode 테마 중요 업데이트 - V2.2 : Frontend Editor (0) | 2020.02.23 |
|---|---|
| Uncode 테마 중요 업데이트 - V2.1 : WireFrame (4) | 2020.02.21 |
| 워드프레스 Uncode 테마 설치하기 - 4. 플러그인 설치 (0) | 2020.01.14 |
| 워드프레스 Uncode 테마 설치하기 - 3. 제품 등록 (0) | 2020.01.10 |
| 워드프레스 Uncode 테마 설치하기 - 2. 서버 환경 설정 (0) | 2020.01.06 |