사진 용량 줄이는 법 총정리
블로그를 하고 있다면 사진이 필요한 경우가 많죠. 여행, 음식 사진을 찍어서 올린다던지, 직접 물건의 사진을 촬영하여 리뷰한다던지... 혹은 사진 관련 사이트의 이미지를 다운로드해서 사용한다던지 등등, 사진을 업로드할 일이 많습니다.
그런데 위와 같은 이미지는 기본적으로 용량이 매우 큰 편입니다. 수~ 수십메가에 달하는 경우가 많죠. 가끔 수 메가 크기의 이미지를 그냥 올리시는 분들도 있는데, 사용자의 데이터를 엄청나게 잡아먹을뿐더러 사진 자체도 천천히 뜨는 현상이 발생합니다.

특별한 경우가 아니라면 큰 용량의 사진을 업로드 할 필요가 없을뿐더러, 피해야 합니다. 이번 글에서는 사진 용량 줄이는 법에 대해서 알아보도록 하겠습니다.
목차
1. 사진 용량을 왜 줄여야 할까?
블로그나 웹 사이트에서 사진 용량을 줄여야 하는 이유는 무엇일까요? 모바일로 사진 촬영을 하거나 픽사베이, 언스플래쉬 등의 이미지 제공 사이트에서 사진을 다운로드하는 경우, 보통은 고품질 이미지가 전송됩니다.

물론 고품질로 사진을 보여주고 싶은것이 글을 작성하는 사람의 마음입니다만, 웹에서는 그 효용성이 크지 않습니다. 글을 읽는 사람이 굳이 사진을 확대해서 부분부분 세밀하게 보는 경우가 거의 없을뿐더러 인쇄물로 사용할 것도 아니기 때문이죠.
아니, 오히려 역효과만 가져옵니다. 가장 큰 이유는 "속도" 입니다. 사진의 용량이 크면 사용자의 화면에 콘텐츠가 나타나는데 시간이 오래 걸리게 되고, SEO 측면에서 나쁜 영향을 줍니다. 따라서 적절한 이미지를 업로드하는 것이 중요하겠죠?

그러면 이제 사진 용량 줄이는 법에 대해서 알아보겠습니다.
2. 사진 용량 줄이는 법 3가지
여기서는 사진 용량 줄이는 법 3가지에 대해서 알아보도록 하겠습니다. 다음과 같은 사항에 대해서 다루겠습니다.
- 사진 크기 줄이기
- 사진 압축
- 파일 포맷 변경
2.1 사진 크기 줄이기
이미지 사이트에서 다운로드 하거나 직접 촬영하여 사용하는 경우, 사진의 해상도가 매우 높은 경우가 대부분입니다. 그런데, 출판물을 위한 용도가 아닌 웹에서 사용할 것이라면 굳이 필요 이상으로 크기가 클 필요는 없습니다.
아래와 같은 사진이 있다고 생각해볼까요?

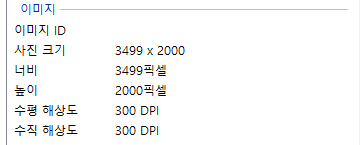
위 사진의 원본 크기는 다음과 같습니다. 약 3500 × 2000 정도로 꽤 큰편이죠.

그렇다면 이 사진 파일의 용량은 어느 정도일까요?

원본 이미지 하나에 5.21MB 정도의 용량을 보여주고 있습니다. 만약 이 사진을 블로그에 업로드했다면 해당 글을 오픈하는 것만으로 최소 5.2MB의 트래픽을 사용하게 됩니다. 그림이 늦게 뜨는 것은 덤이죠.

그런데 사진을 굳이 확대해서 볼 필요가 없다면, 이미지가 들어갈 크기에 맞춰서 적절하게 편집해주는 것이 좋겠죠? 예를 들어 이미지가 나타날 화면 크기가 최대 1000px 이내라면 굳이 3500 픽셀의 이미지를 업로드할 필요는 없을 것입니다.
여기서는 포토스케이프 X를 이용하여 사진의 크기를 조절해 보겠습니다.

이미지 크기를 조절할 수 있는 무료 프로그램은 많습니다만, 여기서는 포토스케이프를 추천합니다. 윈도우 10의 경우에는 상위 버전인 포토스케이프 X를 설치할 수 있습니다.
이 티스토리 블로그의 화면은 1000px보다 훨씬 작을 것이므로 1000px로 설정해도 충분할 것 같습니다. 사진의 width를 1000으로 변경한 경우의 파일 용량의 변화는 다음과 같습니다.
| 원본 | 변경후 | |
| 크기 | 3499 × 2000 | 1000 × 572 |
| 용량 | 5.21 MB | 0.73MB |
사진의 크기를 약 2/7 정도로 줄이는 것 만으로 파일 용량이 1/7 이하로 줄어든 것을 확인할 수 있습니다. 물론 웹사이트에서는 1000px 이내로 보일 것이므로 품질의 차이를 느끼기 어렵겠죠!
2.2 사진 압축
앞에서 사진의 크기를 3499 → 1000으로 변경하면서 사진 용량이 엄청나게 줄어든 것을 확인하였습니다. 그래도 730KB면 웹에서 사용하려는 이미지 치고는 아직은 제법 큰 사이즈입니다. 이 경우 "압축"을 이용할 수 있습니다.
일반적인 사진의 경우 대부분 JPG를 사용하고 있습니다. 기본적으로 JPEG은 손실압축방식을 사용하는데요, 압축의 정도를 설정할 수 있습니다.
JPEG (Joint Photographic Experts Group)
JPG(JPEG) 형식은 정지 화상을 위해서 만들어진 손실 압축 파일 형식입니다. 약간의 손실을 감수하고 작은 크기로 사진을 저장하는 데 유용하고 파일 크기가 상대적으로 훨씬 작기 때문에 웹에서 널리 사용되고 있습니다.
포토스케이프 X에서 JPG로 저장할 때에 저장 품질을 설정할 수 있습니다. 저장 품질이 낮을수록 파일 용량은 줄어듭니다. (물론 이미지 퀄리티는 떨어지게 됩니다)

위의 권장에는 95 이상으로 저장할 것을 권장하고 있습니다만, 웹에서는 굳이 그 정도까지는 필요 없는 듯합니다. 저장 품질에 따라 변환된 파일의 크기는 다음과 같습니다.
| 저장 품질 | 파일사이즈 |
| 원본 | 729 KB |
| 90 | 285 KB |
| 80 | 190 KB |
| 70 | 148 KB |
| 60 | 123 KB |
| 50 | 107 KB |
퀄리티를 조금만 낮춰도 사진 용량이 확연히 줄어드는 것을 알 수 있습니다.
웹 화면으로 볼 경우에는 대부분의 사진에서 이미지 품질의 큰 차이는 인지하기 어렵습니다. 아주 자세하게 보지 않는 한 말이죠.

물론, 일부 이미지의 경우에는 퀄리티에 따른 차이가 나타날 수도 있습니다. 주로 복잡한 부분보다는 단순한 부분에서 눈에 더 잘 보이는 경향이 있습니다.
아래와 같은 사진을 볼까요?

구름 부분을 확대해서 보면 저장 품질을 50으로 압축한 경우, 특히 하늘-구름-나무의 경계선 부분에서 이미지 품질이 확연하게 떨어져 있는 것을 확인할 수 있습니다.

개인적으로는 저장품질을 75~85정도로 사용합니다. 웹에서 사용하는데에는 큰 문제가 없어서 그렇고요, 용량이 조금 크다 싶으면 크기를 조금 더 줄이거나 저장품질을 살짝 낮추는 정도의 작업을 하는 편입니다.
JPG 형식은 사진과 같이 복잡한 패턴과 색상을 갖는 이미지를 저장하는데 적합합니다. 다만, 고주파 성분이 많은 문자, 선, 격자 등 단색이나 뚜렷한 윤곽선을 가지는 이미지에서는 품질 저하(뭉개짐, 노이즈)가 다소 뚜렷하게 보이는 현상이 있습니다. 글자 등이 많이 포함된 경우라면 퀄리티를 조금 높여야 할 필요가 있습니다.
2.3 파일 포맷 변경
사진을 다운로드하는 경우라면 대부분의 경우 JPEG 포맷이므로 특별히 파일 포맷을 변환할 필요는 없습니다. 하지만 컴퓨터의 화면을 캡처하는 경우, 종종 PNG로 파일 포맷을 선택할 수 있습니다. 또한 이미 PNG로 되어있는 이미지가 있을 수 있죠.
PNG (Portable Network Graphics)
PNG 형식은 비손실 압축 파일 형식의 하나입니다. PNG는 특허 문제가 얽혀있는 GIF 포맷의 문제를 해결하고 개선하기 위해 고안되었는데, 256색의 제한이 있던 GIF의 한계를 극복하여 트루컬러를 표현할 수 있습니다. 최근에는 JPG와 함께 웹에서 널리 사용되고 있습니다.
PNG는 비손실 압축방식으로 JPG보다 퀄리티는 좋지만 상대적으로 용량은 큰 편입니다. JPG와 PNG가 유리한 부분이 조금 다른데요, 아래와 같습니다.
| JPG | PNG | |
| 유리한 경우 | 복잡한 패턴, 색상의 이미지 (일반 사진) | 선, 텍스트, 인공적인 이미지, 간단한 아이콘, 로고 |
| 불리한 경우 | 고주파 성분이 많은 문자, 선, 격자 등 단색이나 뚜렷한 윤곽선을 가지는 이미지 | 일반 사진 |
즉, 대부분의 사진은 JPG가 훨씬 유리합니다만, 텍스트 위주로 캡처를 하는 경우 등 일부에 대해서는 PNG가 유리하기도 합니다.
만약 텍스트, 로고 등의 이미지가 PNG로 되어있다면 그대로 사용하시고, 배경 사진 등 복잡한 형태의 이미지가 PNG 포맷으로 되어있다면 JPG로 변경하는 것이 유리합니다. 해당 내용에 대해서는 아래 글을 참고하시기 바랍니다.
이미지 최적화: JPG를 써야 할까 PNG를 써야 할까?
블로그나 홈페이지를 만드는 데 있어서 이미지의 용량과 품질 사이에서의 균형은 은근히 중요합니다. 출판물, 인쇄물이 아닌, 웹상의 문서이므로 품질과 트래픽을 동시에 고려하지 않을 수 없
paperblock.tistory.com
※ 이미 JPG로 저장되어 있는 사진을 PNG로 변경하는 것은 도움이 되지 않습니다. JPG로 이미 손실된 상태에서 PNG로 변환한다고 품질이 좋아지지는 않기 때문입니다.
참고로 PNG 역시 압축을 지원하는 사이트가 있는데요, 해당 기능을 제공하는 사이트를 이용하면 PNG를 대략 50% 이하의 용량으로 줄일 수 있습니다. (색상 수의 제한을 두는 방식으로 용량을 줄이는 것 같습니다)

구글에서 "PNG 압축"으로 검색하면 여러 곳이 나오는데요, 대부분 비슷하므로 어떤 것을 사용해도 상관없는 듯합니다.
PNG 이미지들을 온라인으로 압축하기
PNG이미지들을 투명도를 지원하면서 PNG-8 포맷으로 압축하는 PNG 파일 압축/최적화 프로그램
compresspng.com
맺음말
이번 글에서는 사진 용량 줄이는 법에 대해서 알아보았습니다. 약간 귀찮은 작업이기는 하지만 사용자가 원활하게 콘텐츠를 볼 수 있고, 조금이라도 검색엔진 점수를 획득하기 위해서 사진 용량을 줄여주는 것이 좋을 것 같습니다. 조금 익숙해지면 크게 어려운 작업은 아니니 가능하면 적용하는 것을 추천합니다.
※ 포토스케이프의 다운로드는 아래 링크를 참고하세요.
포토스케이프
포토스케이프 (PhotoScape) : 재미있는 사진편집 프로그램
뽀샤시, 뽀샵, 사진편집기, 사진편집 프로그램 소프트웨어, 사진편집, 세피아 다운로드 포토스케이프(PhotoScape)는 디카와 폰카 사진을 쉽게 향상,보정,편집하는 "재미있는 사진편집 프로그램" 입
www.photoscape.co.kr
포토스케이프 X
PhotoScape X for Mac and Windows 10
History There is a mouse issue in macOS ( Mojave 10.14.0 ~ 10.14.3 and Catalina 10.15 ). A fix for this will be available shortly. --> * Version 4.1.1 (Nov 6, 2020) * Version 4.1 (Oct 22, 2020) (PhotoScape X 4.1 for Windows 10 will be released very soon) -
x.photoscape.org
'블로그 > 블로거를 위한 디자인' 카테고리의 다른 글
| [포토스케이프 X] 투명한 글씨 만드는 방법 (0) | 2021.02.28 |
|---|---|
| [포토스케이프 X] 글씨에 이미지 넣는 방법 (0) | 2021.02.18 |
| [포토스케이프 X] 배경이 투명한 이미지를 새로 만드는 방법 (0) | 2021.02.06 |
| [포토스케이프 X] 이미지에 워터마크 일괄 적용하기 (0) | 2021.01.05 |
| 누끼 따는 사이트 - 이미지 배경제거: remove.bg (0) | 2020.09.22 |