


[ES5] 배열 메소드 : reduce(), reduceRight()
이번 글에서는 약간은 특이하면서도 활용도는 높을 것 같은데... 막상 쓰려고 하면 왠지 잘 쓰지 않게 되는 reduce와 reduceRight 메소드에 대해서 살펴보도록 하겠습니다. 1. Array.prototype.reduce() Reduce 메소드는 Array를 하나의 단일 값으로 줄입니다. 배열의 각 요소에 대해서 callback 함수 (Reducer)를 실행합니다. 원본 배열 값은 변경하지 않습니다. 배열의 각 요소에 대해 주어진 리듀서(reducer) 함수를 실행하고, 하나의 결괏값을 반환합니다. reduce는 빈 요소를 제외하고 배열 내에 존재하는 각 요소에 대해 callback 함수를 한 번씩 실행하는데, 콜백 함수는 다음의 네 인수를 받습니다: 콜백의 최초 호출 때 accumulator와 ..
[ES5] 배열 메소드 : indexOf(), lastIndexOf()
이번 글에서는 ES5의 배열 메소드 (Array Method) 중, 배열 내의 특정 요소의 위치를 반환하는 indexOf와 lastIndexOf에 대해서 알아보겠습니다. 두 메소드는 다른 배열 메소드와 마찬가지로 for loop로 구성해야 하는 수고를 덜어줍니다. 1. Array.prototype.indexOf() IndexOf() 메소드는 배열에서 지정된 요소가 존재하는 인덱스를 반환합니다. 시작 인덱스부터 배열의 뒷부분으로 검색합니다. 가장 처음 발견한 요소의 인덱스를 반환합니다. 값을 찾을 수 없으면 -1을 반환합니다. [문법] arr.indexOf(item, startIndex) Parameter Description item (필수) 찾아야 할 엘리먼트 startIndex (옵션) 검색을 시작할..
[ES5] 배열 메소드 : every(), some()
이번 글에서는 ES5에서 지원하는 Array Method 중 비슷한 성격의 every와 some에 대해서 살펴보도록 하겠습니다. 이 두가지 Array Method는 배열의 요소들이 주어진 조건을 만족하는지 여부에 대한 검증을 수행합니다. 1. Array.prototype.every() every()는 배열의 각 엘리먼트에 대해서 테스트 함수의 반환 값이 모두 true인지 확인합니다. 모든 case가 true일때 true를 반환합니다. 하나라도 false이면 반환 값은 false입니다. 기존 배열 값은 변경되지 않습니다. [문법] arr.every(function(currentValue, index, array), thisValue)) Parameter Description function (필수) 배열의..
[ES5] 배열 메소드 : map(), filter(), forEach()
기존 자바스크립트(JavaScript)에서는 배열 혹은 객체에 대한 복잡한 처리를 위해서 Underscore 또는 Lodash와 같은 라이브러리를 많이 사용해왔습니다. 그러나 최근의 브라우저에서 ES5, ES6와 같은 최신 스펙을 지원하기 시작하면서, 배열 처리를 위한 다양한 메소드들을 사용할 수 있게 되었습니다. 이번 글에서는 ES5에서 지원하는 Array Method 중 map, filter, forEach에 대해서 살펴보겠습니다. 이 메소드들을 잘 사용하면 for loop를 사용하는 경우보다 훨씬 깔끔하고 가독성 높은 코드를 얻을 수 있습니다. 1. Array.prototype.map() Map() 메소드는 배열의 각각의 요소에 대하여 순차적으로 주어진 함수를 실행한 반환 값을 모아 새로운 배열을 ..
고품질의 무료 아이콘: Icons8
요즘은 무료 아이콘을 사용하기가 예전보다 훨씬 쉬워졌습니다. 웹사이트 또는 애플리케이션을 개발할 때, 꼭 아이콘 혹은 이미지 사이트로부터 가져다 사용할 필요 없이 무료로 편리하게 사용할 수 있는 방법이 많이 생겼습니다. 물론 제일 좋은 건 디자이너가 애플리케이션 스타일에 맞춰 그려주면 좋죠! 하지만 가끔 씩 좀 더 산뜻한(?) 아이콘을 사용하고 싶은 경우에 도움이 되는, 혼자서 고군분투하고 있는 개발자들을 위하여 icons8.com 사이트를 소개합니다. 1. 쉽게 사용하는 무료 아이콘 세트 웹 개발자로서 아이콘을 사용할 수 있는 라이브러리는 다음과 같은 아이콘들이 있습니다. 참고 용도로 한번 정리해 봤습니다. 폰트 어썸(Font Awesome) 부트스트랩을 사용하는 경우 함께 많이 사용되고 있는 아이콘입..
[포토스케이프 X] 모자이크 처리하기
블로그나 웹페이지 제작시에, 중요한 정보(이름, 주민번호, 아이디, ... 등등)가 포함된 사진을 올려야 하는 경우가 있습니다. 이러한 경우에는 반드시 정보가 포함되어 있는 부분은 필히 모자이크 처리를 해주어야 합니다. 기존의 포토스케이프도 모자이크 기능을 포함하고 있었는데요, 새로운 버전인 포토스케이프 X에서는 좀 더 세세한 모자이크 기능을 제공하고 있습니다. 이번 글에서는 포토스케이프 X를 이용하여 모자이크 처리하는 방법에 대해서 살펴보겠습니다. 1. 샘플 문서 우선 모자이크 진행에 앞서 모자이크를 처리할 샘플 문서를 보겠습니다. 애드센스화면을 캡춰해서 올려야 하는데, 이름과 금액 등 몇군데는 숨기고 올리고 싶습니다. 2. Let's do Mosaic! 포토스케이프 X를 열고 사진 편집에서 이미지를 ..
[라이트세일] 비트나미 스택으로 워드프레스 멀티사이트 설치하기
아마존 라이트세일에 워드프레스 멀티사이트 설치하기에 해당하는 글 모음입니다. 서버 사용에 익숙하지 않은 경우를 가정하여 라이트세일에서 워드프레스 멀티사이트를 운용하기 위한 가장 간단한 방법을 다루려고 노력하였습니다. 전체 글은 총 5개의 글로 이루어져 있습니다. 쉬운 접근을 위해서 가능한 한 비트나미가 제공하는 기능을 그대로 이용하였습니다. [1] 라이트세일에 워드프레스 멀티사이트 설치 이번 연재에서는 라이트세일에서 비트나미 스택을 이용하여 워드프레스 멀티사이트를 구축하는 방법에 대해서 살펴보도록 하겠습니다. 총 5편의 글로 이루어지며 다음과 같은 순서로 진행합니다. 라이트세일에 워.. paperblock.tistory.com 라이트세일에 비트나미의 워드프레스 멀티사이트 스택을 이용하여 인스턴스를 생성하..
[5] 워드프레스 멀티사이트에서의 테마와 플러그인 구성
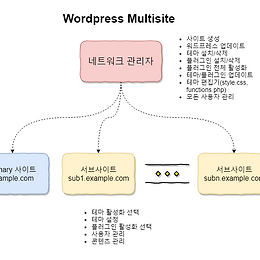
앞의 글들에서 일단 멀티사이트를 설치는 하였습니다만, 멀티사이트에 대해서 내용을 살펴보지는 않았죠? 네. 일단 설치부터 하고 봤습니다. ㅎㅎ 약간은 순서가 바뀐것 같긴 하지만... 이번 글에서는 멀티사이트를 운영하는 경우 기존의 싱글 사이트와 어떤 점에서 다른 지 간략하게 살펴보도록 하겠습니다. (서브 도메인으로 사용하는 경우만 고려하겠습니다.) 1. 네트워크 관리자 vs 사이트 워드프레스 멀티사이트는 전체를 총괄하는 "네트워크 관리자"와 실제 도메인에 연결되어 있는 "사이트"로 이루어져 있습니다. 각각의 역할은 아래 그림과 같습니다. 큰 특징을 요약하면 다음과 같습니다. 도메인이 허락하는 한 사이트를 계속 생성할 수 있습니다. 테마, 플러그인의 설치/삭제는 네트워크 관리자가 권한을 갖습니다. 사이트는 ..