국내에서 블로그를 운영하는 경우, 대부분은 네이버 블로그, 혹은 티스토리를 많이 이용하고 있습니다.
- 비용도 들지 않고
- 속도도 빠릿빠릿하고
- 각 포털의 블로그 영역에 노출이 되고
- 굳이 백업을 신경 안 써도 되고
- 관리는 포털에서 해주니까...
하지만, 어디까지나 남의 집이죠.
최근에는 자유를 찾아서, 워드프레스를 이용하여 직접 블로그를 운영하는 분도 늘어나고 있습니다.
워드프레스로 블로그를 하는 경우, 이런저런 테마를 고려하게 되는데요... (물론 기본 테마로도 잘하는 분들도 많습니다만) 최근 국내에서는 블로그 용도로 심플하면서 가벼운 GeneratePress가 인기 있는 워드프레스 테마로 떠오르고 있습니다. 무료 버전을 제공하기도 하고, 속도가 워낙 빠르다고 알려져 있어서 많은 블로거들이 사용하고 있는 것 같습니다.
이번 글에서는 GeneratePress의 무료 버전에 대해서 가볍게 알아보고 설치 과정을 살펴보겠습니다.
1. GeneratePress가 각광받는 이유?
Themeforest와 같은 곳에서 판매하는 워드프레스 테마들은 주로 다목적의 테마를 지향하는 경우가 많습니다. 어떻게 구성하느냐에 따라 웹사이트도 되고, 포트폴리오 사이트도 되고, 블로그도 되고, 매거진도 되고, 쇼핑몰도 되고... 하나의 테마로 다양한 사이트 형태를 구성할 수 있습니다.

또한, 경쟁적으로 기능을 추가하면서, 예전에는 상상하기 힘들었던 오만가지 기능을 쉽게 구현할 수 있습니다. 코딩 없이 클릭, 드래그 앤 드롭 등으로 화면을 보면서 프로페셔널한 느낌의 사이트를 제작할 수 있게 되었죠.
하지만, 화려 발랄한 각종 기능을 추가하다 보니, 블로그 만을 위해 사용하기에는 다소 과한 느낌이 있는 건 사실입니다. 무겁기도 하고요. 이에, 화려하지는 않지만 속도가 빠르고 가벼운 "GeneratePress (제너레이트프레스)" 테마가 블로그 용도로 유행하는 것 같습니다.
왜 심플한 테마가 좋을까?
사이트의 속도가 빠르면 SEO에 유리하다고 알려져 있습니다. 글을 읽는 입장에서는 가볍게 로딩되는 페이지가 좋겠죠. 특별한 목적(회사 사이트, 커뮤니티, 인터넷 뱅킹 등)을 가지고 접속한 사이트가 아닌, 정보를 얻기 위해 검색을 통해서 들어오는 경우라면... 로딩이 길어지면 바로 나갈 확률이 높아지겠죠?
내 시간은 소중하고 정보는 많으니까요
또한, 수익형 블로그를 운용하는 경우, 특별한 카테고리가 아니라면 데스크톱보다는 모바일 위주로 접속하는 사람들이 많습니다. 데스크톱(PC)에서는 상대적으로 화려하고 눈에 띄는 디자인을 보여줄 여지가 많습니다만, 모바일 환경에서는 제한된 화면 크기로 인해서 디자인 측면에서 큰 차이를 갖기가 어렵습니다.

화려한 효과, 페이지 내 콘텐츠의 배치 등을 멋지게 꾸미기에는 화면 폭이 너무 좁죠! 그리고 보통은 검색엔진을 통해서 정보가 있는 글로 바로 가는 이동하는 경우가 많습니다. 굳이 초기 화면을 거치지 않는 것이죠. 하다못해 멋진 한글 폰트를 로드할 필요도 없습니다. 모바일 내부 시스템 폰트만으로도 충분하니까요.
생각해보세요!
우리가 포털에서 정보를 검색하고, 블로그에 들어가서 정보를 얻는 경우, 해당 블로그의 홈 화면이 어떻게 되어있나... 그런 내용을 살펴본 기억은 거의 없으실 것입니다. 바쁜 세상에 해당 정보만 취하고 나가는 경우가 많죠.
그래서 단순한 수익성 블로그라면 심플하고 빠른 테마가 좋습니다. 예쁘고 멋지면 좋긴 하겠지만... 본인 만족에 그칠 가능성이...
2. GeneratePress 설치하기
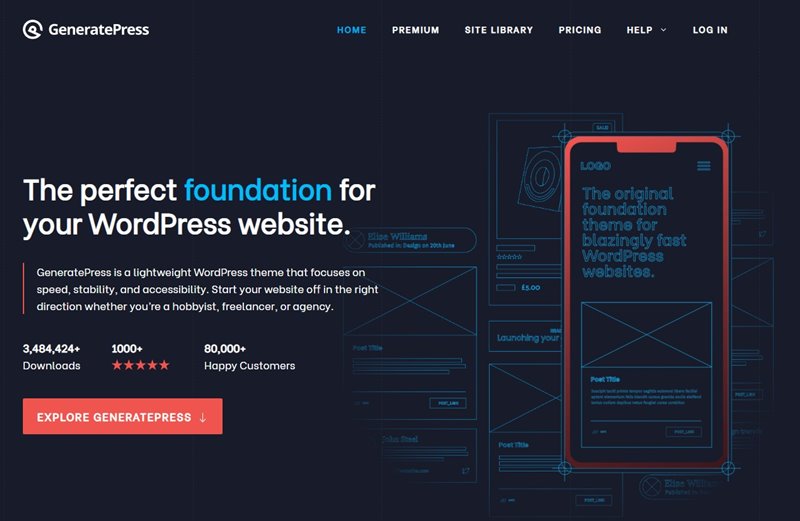
그러면 GeneratePress를 설치해볼까요? GeneratePress의 홈페이지는 다음과 같습니다. 소개 문구부터 가볍다는 것을 강조하고 있네요.

그런데 무료 버전이라면, 별도로 다운로드할 필요 없이, 워드프레스에서 검색해서 바로 설치할 수 있습니다. 워드프레스에 관리자모드로 로그인해서 "외모 → 테마"에 들어갑니다. 여기서 "새로 추가" 버튼을 눌러줍니다.

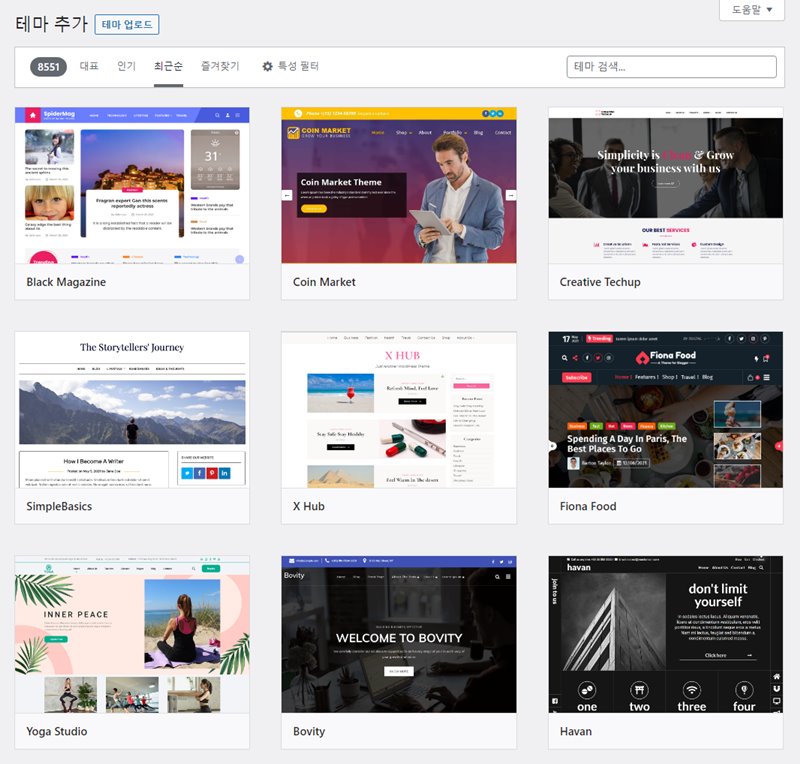
상단 메뉴에서 "대표"외에 "인기", "최근순"등을 클릭해보면 엄청난 수의 무료 테마를 볼 수 있습니다. 최근순을 클릭하는 경우에는 테마가 8500여 개에 달하네요.

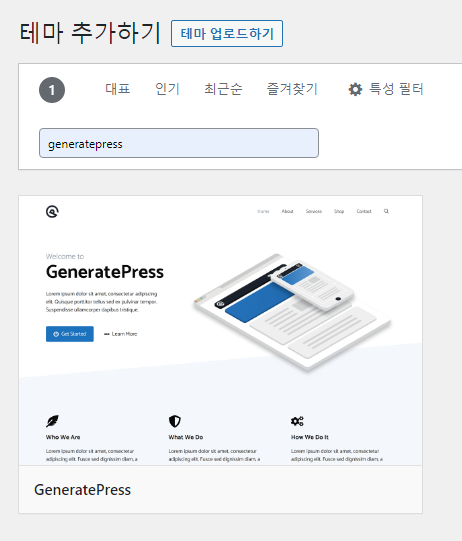
여기서 상단의 "테마 검색..."에서 generatepress로 검색합니다. 그러면 아래와 같이 GeneratePress가 나타나죠!

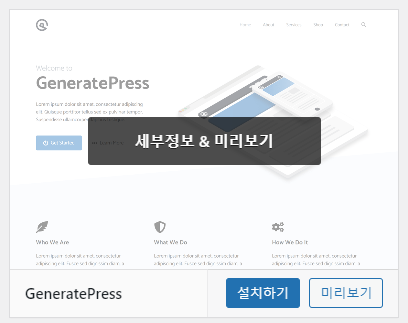
그림 위에 마우스를 올려놓으면 설치 메뉴가 나타나고, "설치하기"를 클릭하면 GeneratePress 테마를 바로 설치할 수 있습니다.

설치하기를 클릭하고 조금 기다리면 설치가 완료됩니다. 이제 테마를 "활성화"하고 사이트에 접속하면 아래와 같이 GeneratePress가 설치된 사이트를 볼 수 있습니다.

다소 썰렁하지만... 아무튼 GeneratePress 테마가 적용되었습니다. 너무 썰렁해 보여서 "Featured Image"가 포함된 글 하나를 추가로 작성해봤습니다. 이 경우, 그림을 포함한 글 목록 화면은 아래와 같이 나옵니다.

속도는?
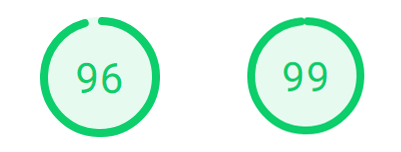
글도 별로 없기 때문에 별 참고는 안 되겠지만... 일단 PageSpeed Insight 점수는 높게 나옵니다. 특별한 캐시 프로그램 등의 플러그인은 설치하지 않은 상태입니다.

3. 차일드 테마 설치
테마를 직접 건드릴 것이 아니라면 차일드 테마가 필수는 아닙니다만... 아무튼 자식테마를 설치하고 싶다면, GeneratePress 홈페이지에서 미리 준비된 파일을 다운로드하여 설치할 수 있습니다. 차일드 테마는 아래 링크에서 확인할 수 있습니다.
https://docs.generatepress.com/article/using-child-theme/
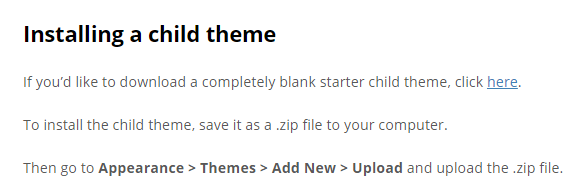
해당 페이지에서 보면 차일드테마 다운로드 링크가 나타납니다.

여기서 자식 테마를 다운로드한 후, 워드프레스에서 "외모 → 테마 → 새로 추가 → 테마 업로드"를 통해서 해당 압축파일을 업로드한 후, 활성화해주면 됩니다.
4. 테마 설정은 어디서?
독립적인 세팅 화면이 별도로 존재하는 다목적 테마와는 달리, 기본 워드프레스 설정 부분에 새로운 기능 설정이 녹아있습니다. (무료 버전은 조정 가능한 부분이 다소 제한되어 있습니다. )
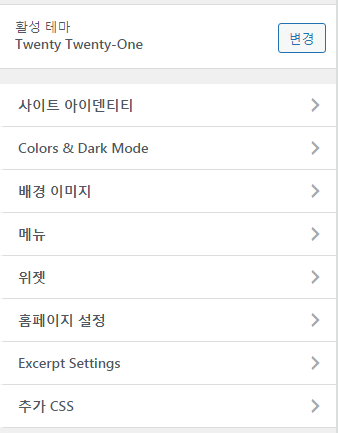
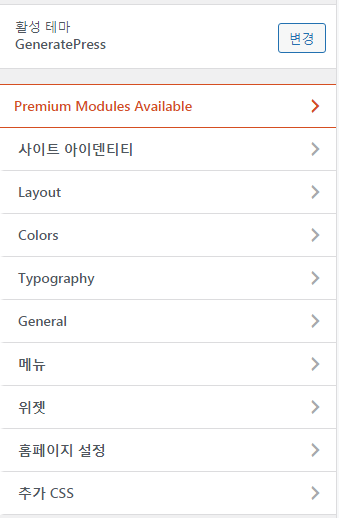
워드프레스 대시보드에서 "외모 → 사용자 정의"에 들어가면 여러 가지 설정을 확인할 수 있습니다. 기본적으로 포함된 2021 테마와 비교하면 아래와 같은 차이가 있습니다.


몇 가지 설정가능한 기능의 예를 들면 다음과 같습니다.
- 사이드바 위치 조정
- 사이드바 제거
- 컨테이너 폭의 조절
- 컬러, 폰트 설정
주로 "Layout" 부분에 설정할 내용이 많이 있는 듯합니다. 기능이 크게 복잡하지 않으니 이것저것 눌러보면 어떤 식으로 변경되는지 확인할 수 있습니다. 다만, 전체적으로 조금 꾸미고 싶다면 어느 정도 CSS에 손을 대야 할 것 같기는 하네요.
맺음말
이번 글에서는 요즘 많이 사용하고 있는 GeneratePress의 무료 버전 설치에 대해서 알아보았습니다. 많이 사용해 보지는 않았지만 확실히 빠르다는 느낌은 있습니다. 그리고 기본적인 설정은 어느 정도 가능한 것으로 보이네요. 사이트의 디자인에 그다지 신경 쓰지 않는다면, 그리고 약간의 CSS를 다룰 줄 안다면 무료 버전으로도 블로그 용도로 사용하기에는 충분해 보입니다.
하지만 하나, 둘 욕심내기 시작하면서 유료버전을 탐내게 되는데... 다음 글에서는 GeneratePress Premium 버전(유료)에 대해서 알아보고 설치해보겠습니다.
'워드프레스 > GeneratePress 테마' 카테고리의 다른 글
| 제너레이트프레스 Premium (유료버전) 구매 및 설치하기 (0) | 2021.08.24 |
|---|---|
| GeneratePress 유료 버전 (Premium) 알아보기 (0) | 2021.08.01 |