
워드프레스 (51)
Paper Block - 이야기가 있는 공간


라이트세일 워드프레스에서 "부분적으로 HTTPS를 사용하고 있습니다" 오류 수정 방법
아래의 글들에서 라이트세일 워드프레스에서 HTTPS를 적용하는 방법에 대해서 살펴보았습니다. (수동 설치가 아닌 라이트세일이 제공하는 비트나미 워드프레스 스택 (블루프린트 앱+ OS)을 이용하여 설치한 경우입니다) [싱글사이트] - 라이트세일에 워드프레스를! (4) - 초간단 SSL (1분 컷 HTTPS) [멀티사이트] - [3] 라이트세일 워드프레스 멀티사이트에 HTTPS 적용하기 (Let's Encrypt SSL) 보통은 위의 방법을 통해서 보안 연결이 정상적으로 작동합니다. 하지만 테마에 따라서 가끔 업로드하는 이미지의 주소가 https가 아닌 http가 되는 경우가 있습니다. 이 경우, 해당 이미지가 포함된 글, 또는 페이지를 열어보면 자물쇠 그림 대신 "주의 요함"이라고 나타나며, 클릭해보면 "..
[Uncode 테마] Content Block으로 Header 섹션 만들기
워드프레스로 페이지를 구성하는 데 있어서 서로 다른 페이지이지만 동일한 내용의 섹션 (또는 요소)을 사용하고 싶은 경우가 있습니다. 이 경우, 굳이 매번 새롭게 페이지를 꾸미기보다는 한번 생성한 내용을 가져다가 여기저기 붙이는 방법이 편리하겠죠? Uncode (언코드) 테마에서는 이를 위해서 Content Block이라는 것을 지원합니다. 공통으로 사용될법한 엘리먼트 들을 콘텐트 블록으로 설정하면 페이지 별로 따로 따로 설정할 필요 없이 반복해서 사용하면 되겠죠? 수정도 훨씬 간편해지고요. 이번 글에서는 Uncode 테마의 Content Block을 이용하여 공통의 헤더 섹션을 구성하는 예제에 대해서 살펴보겠습니다. 1. Header 섹션을 왜 공통으로 사용해? 웹사이트를 방문할 때 우선적으로 확~ 눈에..
[Uncode 테마] Light Skin , Dark Skin
홈페이지를 만들 때 배경 이미지 혹은 배경 색상을 넣고 그 위에 텍스트를 씌우는 경우는 매우 흔합니다. 이 경우, 배경 색상에 따라 텍스트의 색상을 조절해 주어야 합니다. 배경 이미지가 밝은 색: 텍스트는 어두운 색 배경 이미지가 어두운 색: 텍스트는 밝은 색 전체적으로 페이지의 톤이 통일되어 있다면 별 문제는 없겠죠? 하지만, 경우에 따라서 어떤 경우는 밝은 배경, 어떤 경우는 어두운 배경을 사용하고 싶은 경우도 있을 것입니다. 이 경우 배경 색상의 톤에 따라서 텍스트 색상과 관련된 설정들을 변경해주어야 하는데요... 하나 둘 하다 보면 은근히 번거로운 작업일 수 있습니다. 이러한 작업을 도와주기 위해서 Uncode에서는 '스킨'이라는 개념을 도입했습니다. 이번 글에서는 Uncode의 스킨에 대해서 알..
[Uncode 테마] 한글 폰트 설정 방법
워드프레스의 여느 테마에서도 마찬가지 겠지만 Uncode(언코드) 테마를 국내용으로 사용하면, 가장 먼저 고민하게 되는 것은 당연히 한글 폰트입니다. Uncode 테마는 폰트 설정을 위한 몇가지 옵션을 제공하고 있습니다. 이번 글에서는 Uncode 테마에서 한글 폰트를 설정하는 방법에 대해서 알아보도록 하겠습니다. 1. 구글 폰트 적용 Uncode 테마에서는 폰트를 설정할 수 있는 부분이 따로 포함되어 있습니다. 테마 메뉴중에 Font Stack에 들어가 보면 Font imports와 Font Libraries로 나뉘어 보이게 되는데요, 여기서 Google Fonts (Font Imports 메뉴), Adobe Fonts, Fontdeck, or Font Squirrel (Font Libraries 메뉴..
[5] 워드프레스 멀티사이트에서의 테마와 플러그인 구성
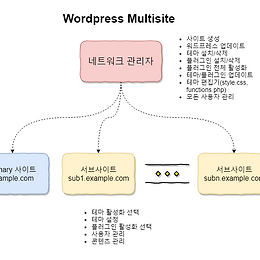
앞의 글들에서 일단 멀티사이트를 설치는 하였습니다만, 멀티사이트에 대해서 내용을 살펴보지는 않았죠? 네. 일단 설치부터 하고 봤습니다. ㅎㅎ 약간은 순서가 바뀐것 같긴 하지만... 이번 글에서는 멀티사이트를 운영하는 경우 기존의 싱글 사이트와 어떤 점에서 다른 지 간략하게 살펴보도록 하겠습니다. (서브 도메인으로 사용하는 경우만 고려하겠습니다.) 1. 네트워크 관리자 vs 사이트 워드프레스 멀티사이트는 전체를 총괄하는 "네트워크 관리자"와 실제 도메인에 연결되어 있는 "사이트"로 이루어져 있습니다. 각각의 역할은 아래 그림과 같습니다. 큰 특징을 요약하면 다음과 같습니다. 도메인이 허락하는 한 사이트를 계속 생성할 수 있습니다. 테마, 플러그인의 설치/삭제는 네트워크 관리자가 권한을 갖습니다. 사이트는 ..
[4] 라이트세일 워드프레스 멀티사이트에서 환경 설정하기
앞의 3개의 글을 통하여 라이트세일에서 워드프레스 멀티사이트 구성에 성공하였습니다. 다만, 워드프레스 싱글사이트를 구성할 때와 마찬가지로 몇 가지 손봐줘야 할 부분이 있습니다. 이번 글에서는 라이트세일에 워드프레스 설치하기에서 다루었던 내용을 멀티사이트에 적용해 보도록 하겠습니다. 전체적인 방향은 기존의 싱글사이트 내용과 동일합니다. 싱글 사이트의 경우에는 아래글을 참조하세요! [워드프레스/설치하기] - 라이트세일에 워드프레스를! (2) - 비트나미 흔적 지우기 1. 사이트 언어 변경 각 사이트의 대시보드에서 Settings > General로 들어가 봅니다. 여기서 Site Language는 "한국어", Timezone은 "Seoul"을 선택하고 save changes 버튼을 눌러주세요. 그 후 날짜 ..
[3] 라이트세일 워드프레스 멀티사이트에 HTTPS 적용하기 (Let's Encrypt SSL)
1편과 2편 두 개의 글을 통해서 라이트세일에 워드프레스 멀티사이트를 설치하고 두 개의 사이트를 설정하였습니다. 또한 각각 접속이 잘 되는지를 확인하였습니다. [1] 라이트세일에 워드프레스 멀티사이트(Multisite) 설치하기 (Bitnami 스택 이용)[2] 워드프레스 멀티사이트에 새로운 사이트 추가하기 다만, 아직 해당 사이트는 HTTP를 통해서만 접속이 가능한 상태입니다.이번 글에서는 Let's Encrypt를 이용하여 라이트세일의 워드프레스 멀티사이트에서 SSL을 적용하는 방법에 대해서 살펴보겠습니다. 1. 비트나미를 이용한 Let's Encrypt SSL 적용예전 라이트세일에 워드프레스를! 연재 글에서 아주 간단하게 SSL 적용을 할 수 있었습니다. 기본적인 내용은 아래의 글을 참조하시기 바..
[2] 워드프레스 멀티사이트에 새로운 사이트 추가하기
이전 글에서, 비트나미 워드프레스 멀티사이트 스택을 이용한 라이트세일 인스턴스를 생성하고, 해당 인스턴스에 기본 도메인을 연결하여 홈페이지 접속에 성공하였습니다. [1] 라이트세일에 워드프레스 멀티사이트(Multisite) 설치하기 (Bitnami 스택 이용) [1] 라이트세일에 워드프레스 멀티사이트(Multisite) 설치하기 (Bitnami 스택 이용) 이번 연재에서는 라이트세일에서 비트나미 스택을 이용하여 워드프레스 멀티사이트를 구축하는 방법에 대해서 살펴보도록 하겠습니다. 총 5편의 글로 이루어지며 다음과 같은 순서로 진행합니다. 라이트세일에 워.. paperblock.tistory.com 현재까지는 메인 도메인에 해당하는 기본 사이트만 존재하는 상태입니다. 이제 멀티 사이트 운용을 위해서는 워드..