제목은 거창하게 지었지만, 사실은 단순한 "Uncode 테마 개인 연습용 사이트"를 오픈합니다. 뭔가 보여주려는 의도가 있다기보다는, Uncode 테마 사용 방법을 고개를 돌리면 잊어버리는 사태로 인하여 블로그에 정리도 할 겸 하나 개설하였습니다.
속도 최적화도 하지 않고
SEO 작업을 하지도 않았으며
서치 콘솔에 등록도 하지 않았고
검색엔진이 긁어가도록 설정하지도 않았습니다.
사실 말이 연습 사이트이고...
실상은 기본 데모가 설치된 Uncode 테마에 약간의 내용을 추가하고 조금씩 수정한 사이트입니다.
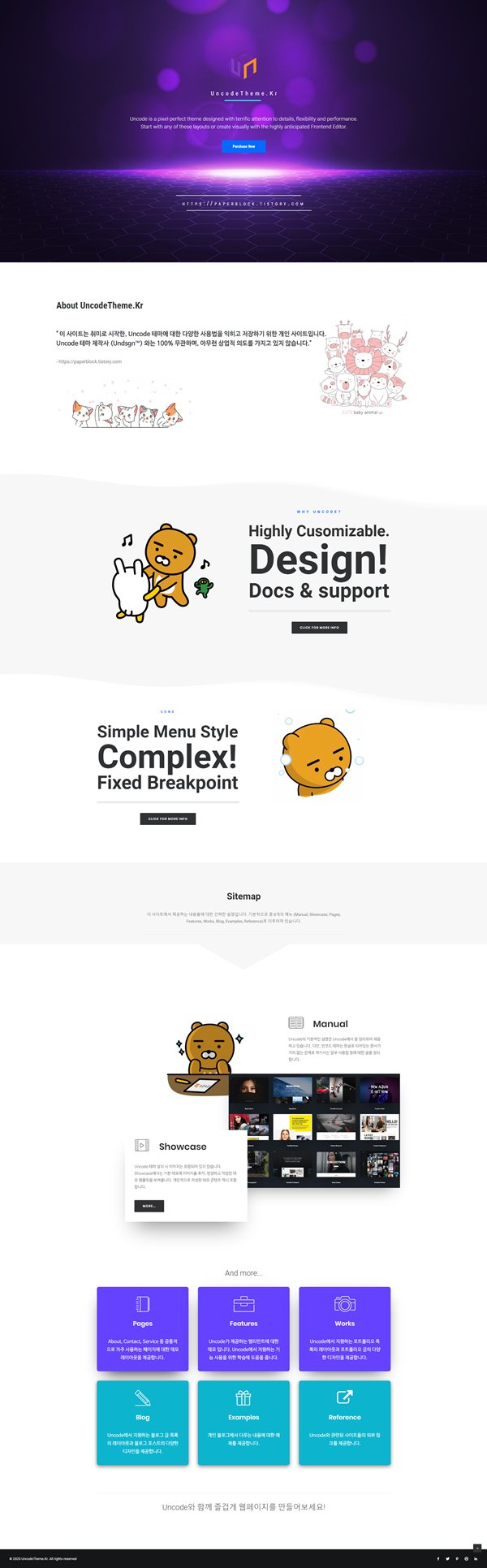
홈페이지 간단한 소개
1. 랜딩 (Landing) 페이지 추가
랜딩 페이지가 없으면 정말로 Uncode 데모 사이트처럼 보일까 봐 대충 추가하였습니다. ^^; 사실 별 내용이 없는 랜딩 페이지입니다.

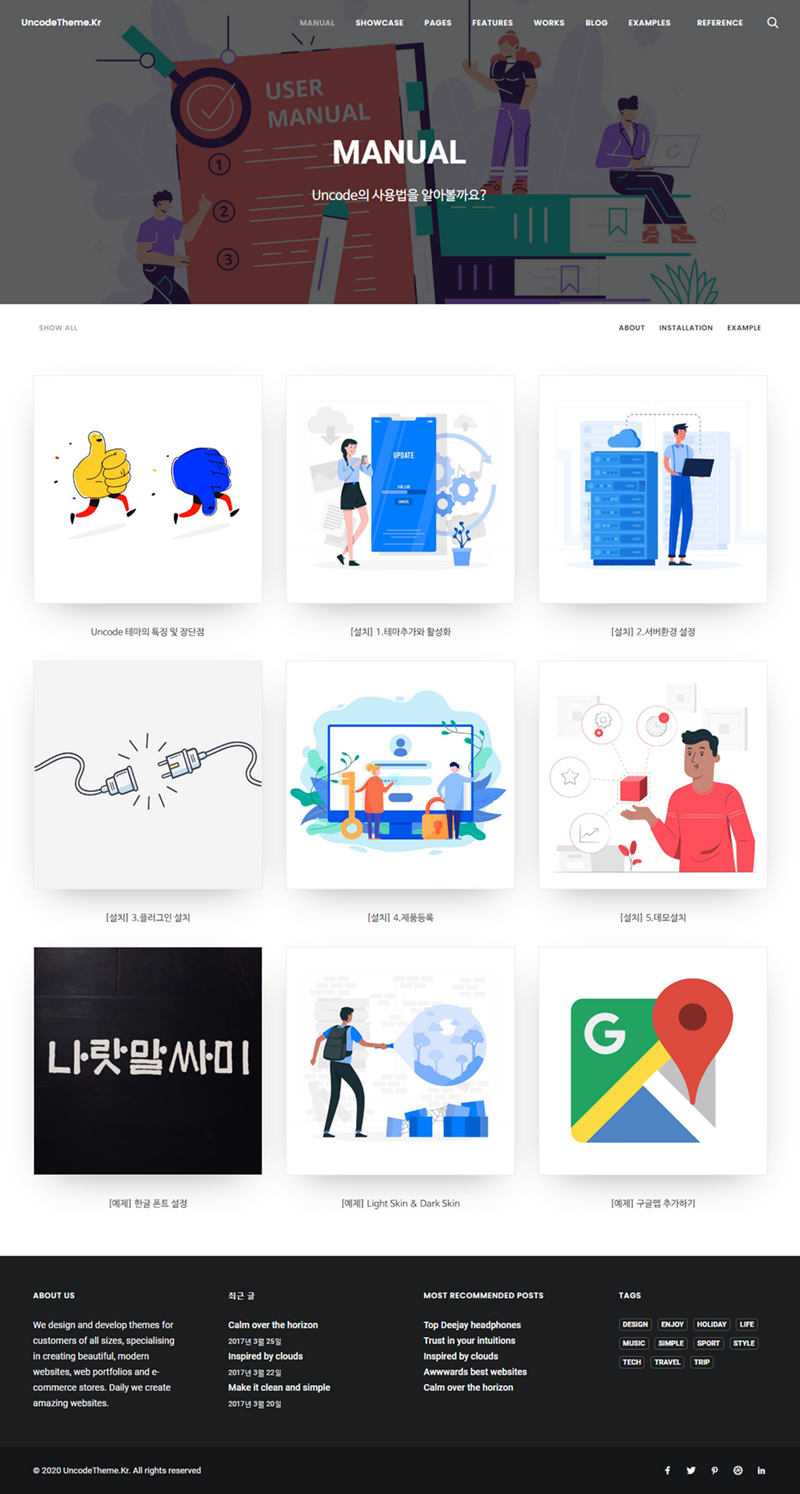
2. 매뉴얼
처음에는 Uncode의 기능에 대해서 깔끔하게 작성하려고 하였습니다.
그러나...
오리지널 문서가 잘 정리되어 있고, 굳이 중복해서 만들 필요가 있을까 싶어 접었습니다.
아무리 봐도 삽질인 듯했거든요!
대신, 이 블로그에 정리한 Uncode 관련 내용 (설치, 팁 등)을 링크하는 것으로 대체하였습니다. 향후에도 블로그에 소개하고 사이트에는 링크를 추가하는 방식으로 할 예정입니다.

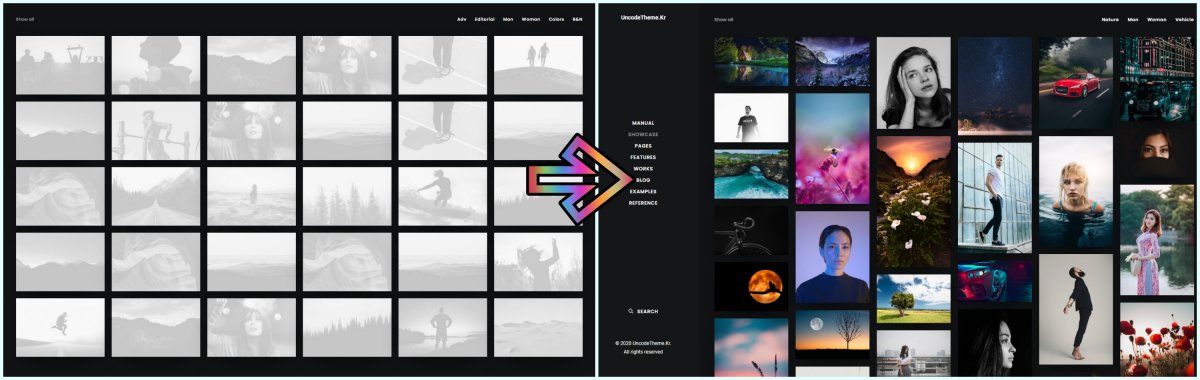
3. 각 데모 별 사진 추가 및 약간씩 수정
화려한 본진 데모와는 달리, 설치된 Uncode 데모에는 저작권 문제로 인하여 별도의 이미지가 제공되지 않습니다. 대신 흑백의 썰렁한 이미지들로 테마가 채워져 있는데요, 이 부분을 각각의 데모 페이지 별로 적절한 이미지를 추가하여 변경하였습니다.

그런데...
우어어어~ 토 나올 정도로 많습니다.
채워 넣을 곳이 한두 군데가 아닙니다.
각 글이나 포트폴리오, 페이지, 기능 데모 별로 다른 이미지를 검색하여 넣다 보니 중간중간 현타가 지속적으로 몰아칩니다. 그래도 꾸역꾸역, 결국 어찌어찌 채워 넣었습니다.
... 그런데 아직도 몇몇 페이지는 흑백의 사진이 남은 곳이 있네요 -.-;

4. 새로운 Showcase 지속 추가 (EXTRA)
Uncode를 이용하여 연습한 데모 페이지를 수시로 추가할 예정입니다.
아직은 2가지 밖에 없으며, 완전히 새롭게 만들었다기보다는 기존 데모 중에 일부를 변경한 내용입니다.
향후 추가하는 페이지에 대해서는, Uncode의 어떤 기능을 이용하였는지에 대하여 데모 별로 정리해 볼 예정입니다. 실전 Uncode! 정도라고 보면 될까요?

5. Uncode 기능에 대한 블로그 설명 링크 (Examples)
블로그에 설명하는 Uncode 기능에 대한 예제 페이지를 지속적으로 추가합니다.
현재는 3~4개 정도 들어가 있으며, Uncode 팁이나 기능에 대해서 내용을 추가할 예정입니다.
맺음말
사실 이미지 채워 넣는데 80%의 시간을 소비한 것 같습니다. 여전히 틈틈이, 조금씩 수정하고 있습니다.
향후 이 블로그는 Uncode의 기능이나 페이지 구성 방법을 소개하고, 연습용 사이트에는 그 결과물을 나타내는 방식으로 정리해보도록 하겠습니다.
'워드프레스 > Uncode 테마' 카테고리의 다른 글
| 우커머스가 강화된 Uncode (2.3.0)가 릴리즈 되었습니다. (0) | 2020.10.20 |
|---|---|
| Uncode 테마 페이지 별 CSS 설정 하기 (0) | 2020.08.21 |
| 언코드(Uncode) 테마 데모의 이해 (0) | 2020.05.26 |
| [Uncode 테마] Content Block으로 Header 섹션 만들기 (0) | 2020.04.27 |
| [Uncode 테마] Light Skin , Dark Skin (0) | 2020.04.22 |
