웹 페이지, 혹은 블로그를 만들다 보면 가끔 여러 장의 사진을 조합하여 한 장의 사진으로 통합하는 게 필요한 경우들이 있습니다. (합성을 하는 것이 아니라 여러 사진을 특정 모양으로 분할해서 보여주는 것을 의미합니다)
이러한 상황에서, 포토샵 같은 건 없이(!) 오로지 포토스케이프 만으로도 원하는 결과물을 얻을 수 있습니다.
포토스케이프 내에서 이 기능을 위한 명칭은 다음과 같습니다.
- 포토스케이프 : 페이지
- 포토스케이프 X : 콜라주
이번 글에서는 포토스케이프와 포토스케이프 X에서 위 기능을 사용하여 여러 사진을 통합하여 하나의 이미지를 생성하는 방법에 대해서 살펴보겠습니다.
무엇을 합쳐 볼까?
아무 의미 없는 이미지로 테스트하면 흥미가 떨어지므로, 목표를 가지고 한번 시도해 보겠습니다.
현재 심심풀이로 연습하고 있는 워드프레스 사이트에 추가할 데모 템플릿 중 "아티스트" 관련 페이지의 헤더에 넣을 이미지를 만들어 보겠습니다.
아티스트로는 레드벨벳을 선택하였습니다.
앨범이나 사진 등의 색감이나 스타일이 대체적으로 특이하고 좋네요. 멤버가 여럿 있으니 개별 멤버의 사진을 하나의 이미지로 합치는 예제로도 적합할 것 같습니다!
물론, 약간의 팬심도 있습니다.

1. 포토스케이프의 페이지 기능
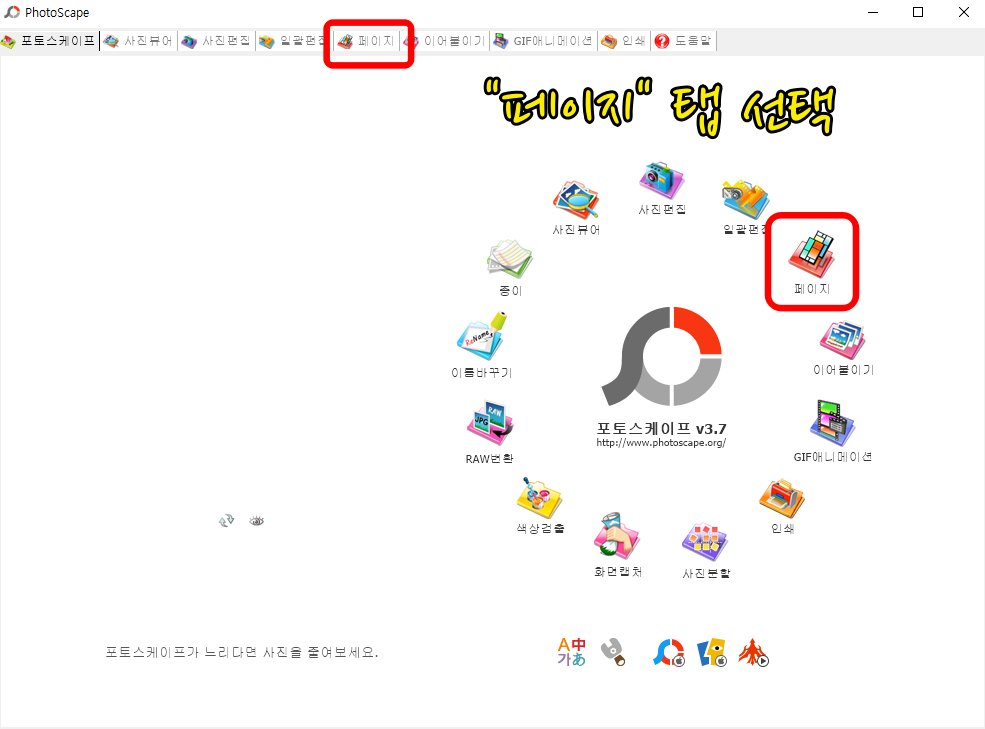
우선 포토스케이프를 실행하고 "페이지"를 클릭합니다.

다음과 같이 여러 이미지를 합칠 수 있는 레이아웃이 나타납니다.

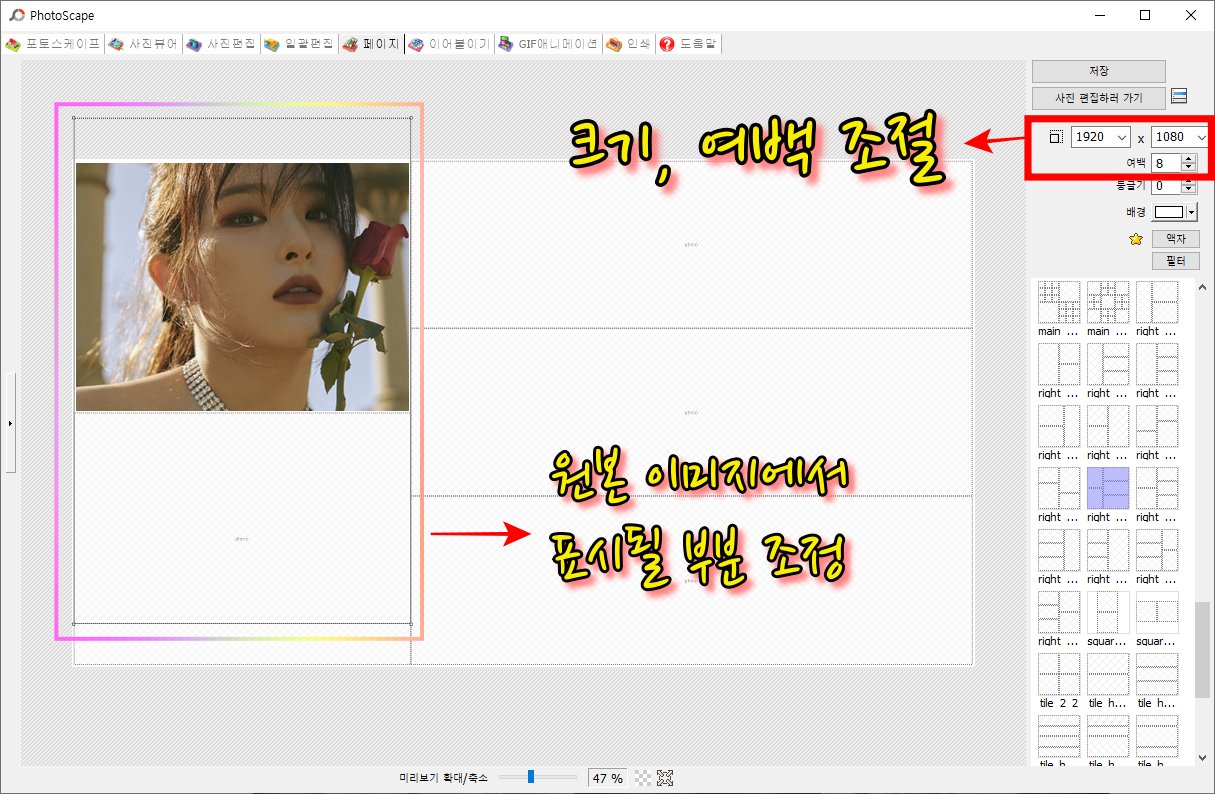
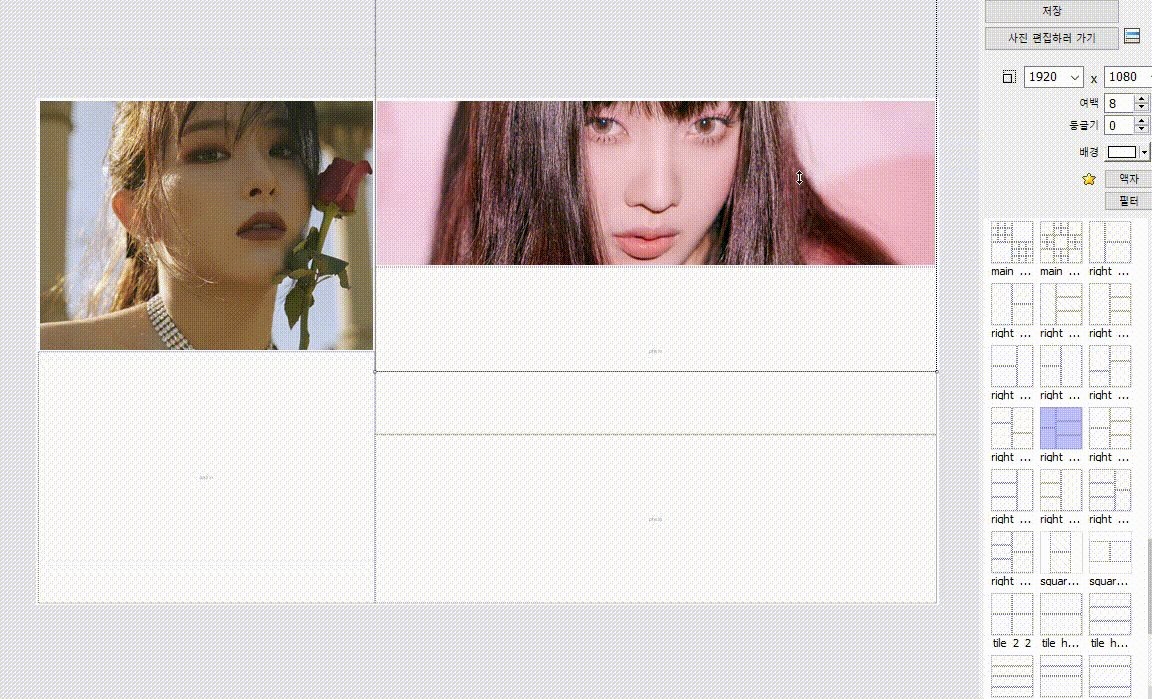
먼저 원하는 이미지의 전체 크기와 이미지 사이의 여백 등을 설정한 후, 원하는 이미지를 해당 영역으로 드래그 & 드롭하거나 해당 영역을 클릭하여 이미지를 붙여 넣습니다. 이때 이미지를 확대, 축소하거나 이동하는 방식으로 원본 이미지에서 표시될 부분을 조정 가능합니다.

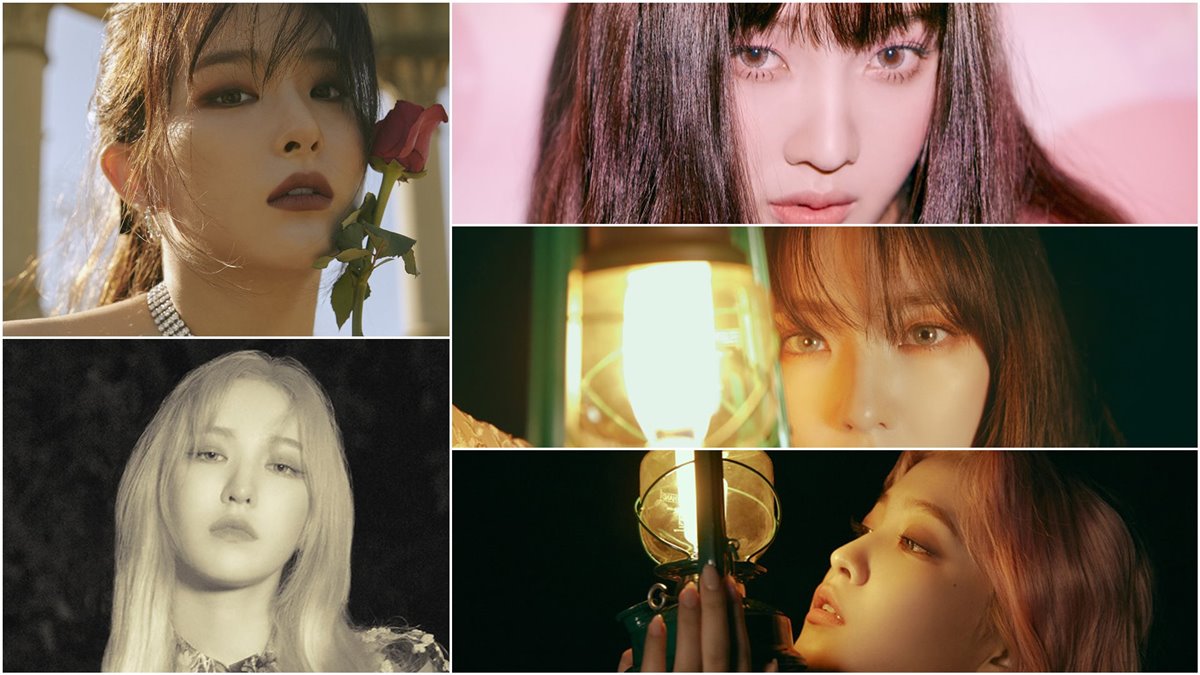
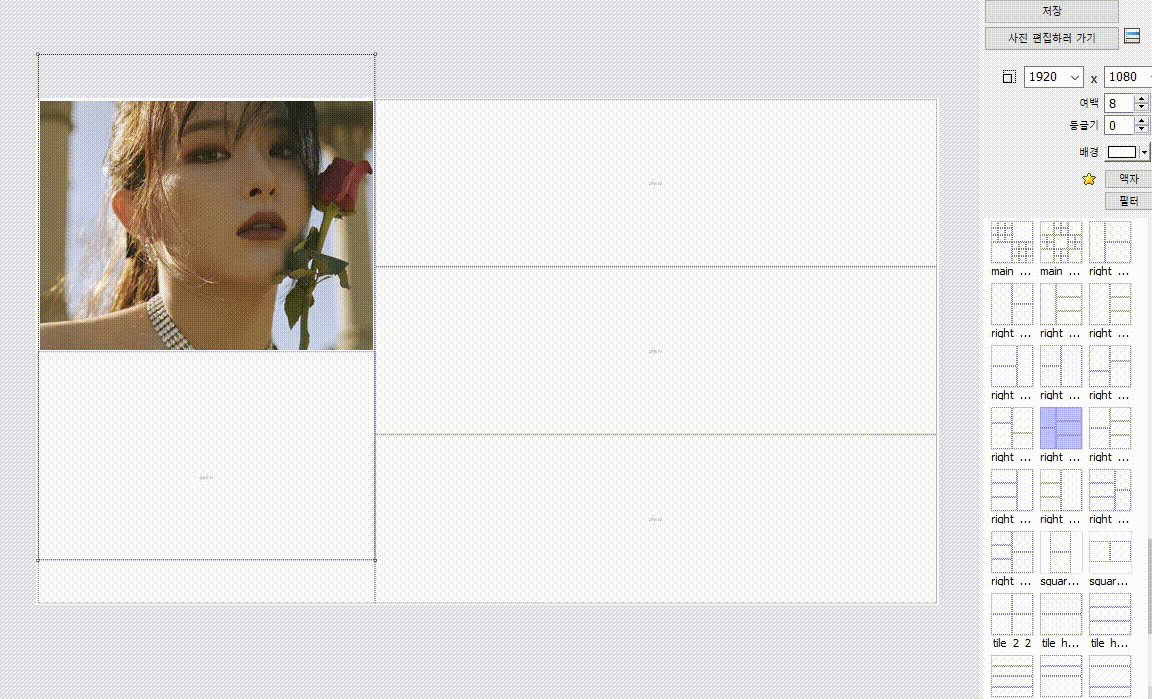
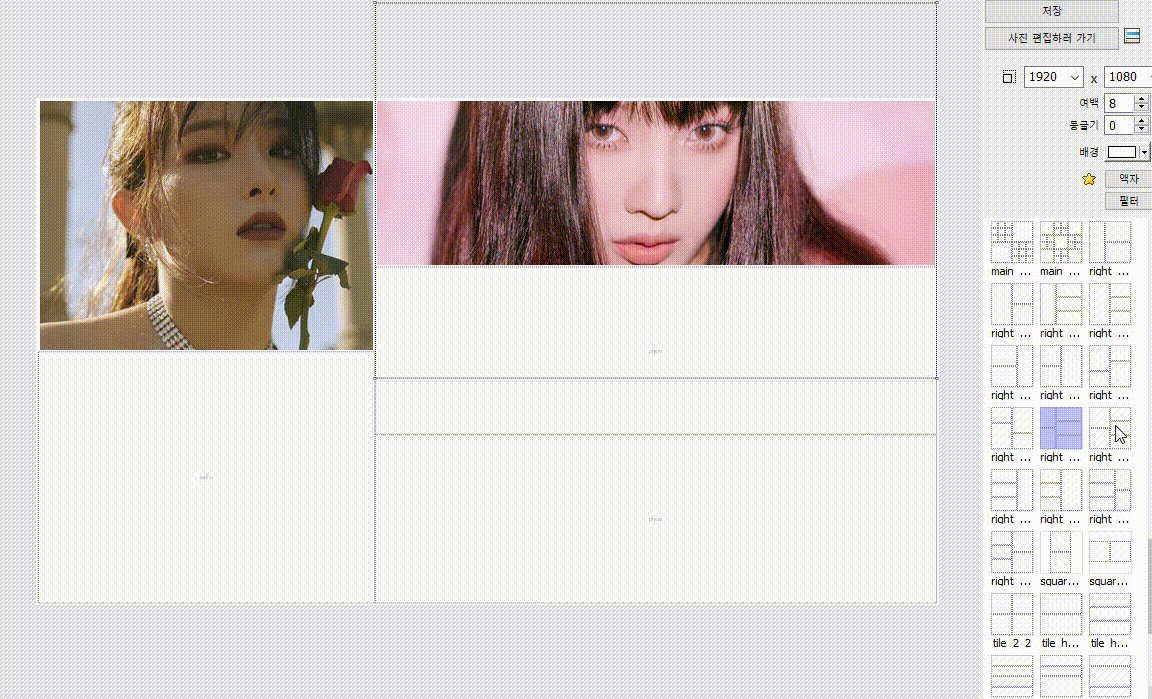
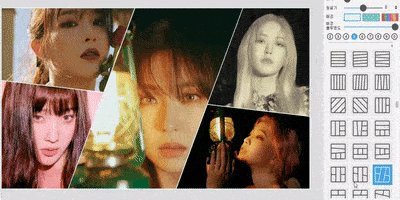
이런 식으로 5명 멤버의 이미지를 모두 추가한 후 위치 및 크기를 보기 좋게 조정하고 저장하면!
다음과 같이 하나의 이미지로 표현 가능합니다.

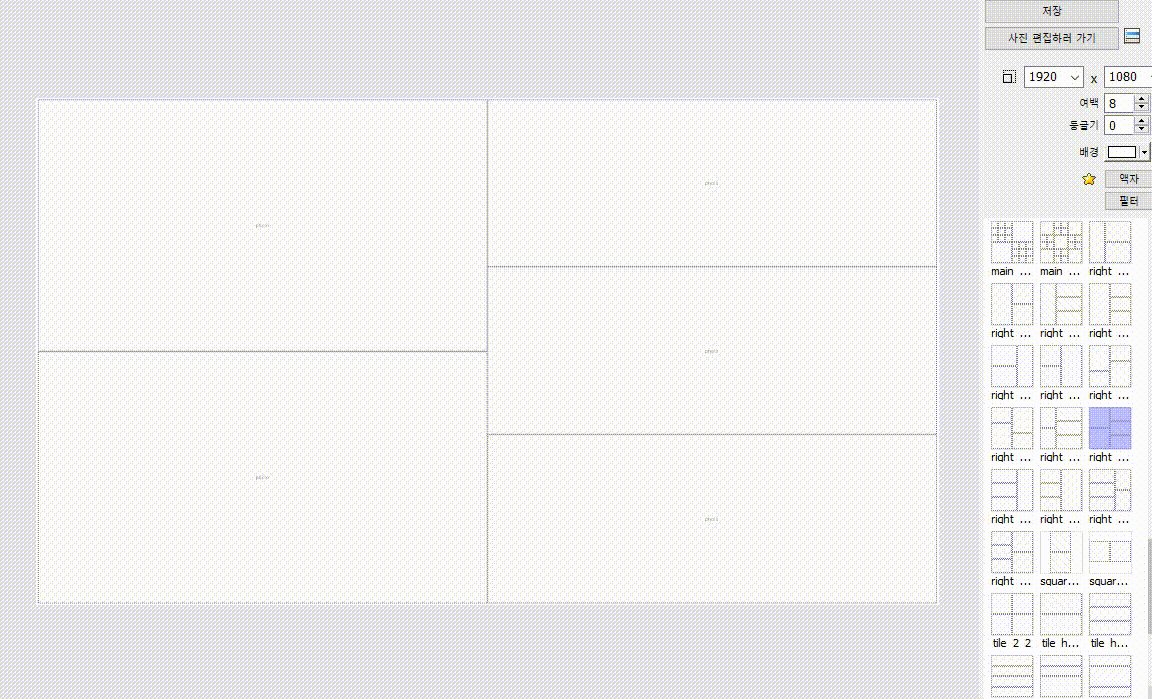
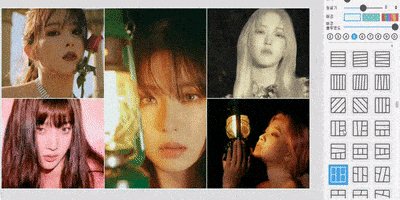
멤버 전체 사진을 추가하기 위하여 6개짜리 레이아웃을 골라봅니다.
총 6개의 영역이 다음과 같이 하나의 이미지로 표현됩니다.

이와 같이 포토스케이프의 페이지 기능을 이용하면 복잡한 이미지 툴을 사용할 필요 없이, 비교적 간편하게 여러 이미지를 하나의 이미지로 그럴듯하게 합쳐줄 수 있습니다.
다만 몇가지 아쉬운 점이 있습니다.
① 레이 아웃이 변경되는 경우 불러온 이미지가 모두 초기화됩니다. 다른 모양으로 바꿔서 보고 싶은 경우 이미지를 처음부터 다시 넣어줘야 하네요...?

② 각 영역 별 크기 조절은 되지 않습니다. 전체 크기나 비율은 조절 가능하지만, 각각의 영역의 조절이 자유롭지는 않습니다.
③ 직사각형 형태의 레이아웃만을 제공합니다.
페이지 헤더로 사용하기에는 뭔가 약간은, 살짝 아쉬운 것 같기도 하네요.
그럼 혹시 포토스케이프 X에서는 좀 더 개선되었을지 한번 살펴보도록 하겠습니다.
2. 포토스케이프 X의 콜라주 기능
앞에서 포토스케이프의 페이지 기능을 사용하여 여러 이미지를 한 장으로 통합해서 만들어 봤습니다.
음... 편리하긴 한데 뭔가 조금 아쉽죠?
포토스케이프 X에서는 포토스케이프의 "페이지" 기능에 몇 가지 개선사항을 포함하여 "콜라주"라는 이름으로 이미지 통합 기능을 제공합니다. 간단하게 살펴볼까요?
개선사항
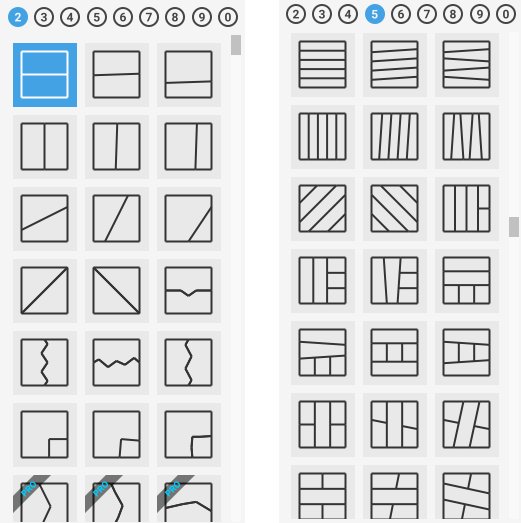
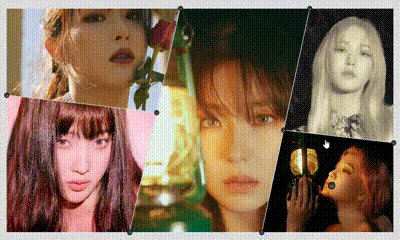
① 모양 틀에 사선이 들어간 부분 등 좀 더 다채 로운 형태의 이미지 배치가 가능해졌습니다. 일부는 유료입니다만 무료에서도 충분히 다양한 레이아웃을 제공합니다.

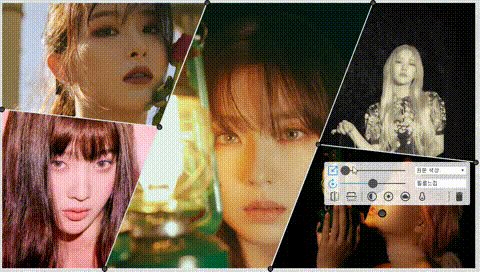
② 각 이미지 별로 줌, 회전, 대칭 등의 기능이 좀 더 편리하게 구현되어 있습니다.

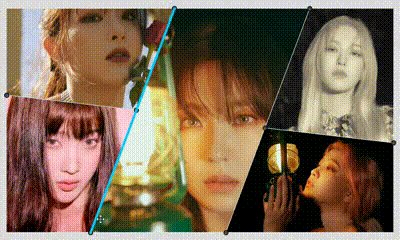
③ 고정된 레이아웃이 아니라, 각 이미지의 크기, 나눠지는 각도를 컨트롤할 수 있어서 좀 더 다채로운 모양의 콜라주 기능을 지원합니다.

④ 이미지를 포함한 상태에서 레이아웃 모양을 바꿔도 초기화되지 않습니다. 심지어 분할 개수가 바뀌어도 이미지가 사라지지 않습니다. 개인적으로는 여러 번 귀찮은 작업을 하지 않아도 돼서 이 기능이 가장 마음에 드네요!

최종 결과물
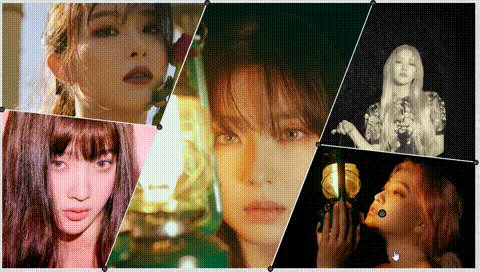
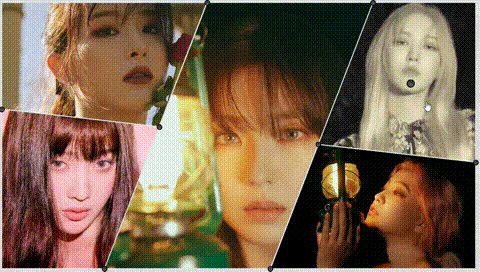
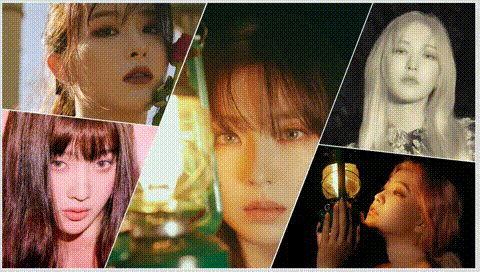
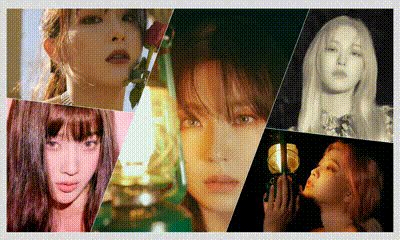
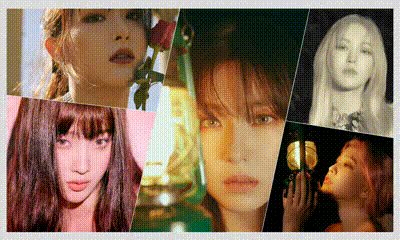
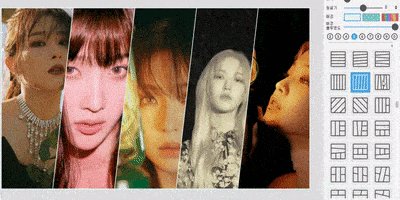
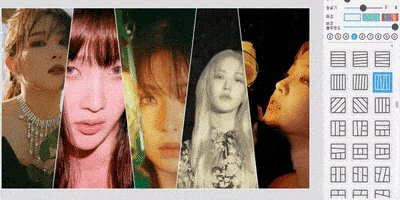
아래는 포토스케이프 X의 콜라주 기능을 이용하여 생성한 이미지입니다. 포토스케이프보다는 조금 더 세련된 표현이 가능한 것 같습니다.

위의 이미지는 앞서 말씀드린 대로 개인 연습 사이트의 데모 템플릿의 헤더로 사용하였습니다. 실제 웹페이지에서는 글씨가 잘 보여야 하므로 레드 계열의 오버레이 컬러가 살짝 들어간 상태입니다.
음... 만들고 나서 생각해 보니, 모바일에서는 멤버가 다 안보이겠군요 -.-;;;
연습용 템플릿이므로 그냥 패스합니다 ^^;;
맺음말
이번 글에서는 포토스케이프를 이용하여 여러 이미지를 하나의 이미지로 표현하는 방법에 대해서 살펴보았습니다. 여러 이미지를 좀 더 우아하게 통합하고 싶은 경우 포토스케이프의 페이지 혹은 포토스케이프 X의 콜라주 기능을 이용해 보세요!
확실히... 예전보다는 적은 노력으로 다양한 이미지 표현이 가능해진 것 같습니다. 포토스케이프는 확실히 포토샵을 사용할 수 없는 개발자에게는 단비 같은 존재임에 틀림없네요.
'블로그 > 블로거를 위한 디자인' 카테고리의 다른 글
| [포토스케이프 X] 썸네일 쉽게 만들기 (4) | 2020.09.18 |
|---|---|
| [포토스케이프] 여러 이미지 크기 한번에 조절하기 (0) | 2020.07.25 |
| 고품질의 무료 아이콘: Icons8 (0) | 2020.03.24 |
| [포토스케이프 X] 모자이크 처리하기 (0) | 2020.03.20 |
| [포토스케이프 X] 투명 이미지 만들기 (0) | 2020.02.16 |
