워드프레스는 취미로 하는 수준이어서 제작 경험이 많지 않다 보니, 개인적으로는 Uncode 테마 외에 여느 다른 테마를 사용해 본 적이 없습니다. 그럼에도 불구하고 눈대중으로 살펴본 결과 데모 테마의 설치에 있어서 다른 테마와 약간 차이점이 있는 듯하여 이번 글에서 정리해보고자 합니다.

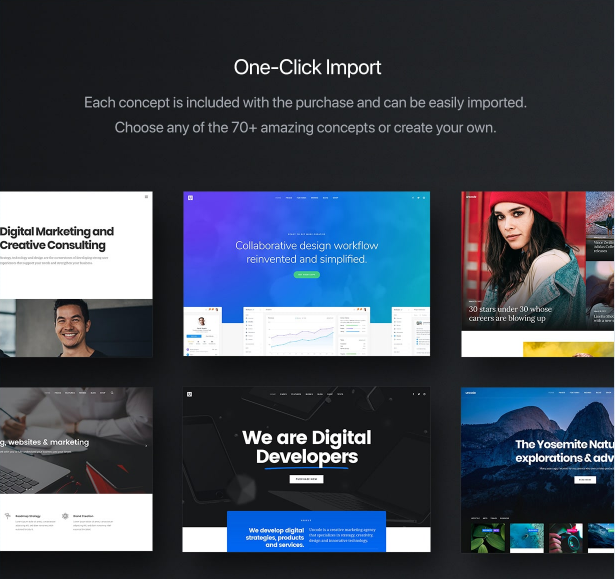
One-Click Import...?
일반적으로 워드프레스 테마 (Multi-purpose)의 데모를 불러온다고 하면 주제에 맞게 세팅된 하나의 데모 사이트가 설치 됩니다. 예를 들어 학원 데모를 불러온다면 학원 데모에 맞춰서 완성된 하나의 사이트가 생성되고, 레스토랑 데모를 불러온다면 레스토랑에 맞게 미리 구성된 사이트를 불러오는 방식으로 진행되겠죠?
그런데, Uncode 테마에서는 기본적으로 모든 데모 콘텐츠를 한번에 불러와서 시작합니다.
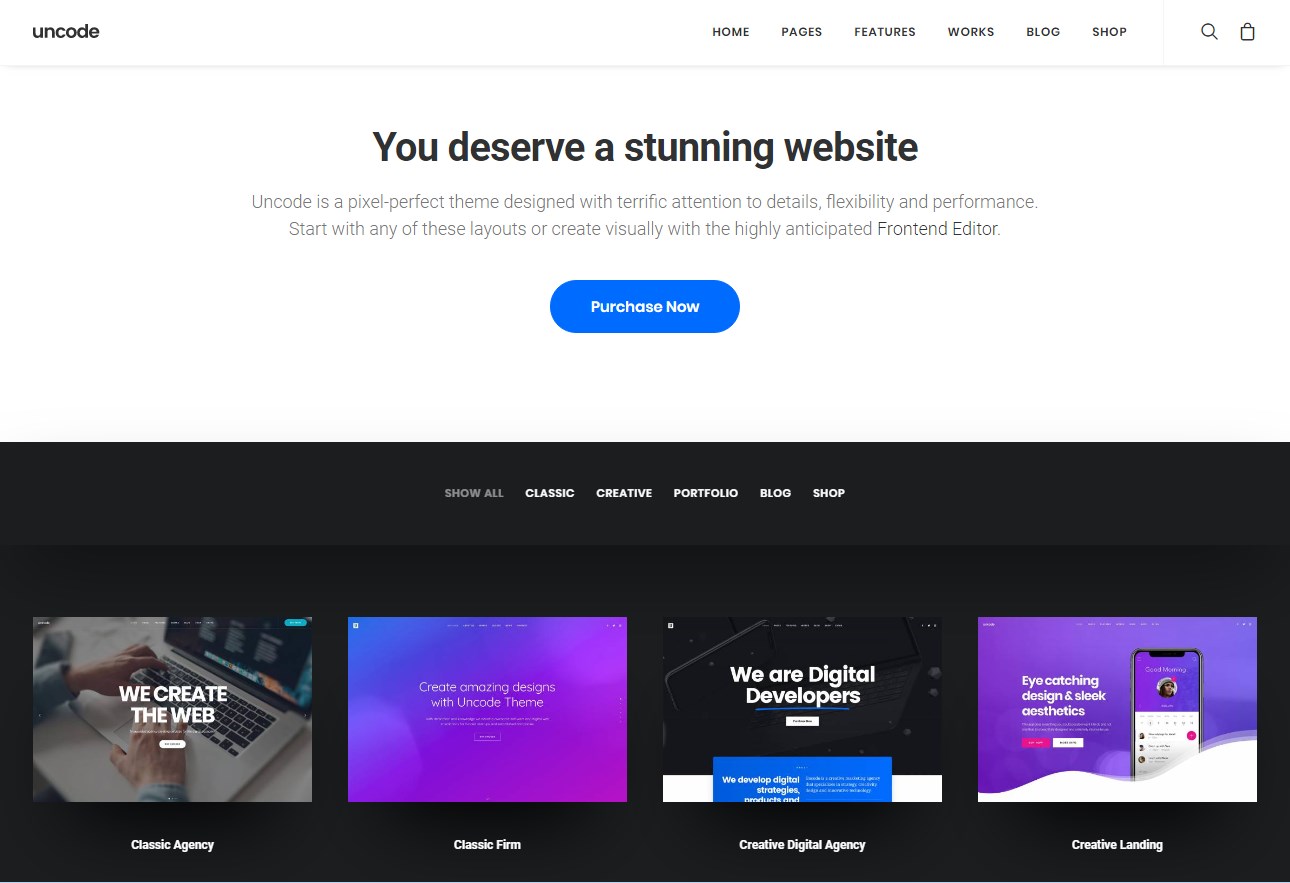
Uncode 테마로 인스톨을 한 경우는 아래 사이트와 같은 모양으로 나타납니다.
즉, 특정 주제의 테마 (회사, 피트니스, Food, 학원, 개인 사이트 등등)에 따라서 별도로 설치하는 것이 아니라 한꺼번에 모든 데모를 불러오고 Main 화면에서 모든 데모를 볼 수 있는 메뉴와 화면 구성을 보여주게 됩니다.
생각해보면 이상합니다. 세팅하고자 하는 홈페이지의 주제에 따라서 메뉴 내용도 다를 것이고 레이아웃도 다를 것이고 사이트 구조도 다를 것이고... 하물며 글이나 포트폴리오도 달라야 할 텐데요...?

그래서!
Uncode 테마의 데모는 다음과 같은 제한이 있습니다.
- 각각의 데모는 하나의 페이지로만 구성되어 있습니다.
- 데모 별로 메뉴 구조, navbar 레이아웃을 구분하여 제공하지는 않습니다. (One-page scroll의 경우에는 메뉴가 일부 포함되어 있기는 합니다)
- 이미지는 포함되어 있지 않습니다.
- 포스트, 포트폴리오는 각각 20여 가지로 돌려서 사용합니다. (데모 별 주제와 별다른 연관이 없습니다.)
어차피 사이트의 내용이야 당연히 데모와는 다르게 변경해야 하므로 3, 4는 그다지 중요하지 않은 것 같습니다. 2번 역시 간단한 편이므로 별다른 문제는 되지 않습니다. 다만, 제공하는 데모의 구조를 그대로 불러와서 간단하게 문구나 이미지만 교체하는 것으로 사이트를 구현하는 방식보다는 약간의 수고가 필요한 건 사실입니다.
그러면 Uncode가 제공하는 데모 페이지에 대해서 약간은 자세하게 살펴볼까요?
Uncode 데모의 구조
데모를 설치하면 아래와 같은 메인 페이지가 나타납니다. 앞에서 언급한 바와 같이, 특정한 주제의 데모가 아니라 "데모 페이지 모음" 형태의 데모 사이트가 나타납니다.

각각의 메뉴에서 제공하는 내용은 다음과 같습니다.
1. HOME
특정 주제에 대한 Uncode에서 제공하는 데모 "페이지"입니다. 물론, one page scoll의 경우에는 여러 섹션으로 나누어져 있지만 기본적으로는 하나의 페이지로만 구성되어 있습니다.
- CLASSIC : 클래식한(?) 형태의 웹 사이트 데모
- CREATIVE : 일반 홈페이지보다는 다소 창의적인(?) 형태의 페이지 데모
- PORTFOLIO : 개인 포트폴리오 사이트 데모
- BLOG : 블로그를 위한 사이트 데모
- SHOP : WooCommerce를 사용한 샵 데모

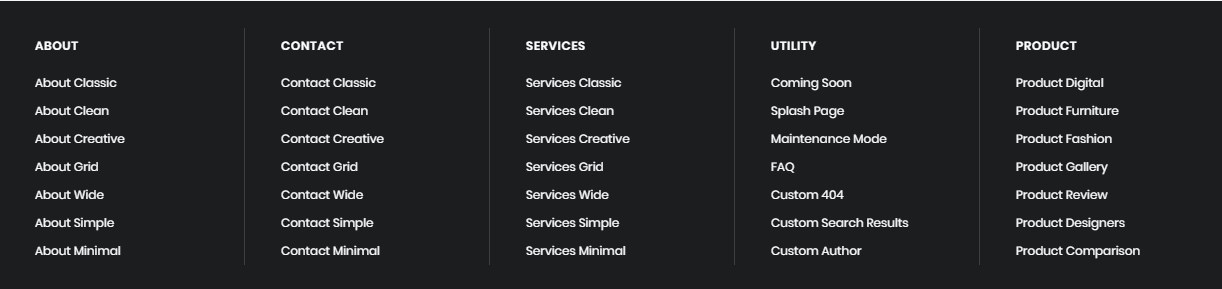
2. PAGES
About, Contact, Service, Product 등 공통적으로 자주 사용하는 페이지에 대한 데모를 따로 제공합니다.
Uncode는 주제 별로 완성된 형태를 제공하지 않으므로, 사용자가 직접 원하는 형태의 페이지를 조립(?)할 수 있도록 별도의 페이지를 제공하고 있습니다. 물론 여러 개를 섞어서 새로운 형태의 페이지도 작성이 가능하겠죠!

3. FEATURES
Uncode가 제공하는 페이지 빌더의 엘리먼트에 대한 다양한 데모를 제공합니다. 갤러리에 대한 다양한 옵션, 자체적으로 제공하는 Header의 애니메이션, 슬라이더에 대한 데모 역시 포함하고 있습니다. Uncode의 기능에 대한 학습에 유용하며 필요한 부분은 복사해서 사용할 수도 있습니다.

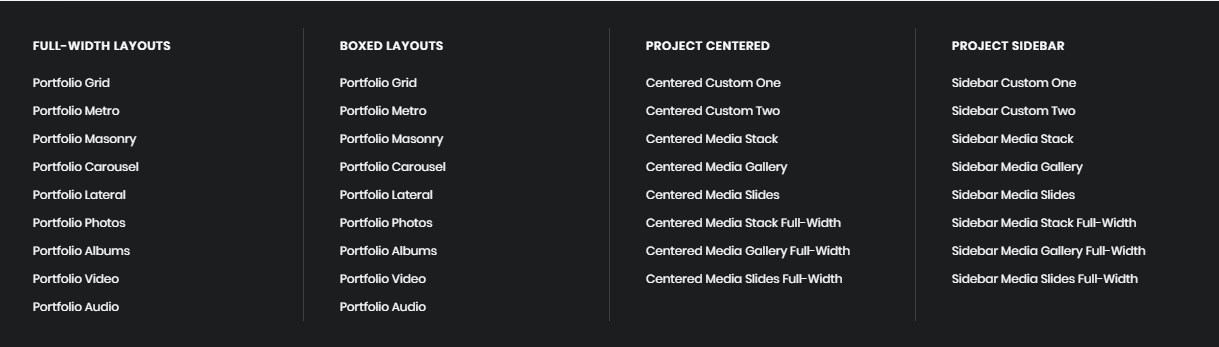
4. WORKS
Uncode 자체적으로 제공하는 커스텀 포스트 타입인 Portfolio의 리스트에 대한 레이아웃과 각 포트폴리오 글의 다양한 구성에 대한 데모입니다.

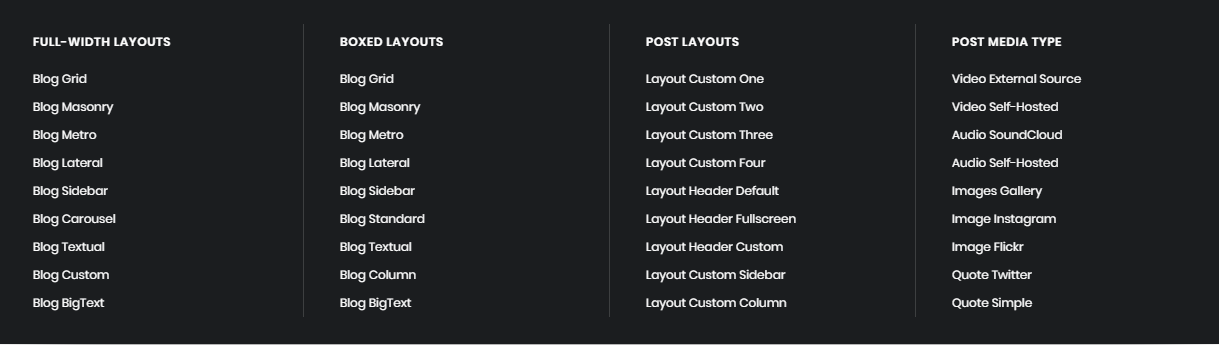
5. BLOG
블로그 리스트 페이지와 각 블로그 글에 대한 다양한 레이아웃을 제공합니다. Uncode는 특히 포스트 (또는 이미지) 목록을 표현하기 위한 매우 다양한 옵션을 보유하고 있습니다.

6. SHOP
Woocommerce 플러그인을 이용하는 샵과 관련하여 사용될만한 페이지 데모입니다. 제품 목록, 제품 설명 등에 관한 데모를 보여줍니다.

이와 같이 Uncode는 풀로 세팅된 데모가 아닌, 페이지 단위의 다양한 데모를 제공하고 사용자로 하여금 조합해서 사용할 수 있도록 합니다.
Uncode 데모 형태의 장단점
Pros
- 한 번에 설치하여 모든 데모의 코드를 확인하고 분석할 수 있습니다.
- 주제에 상관없이 많은 수의 데모를 참조, 조합하여 페이지 구성이 가능합니다.
- 커스터마이저블! (물론 조금 귀찮을 수 있지만)
Cons
- 주제에 맞춰서 모든 것이 완전하게 세팅된 사이트를 제공하지는 않으므로 아이디어를 얻으려면 다소 부족할 수 있음
- 간편하게 글씨, 이미지만 몇 개 바꿔서 사이트를 만들려 한다면 적합하지 않을 수도 있습니다.
- 메뉴 구성은 스스로...
- 데모 자체가 디자인 쪽에 약간 치우친 느낌
아무래도 완전한 데모 사이트를 제공하는 경우보다는 손이 좀 더 가긴 하지만, 보통은 제공된 데모를 그대로 사용하는 경우는 거의 없으므로 큰 문제는 아닐 것으로 생각됩니다. 또한 비록 풀 사이트 데모를 제공하지는 않더라도 다른 테마의 데모를 참조하여 비교적 쉽게 비슷한 모양으로 따라 제작할 수 있습니다.
맺음말
개인적으로는 독특한 홈페이지 구현을 위해서는 uncode 방식도 나쁘지 않은 것 같습니다. 쉽게 뚝딱 만들기는 어렵겠지만 자신만의 포트폴리오를 구축하는 데는 더 유리하지 않을까 싶네요.
어차피 내용이야 그대로 사용할 일은 거의 없을 테니 다양한 데모 콘텐츠를 참조하여 만드는 게 독창성이나 아이디어 측면에서 훨씬 좋을 것 같습니다. 물론 개인마다 다르겠지요?
'워드프레스 > Uncode 테마' 카테고리의 다른 글
| Uncode 테마 사이트 (연습용) 오픈! (4) | 2020.08.25 |
|---|---|
| Uncode 테마 페이지 별 CSS 설정 하기 (0) | 2020.08.21 |
| [Uncode 테마] Content Block으로 Header 섹션 만들기 (0) | 2020.04.27 |
| [Uncode 테마] Light Skin , Dark Skin (0) | 2020.04.22 |
| [Uncode 테마] 한글 폰트 설정 방법 (1) | 2020.04.17 |