블로그와 같이 꾸준히 여러 장의 이미지를 올려야 하는 상황에서는 사진 크기를 한꺼번에 조절하고 싶은 경우가 있습니다. 몇 메가 되는 이미지를 그냥 올리시는 분도 있긴 합니다만... 아무래도 지나치게 큰 용량의 사진은 로딩 타임이나 SEO 측면에서 그다지 좋을 건 없겠죠?
포토스케이프에서는 여러 장의 이미지를 한번에 변환하기 위해서 "일괄편집"이란 이름의 기능을 지원합니다. 이번 글에서는 "일괄 편집" 기능을 이용하여 이미지의 크기를 조절하는 방법에 대해서 살펴보겠습니다.

1. 이미지 샘플
기능을 살펴보는 데 있어서 우선 변환할 이미지 샘플이 필요하겠죠?
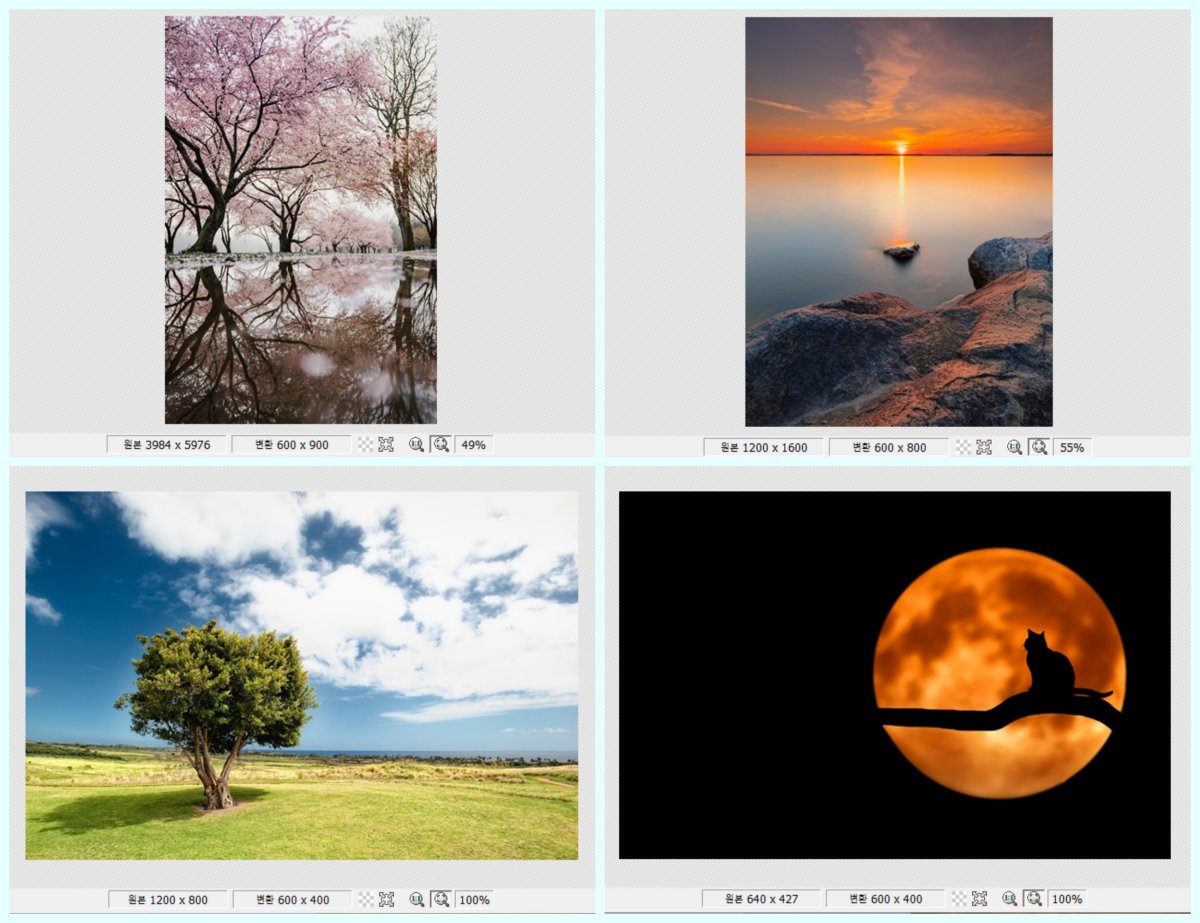
이미지 변환 옵션에 따른 다양한 결과를 살펴보기 위해서 아래와 같은 4가지 샘플을 사용합니다.

2개의 portrait와 2개의 landscape 이미지를 사용하며, 변환 과정 설명을 위해서 다양한 크기의 사진을 사용하였습니다.
참고로 위의 통합 이미지는 포토스케이프 X의 콜라주 기능을 사용하여 만들었습니다. 해당 기능은 아래 글을 참고하세요!
[포토스케이프, X] 여러장의 이미지 (사진) 한장으로 합치기
그러면 포토스케이프의 일괄편집 기능에 대해 자세히 살펴보기로 하겠습니다.
2. 포토스케이프 일괄편집 실행
먼저 포토스케이프를 실행한 후 일괄 편집을 선택합니다.

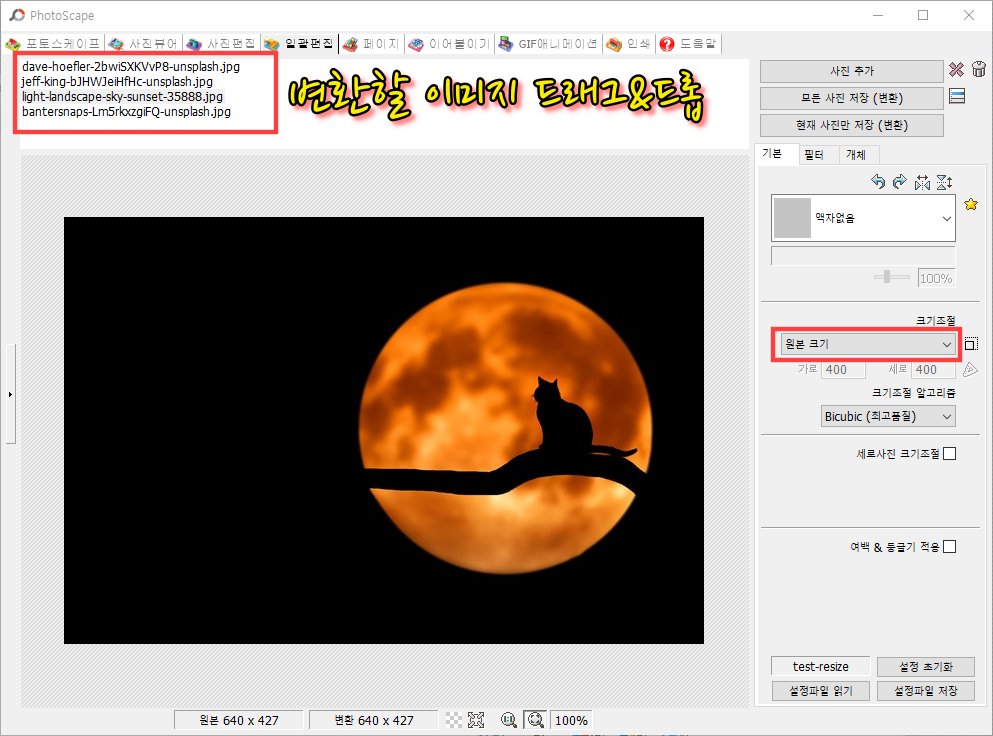
아래와 같이 일괄편집 화면으로 들어온 후, 상단 창에 크기를 변환하고자 하는 사진을 드래그 또는 사진 추가 버튼을 통하여 집어넣습니다. 사진을 모두 추가한 후, 우측 메뉴에서 크기 조절의 "원본 크기"라고 나온 부분을 클릭해봅니다.

그러면 아래와 같이 매우 많은 옵션이 나타납니다.
괜한 짓을 시작했나 하는 생각이 잠깐씩 듭니다.

일단 정리해보면 아래 테이블처럼 크게는 4가지 종류로, 총 10가지 옵션으로 나눌 수 있습니다.
| 조절 방법 | 기준 |
| 조절 | 가로 |
| 세로 | |
| 긴축 | |
| 짧은축 | |
| 줄이기 | 가로 |
| 세로 | |
| 긴축 | |
| 짧은축 | |
| 늘이기 | 가로 & 세로 |
| 자르기 | 가로 & 세로 |
많긴 하지만....
일단 시작하였으므로 각각에 대해서 살펴보겠습니다.
3. 크기 조절 옵션
앞에서 크기 조절 방법은 총 4가지로 분류가 가능하다고 하였습니다. (조절, 줄이기, 늘이기, 자르기)
각각에 대해서 살펴보겠습니다.
3.1 조절
조절에는 총 4가지 기준 (가로-세로-긴축-짧은 축)이 있습니다.
① 가로 조절
가로 조절을 선택하는 경우에는 "가로" 입력창만 활성화됩니다.

가로 폭을 600px로 설정하고 한번 상태를 보겠습니다.
상단의 이미지 파일명을 클릭하면 그 결과를 볼 수 있습니다.

포토스케이프의 제일 하단을 보면 원본 이미지와 변환될 이미지의 크기가 나타납니다. 따라서 실제 변환 전에 미리 결과 크기를 확인할 수 있습니다.
이 경우, 당연히 모든 이미지의 가로 사이즈가 600px로 변환됩니다. 이미지의 세로 길이는 원본 이미지 비율에 맞춰서 알아서 조절됩니다. (이미지의 왜곡은 없습니다)
| Before | After |
| 3984 X 5976 | 600 X 900 |
| 1200 X 1600 | 600 X 800 |
| 1200 X 800 | 600 X 400 |
| 649 X 427 | 600 X 400 |
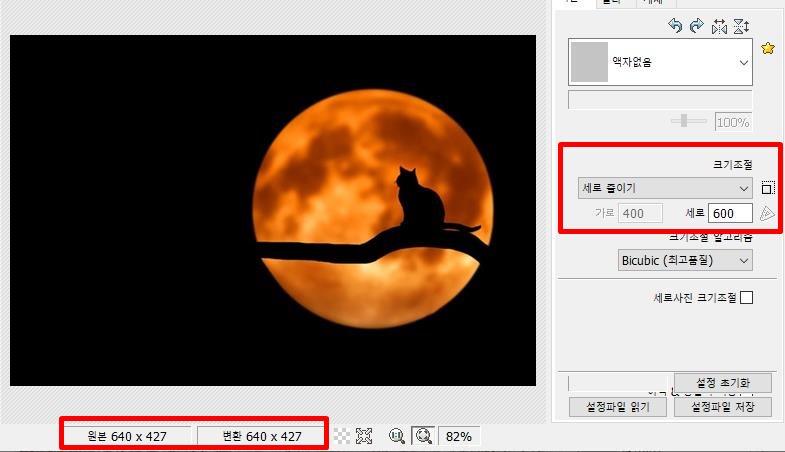
② 세로 조절
세로 조절의 경우는 가로 조절의 경우와 기준(가로 → 세로)만 다를 뿐, 동작하는 방식은 동일합니다.

아래 표와 같이, 모든 이미지의 세로 길이가 600px로 변환되며 가로 폭은 원본 이미지의 비율에 맞춰서 조절됩니다. 4번 이미지와 같이 원본 이미지가 더 작은 경우에는 확대되어 변환됩니다.
| Before | After |
| 3984 X 5976 | 400 X 600 |
| 1200 X 1600 | 450 X 600 |
| 1200 X 800 | 900 X 600 |
| 649 X 427 | 899 X 600 |
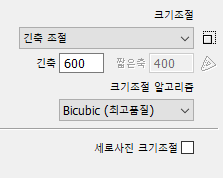
③ 긴축 조절
긴축 조절의 경우에는 각 이미지의 긴 부분의 길이를 설정된 값으로 변환합니다.

즉, 세로 (Portrait) 이미지의 경우에는 세로축이 600px로, 가로 (landscape) 이미지의 경우에는 가로축이 600px로 변환됩니다. 다른 축의 길이는 원본 비율에 맞춰 자동으로 조절됩니다.
| Before | After |
| 3984 X 5976 (세로) | 400 X 600 |
| 1200 X 1600 (세로) | 450 X 600 |
| 1200 X 800 (가로) | 600 X 400 |
| 649 X 427 (가로) | 600 X 400 |
④ 짧은축 조절
짧은축 조절에서는 이미지의 짧은 축을 기준으로 크기 변환을 수행합니다.

세로 (Portrait) 이미지의 경우에는 가로축, 가로 (landscape) 이미지의 경우에는 세로축의 길이가 600px로 변환되게 됩니다. 다른 축의 길이는 앞의 경우와 마찬가지로 원본 비율에 맞춰 자동으로 조절됩니다.
| Before | After |
| 3984 X 5976 (세로) | 600 X 900 |
| 1200 X 1600 (세로) | 600 X 800 |
| 1200 X 800 (가로) | 900 X 600 |
| 649 X 427 (가로) | 899 X 600 |
3.2 줄이기
두 번째, 줄이기의 동작은 기본적으로 내용은 위에서 살펴본 조절과 동일합니다.
유일한 차이점은 확대를 하지 않는다 라는 점입니다.
아래 그림을 확인해 볼까요?
앞에서 4번 이미지는 세로 조절 또는 짧은축 조절을 하는 경우에는 원본 이미지가 확대되어 변환되었던 것을 확인할 수 있습니다. 그러나 "줄이기"에서는 변환하려는 원본 이미지보다 변환 후의 예상 크기보다 큰 경우, 확대하지 않고 원본 크기를 그대로 둡니다.

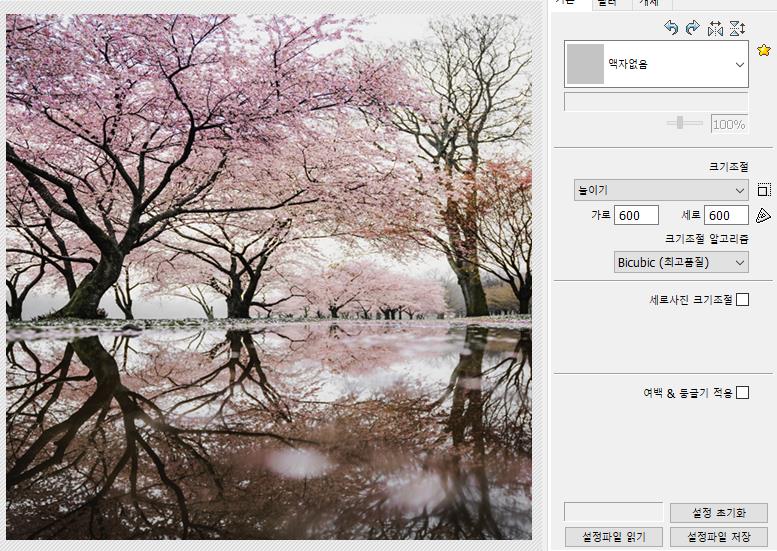
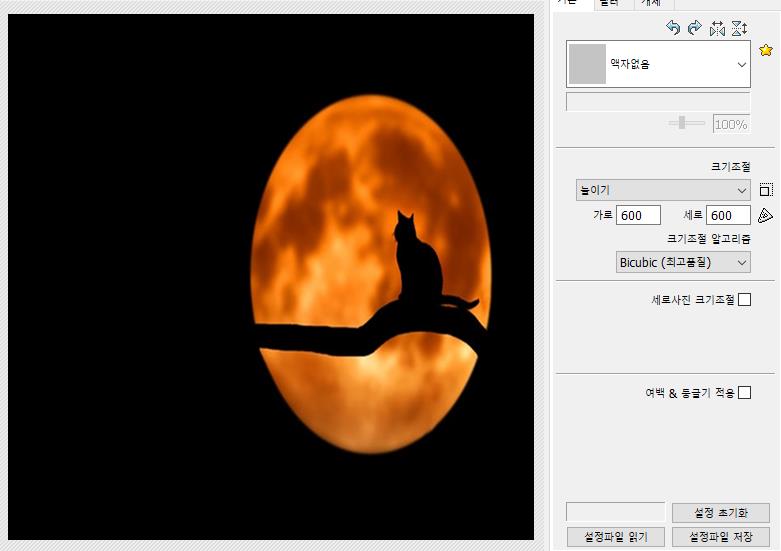
3.3 늘이기
설정한 가로, 세로 값으로 이미지의 크기를 조절합니다.
가로, 세로 모두 설정된 값으로 변경하기 때문에 이미지 크기에 왜곡이 발생합니다. 실제로는 거의 사용될 일은 없어 보입니다.
아래 예제는 가로, 세로를 모두 600px로 "늘이기"를 수행한 경우의 결과입니다. 결과 이미지를 정사각형 형태로 변환하므로 이미지에 왜곡이 발생하는 것을 알 수 있습니다.


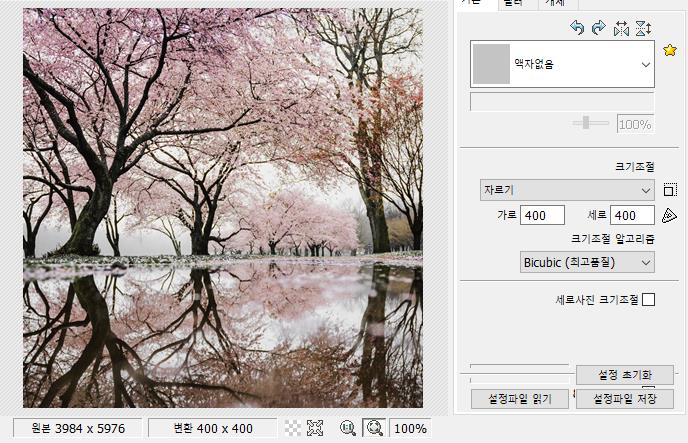
3.4 자르기
설정한 가로, 세로 값에 맞춰 원본 이미지를 잘라냅니다. 썸네일 생성과 같은 효과를 생각하면 될 것 같습니다. 단, 이미지의 크기에 상관없이 자르는게 아니라 비율을 고려하여 잘라냅니다.
조금 헛갈리니 예제를 들어볼까요?
만약 400 X 400으로 목표를 정했다고 가정합니다. 이 경우 다음과 같이 동작합니다.
- 자르기에 설정된 가로, 세로 비율에 따라서 원본 이미지를 잘라줍니다. 이 경우 1:1 이므로 원본 이미지를 3984 X 3984로 잘라줍니다.
- 3984px로 crop된 이미지를 목표 크기(400px)로 리사이즈 합니다.
아래 그림과 같이 세로 이미지의 경우에는 가로 부분(짧은 축)은 원본 이미지를 모두 포함하며, 세로 부분 (긴 축)은 위, 아래가 잘려서 나타나게 됩니다.

반대로, 가로 이미지의 경우에는 세로 부분은 전체가 다 나오고 가로 부분이 잘려서 나타나겠죠?
아래 그림에서 확인할 수 있습니다.

이 기능은 썸네일을 만들고 싶은 경우에 필요없는 부분의 이미지를 잘라낼 때 사용하면 편리할 것 같습니다.
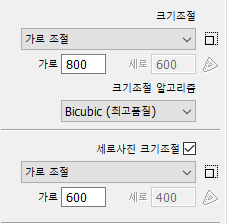
3.5 가로, 세로 이미지를 별도로 설정하려면?
경우에 따라서는 세로 이미지와 가로 이미지의 조절 기준을 다르게 하고 싶은 경우도 있겠죠? 이 경우, "세로사진 크기조절"에 체크를 하면 됩니다. 체크하는 경우 세로 사진만을 위한 조절 창이 활성화 됩니다.
만약, 가로 이미지는 800px로 맞추고 싶지만 세로 이미지는 가로 폭을 600px로 더 줄여서 조절하고 싶을때는 어떻게 해야할까요? 아래와 같이 세로사진 크기조절에 체크하고 가로 조절에 값은 600으로 설정하면 됩니다.

위와같은 기준으로 변환을 하면 아래 표와 같이 1번, 2번의 세로 이미지는 가로축이 600px로, 3번 4번의 가로 이미지는 가로축이 800px로 변환되게 됩니다.
| Before | After |
| 3984 X 5976 (세로) | 600 X 900 |
| 1200 X 1600 (세로) | 600 X 800 |
| 1200 X 800 (가로) | 800 X 533 |
| 649 X 427 (가로) | 800 X 534 |
4. 변환 후 저장
변환 후 상단의 모든 사진 저장 (변환)을 클릭하여 일괄 변환, 저장을 수행할 수 있습니다.

내용은 직관적으로 이해할 수 있으므로 따로 설명하지 않아도 될 것 같습니다.
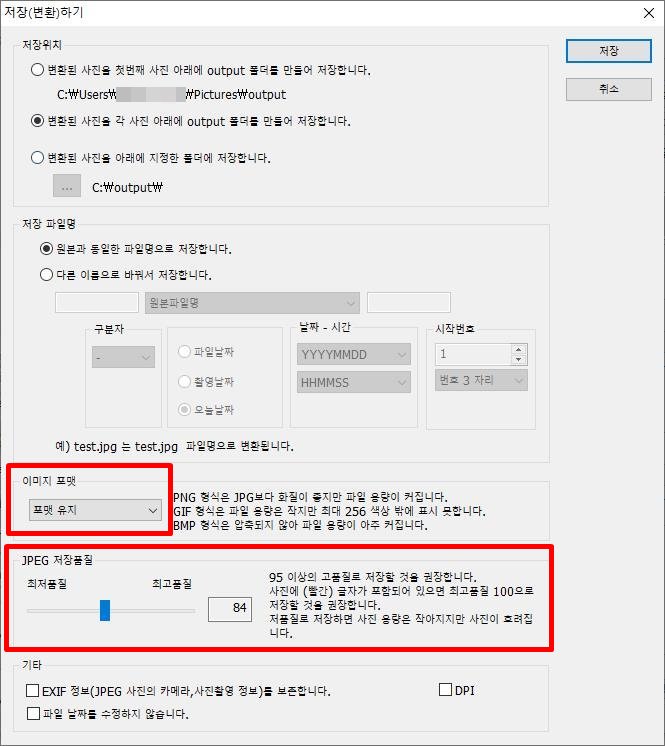
다만, 한가지만 추가 설명하자면, 이미지를 원본 이미지의 포맷으로 유지할 수 도 있고 아니면 PNG, JPG 등 원하는 포맷으로 변환하여 저장할 수도 있습니다. 만약 JPEG으로 변환한다면 품질에 대해서도 일괄 조절하도록 설정할 수 있습니다.

맺음말
이번 글에서는 포토스케이프의 일괄편집 기능에 대해서 살펴보았습니다.
크게는 4가지의 크기 변환 방법을 가지고 있는데요, 이미지를 굳이 확대해서 저장할 필요는 없으므로 "조절" 보다는 "줄이기"를 주로 사용하면 될 것 같습니다. 가끔 썸네일용으로 이미지를 자르고 싶은 경우(crop)에 자르기 기능을 사용하면 적절할 것 같네요!
다소 메뉴가 너저분한 면이 없잖아 있습니다. 포토스케이프 X에서는 약간 심플하게 변경되었는데 이 부분에 대해서는 후에 따로 포스팅해보도록 하겠습니다.
'블로그 > 블로거를 위한 디자인' 카테고리의 다른 글
| 누끼 따는 사이트 - 이미지 배경제거: remove.bg (0) | 2020.09.22 |
|---|---|
| [포토스케이프 X] 썸네일 쉽게 만들기 (4) | 2020.09.18 |
| [포토스케이프, X] 여러장의 이미지 (사진) 한장으로 합치기 (0) | 2020.06.29 |
| 고품질의 무료 아이콘: Icons8 (0) | 2020.03.24 |
| [포토스케이프 X] 모자이크 처리하기 (0) | 2020.03.20 |