요즘은 무료 아이콘을 사용하기가 예전보다 훨씬 쉬워졌습니다. 웹사이트 또는 애플리케이션을 개발할 때, 꼭 아이콘 혹은 이미지 사이트로부터 가져다 사용할 필요 없이 무료로 편리하게 사용할 수 있는 방법이 많이 생겼습니다.
물론 제일 좋은 건 디자이너가 애플리케이션 스타일에 맞춰 그려주면 좋죠!
하지만 가끔 씩 좀 더 산뜻한(?) 아이콘을 사용하고 싶은 경우에 도움이 되는, 혼자서 고군분투하고 있는 개발자들을 위하여 icons8.com 사이트를 소개합니다.

1. 쉽게 사용하는 무료 아이콘 세트
웹 개발자로서 아이콘을 사용할 수 있는 라이브러리는 다음과 같은 아이콘들이 있습니다. 참고 용도로 한번 정리해 봤습니다.
폰트 어썸(Font Awesome)
부트스트랩을 사용하는 경우 함께 많이 사용되고 있는 아이콘입니다. 물론 독립적으로도 많이 사용되고 있죠.
V5에 들어서는 유료인 부분도 좀 늘어난 것 같습니다만 여전히 무난하게 사용할만한 대표적인 아이콘을 제공하고 있습니다. (V5가 유, 무료에 따라 차이가 있어서 간단하게 쓰기에는 V4가 좀 더 나은 경우도 있는 것 같습니다.)
Font Awesome
fontawesome.com
머티리얼 아이콘 (Material icons)
구글에서 밀고 있는 Material design 스타일의 icon 모음입니다. 폰트 방식으로 쉽게 적용할 수 있습니다.
https://material.io/resources/icons/?style=baseline
Resources
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
material.io
아이코니파이(Iconify)
만약 여러 가지 무료 아이콘을 통합하여 사용하고 싶다면 아래 사이트를 참조하는 것도 좋을 것 같습니다. 필요한 아이콘만 사용할 수 있게 해 줍니다. 총 약 40,000여 개의 아이콘을 지원한다고 하네요.
앵귤러와 리액트를 위한 wrapper도 지원합니다!
Iconify - Unified icons framework
Unified icons framework One library, over 40,000 vector icons.Modern replacement for icon fonts. Fast, easy to use. There are many excellent icon sets available. Each has its own custom syntax, some are available only as fonts and almost all of them load e
iconify.design
예를 들어 Home으로 검색해보면, 여러 가지 스타일의 아이콘을 골라서 사용할 수 있습니다.

이 글은 무료 아이콘 사용법에 대한 글은 아니므로 해당 내용은 각각의 사이트 및 프런트 엔드 프레임워크에 따라서 적용방법을 찾아보시면 거의 대부분 잘 나와있을 것입니다.
여기서는 위의 아이콘을 사용하다가 뭔가 아쉬운 경우 고려할만한 icons8.com에 대해서 살펴봅니다.
2. 약간은 색다른 포인트가 필요할 때!
사실 웬만한 애플리케이션의 경우에는 위의 아이콘으로도 충분합니다. 무난하게(?) 범용으로 사용하기 좋은 아이콘들이니까요.
다만, 뭔가 아이콘에 포인트를 주고 싶을 때는 조금 아쉬운 게 사실입니다.
좀 더 포인트가 있는 아이콘을 사용하기 위해서 여러 이미지 사이트로부터 아이콘을 찾아보게 됩니다. 잘 검색해보면 멋진 아이콘들이 많기는 하지만, 막상 사용하려고 하면 뭔가 한두 개씩 없는 게 있어서 사용하기 애매한 경우가 발생합니다. 한 다섯 개의 아이콘이 필요한 경우, 4개는 적당한 게 있는데 1개가 없으면 살짝 짜증이 나곤 합니다.
이럴 때 필요한 사이트!
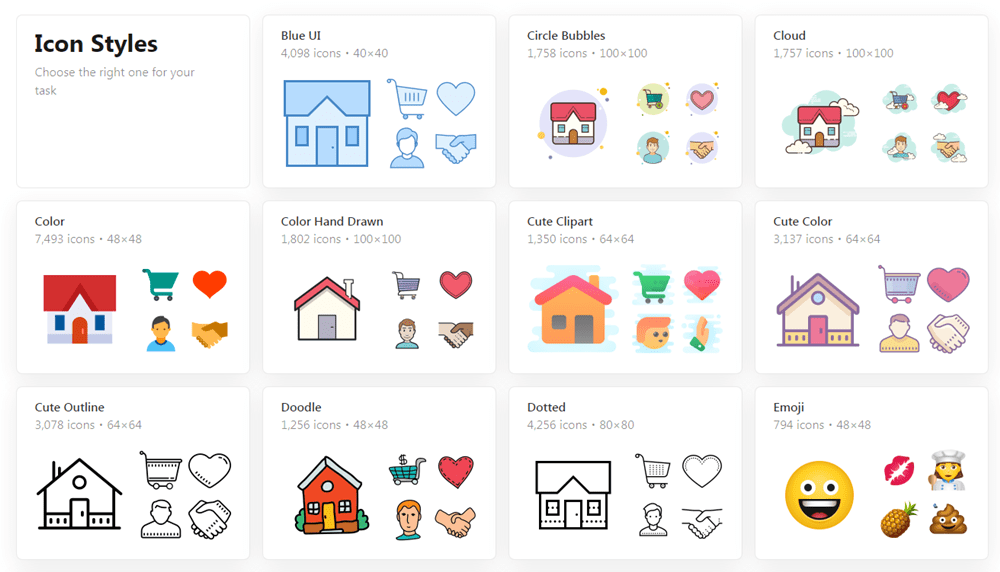
2.1 다양한 32가지 스타일을 지원
Icons8에서는 다양한 스타일에 대한 아이콘을 제공합니다.
현재 웹페이지 디자인에 어울릴만한 아이콘을 찾기다 보다 수월합니다.

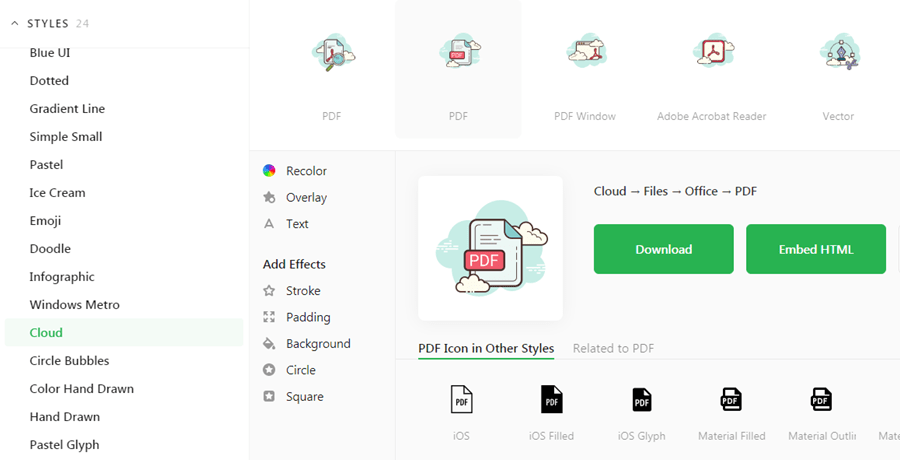
2.2 아이콘 통일성을...
예를 들어 "pdf"와 "chart"라는 아이콘을 넣어야 한다고 가정하겠습니다.
찾다 보니 "Cloud" 스타일의 PDF 아이콘이 마음에 듭니다.

그러면 아이콘의 통일성을 위해서 같은 Cloud 스타일의 "chart" 아이콘을 찾아보면 위의 PDF 아이콘과 동일한 스타일의, 위화감 없는 아이콘을 사용할 수 있습니다.

각 스타일 별로 어지간한 아이콘은 모두 존재하기 때문에 통일성을 가지는 아이콘 세트로 사용할 수 있습니다.
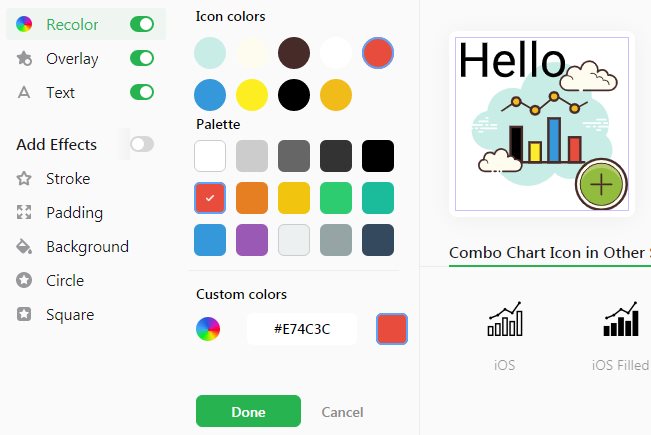
2.3 간단한 에디팅 지원
만약 아이콘의 색상을 조금 변경하고 싶다거나 할 때 에디팅 기능을 사용할 수 있습니다.

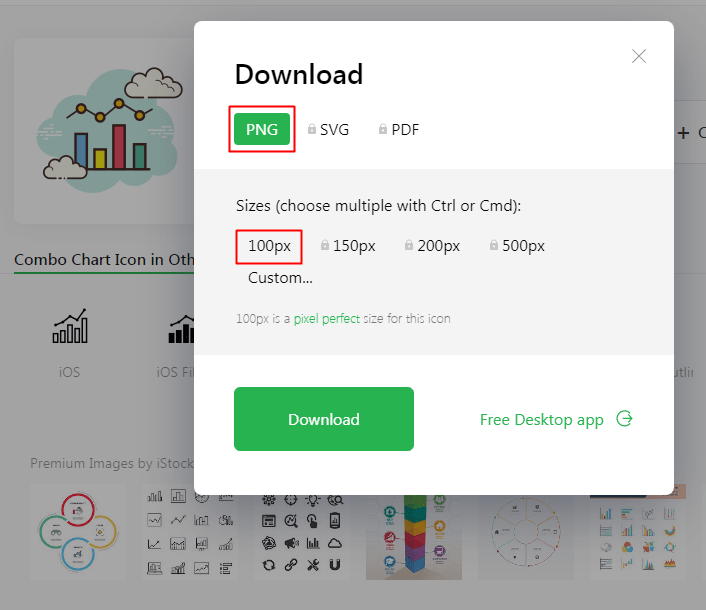
위의 그림과 같이 색상을 변경한다거나 overlay로 아이콘 추가, 텍스트 추가 및 각종 효과 추가가 가능합니다. 매우 직관적이고 쉽게 변경이 가능하여 나만의 아이콘으로 생성하여 PNG로 저장할 수 있습니다.

2.4 크기 제한이 있어요...
무료의 경우, 대부분 100 X 100 px 까지만 지원합니다. 좀 큰 아이콘을 원한다면 아쉽지만 유료 결제를 해야 합니다.

2.5 출처는 표시해야 해요...
가장 큰 문제는... 아쉽지만 완전한 무료는 아닙니다.
무료의 경우 다음과 같은 제한 사항이 있습니다.
- 대부분 100px 크기의 아이콘만 지원
- PNG 포맷만 사용 가능
- 출처 표시 필요.
출처의 경우, Footer 같은 곳에 출처를 표시해주어야 합니다. 아이콘이 사용된 페이지에 icons8.com 링크를 달아주어야 하지만, 간단하게 푸터에 표시해 주는 걸로 넘어갈 수 있는 것 같습니다. (앱 같은 경우에는 About이나 설정 부분에 표시해주고 앱스토어나 구글 플레이의 설명 부분에 출처를 표시하면 되는 것 같습니다)

꼭 상용 사이트가 아니라 커뮤니티 성격, 또는 개인 블로그라면 푸터에 표시해 주는 것도 나쁘지는 않을 듯합니다. 오히려 출처를 적어주는 게 사이트가 좀 더 신뢰성 있게 보이는 역할을 할 수도 있지 않을까 살짝 생각해봅니다.
만약 상용 사이트에 많은 아이콘을 사용해야 한다면 한 달에 19.9$이므로 가입 후 다운로드하여 사용해도 좋을 것 같습니다.
맺음말
회사, 혹은 개인적인 여건상, 전문 디자이너 없이 혼자서 개발하는 개발자도 많을 것으로 보입니다. '풀스택 개발'이 디자인까지 포함해버리게 되는 경우도 많은데요, 통일성 있는 아이콘을 사용하고 싶을 때 icons8.com을 이용해 보는 것도 좋을 것 같습니다.
'블로그 > 블로거를 위한 디자인' 카테고리의 다른 글
| [포토스케이프] 여러 이미지 크기 한번에 조절하기 (0) | 2020.07.25 |
|---|---|
| [포토스케이프, X] 여러장의 이미지 (사진) 한장으로 합치기 (0) | 2020.06.29 |
| [포토스케이프 X] 모자이크 처리하기 (0) | 2020.03.20 |
| [포토스케이프 X] 투명 이미지 만들기 (0) | 2020.02.16 |
| 무료 이미지 사이트 추천 BEST 4 : 장단점 비교 (0) | 2020.02.13 |