워드프레스의 여느 테마에서도 마찬가지 겠지만 Uncode(언코드) 테마를 국내용으로 사용하면, 가장 먼저 고민하게 되는 것은 당연히 한글 폰트입니다. Uncode 테마는 폰트 설정을 위한 몇가지 옵션을 제공하고 있습니다.
이번 글에서는 Uncode 테마에서 한글 폰트를 설정하는 방법에 대해서 알아보도록 하겠습니다.
1. 구글 폰트 적용
Uncode 테마에서는 폰트를 설정할 수 있는 부분이 따로 포함되어 있습니다.
테마 메뉴중에 Font Stack에 들어가 보면 Font imports와 Font Libraries로 나뉘어 보이게 되는데요,

여기서 Google Fonts (Font Imports 메뉴), Adobe Fonts, Fontdeck, or Font Squirrel (Font Libraries 메뉴)를 적용할 수 있습니다. 보통, 무료 한글 폰트는 구글 폰트를 사용하는 경우가 많으므로 구글 폰트를 적용하는 방법에 대해서만 살펴보겠습니다.
Uncode 테마에서는 구글 폰트를 사용하는 경우에는 직접 CSS에 입력하지 않아도 됩니다.
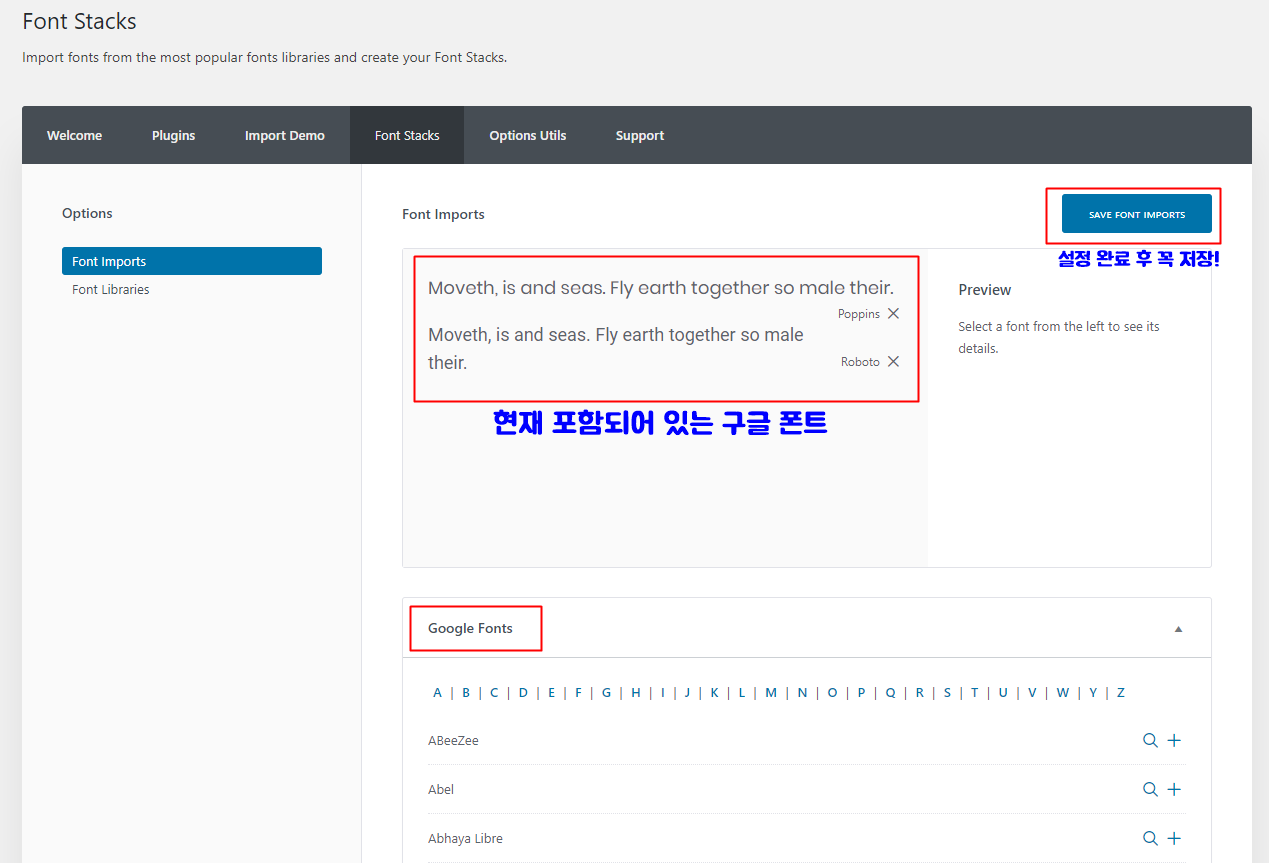
Font Imports 메뉴에 들어가면 아래와 같이 구글 폰트를 가져다가 사용할 수 있는 화면이 나타납니다.

여기서, 예제로 나눔 고딕 (Nanum Gothic) 폰트를 설치하는 방법을 살펴보겠습니다.
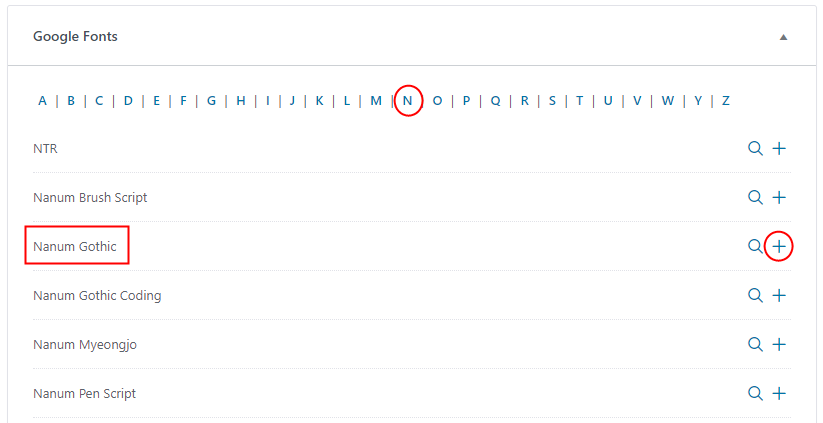
일단 Nanum Gothic은 "N"이니까 N을 선택합니다. 그러면 N으로 시작하는 폰트가 주욱 나오는데요, 여기서 Nanum Gothic을 찾아서 아래와 같이 Nanum Gothic 옆의 + 표시를 클릭합니다.
돋보기 표시를 클릭하면 구글 폰트로 연결되어 폰트를 확인할 수 있습니다.

+를 클릭하면 상단의 Font Imports에 Nanum Gothic이 추가됩니다. 테스트를 위하여 몇가지 폰트를 더 찾아서 추가해보겠습니다.

나눔고딕, 구글 노토산스, 배달의 민족 주아체 폰트를 선택해서 추가하였습니다. 그 후에는 상단의 SAVE FONT IMPORTS를 클릭하여 저장합니다.
이제, 폰트를 불러왔으니 실제 사용하기 위한 설정을 해주어야 합니다.
Theme Options > Visual > Typography 메뉴로 들어갑니다.

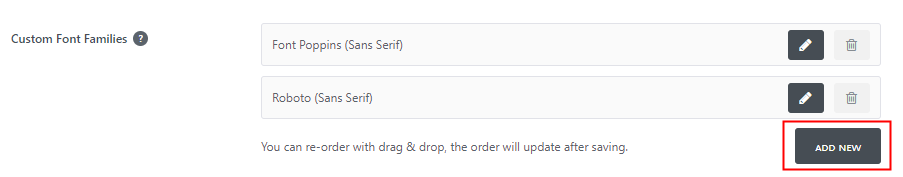
Custom Font Families에서 ADD NEW 버튼을 클릭합니다.

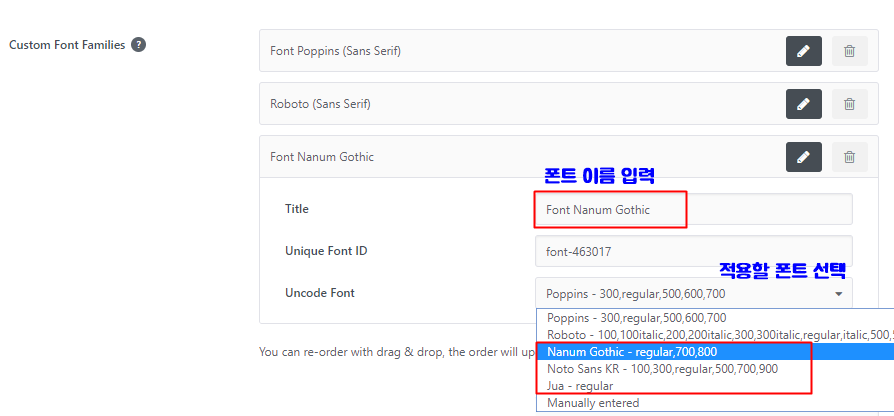
버튼을 클릭하면 아래 그림과 같이 새로운 폰트 등록을 위한 창이 생성됩니다. 여기서 Title은 테마 내에서 사용할 폰트 이름이며 원하는 이름으로 입력하면 됩니다. 그 후 Uncode Font에서 적용할 폰트를 선택하면 됩니다. 셀렉트 박스를 보면 앞에서 imports 했던 구글 폰트 (Nanum Gothic, Noto Sans KR, Jua)가 나타나 있는 것을 확인할 수 있습니다. 물론 이 경우는 Nanum Gothic을 선택해야겠죠?

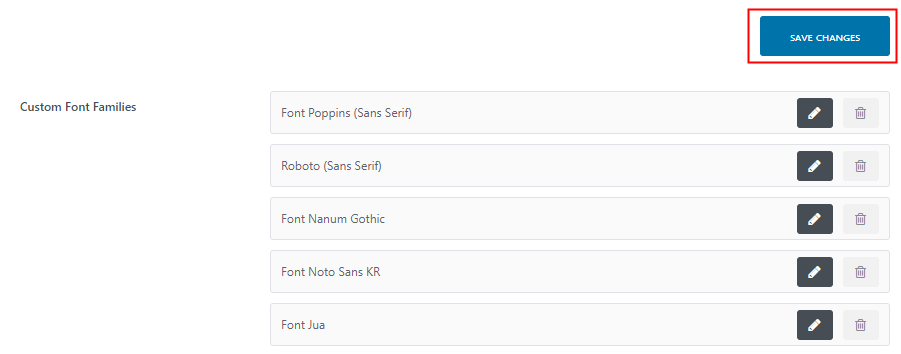
차례대로 이전에 imports 한 3가지 폰트에 대해서 각각 설정한 후 SAVE CHANGES 버튼을 클릭합니다.

여기까지 진행하면 테마 내에서 사용할 수 있는 한글 구글 폰트가 추가된 것입니다.
2. 외부 폰트 적용
폰트를 사용하다 보면, 구글 폰트가 아닌 외부 폰트를 사용하고 싶은 경우가 있습니다. 여기서는 구글 폰트가 아닌 외부 폰트를 추가하는 방법을 살펴보도록 하겠습니다.
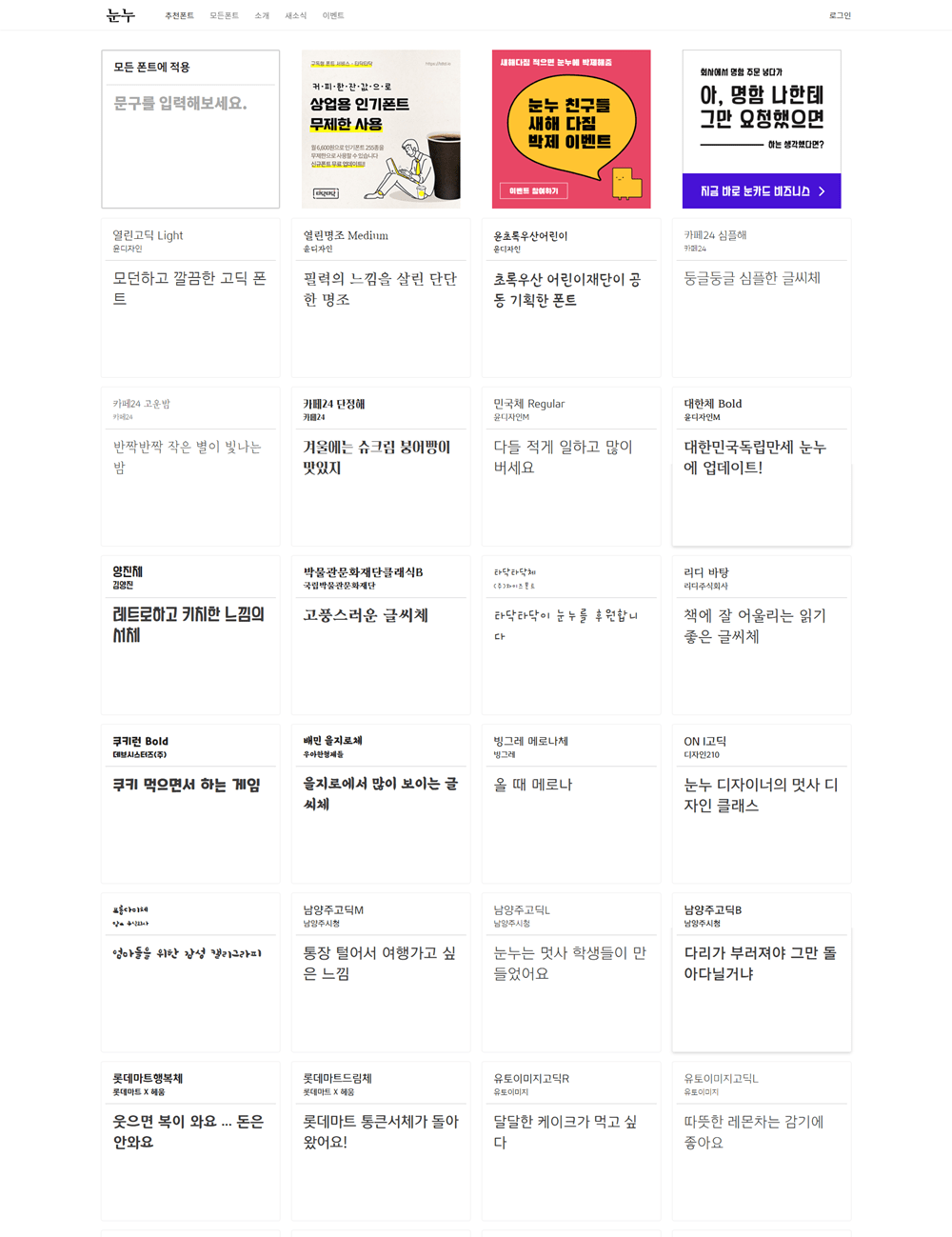
체계적으로 한글 폰트가 정리된 대표적인 사이트로 눈누사이트가 있습니다.
상업적 이용 가능한 무료 한글 폰트 모음 사이트 눈누
상업적으로 이용할 수 있는 무료 한글 폰트를 모아 놓은 사이트 눈누
noonnu.cc

예전에는 쓸만한 폰트가 나눔 고딕 정도만 있었는데 요즘은 환경이 많이 좋아져서 사용할 수 있는 한글 폰트도 많이 늘어난 것 같습니다. 이 블로그에 사용된 리디 바탕체도 있네요!
3가지만 샘플로 골라보도록 하겠습니다.
- 리디바탕체
- 카페24 심플해체
- 나눔바른고딕
폰트 이름을 클릭해보면 아래와 같이 "웹폰트로 사용"이라고 링크 텍스트가 나와 있습니다. 복사하기를 클릭하여 해당 내용을 클립보드로 복사합니다.

복사한 내용을 다음의 위치 중 한 곳에 넣어 줍니다.
- Uncode > Theme Options > UTILITY > CSS & JS
- 테마 디자인> 테마편집기 > style.css 파일
- 특정 페이지에서만 원할 경우, 특정 페이지의 CSS 편집 화면
Child 테마를 사용하는 경우라면, 가장 무난하게는 2번이 적당할 것 같습니다. 아래는 1번의 경우의 입력화면입니다.

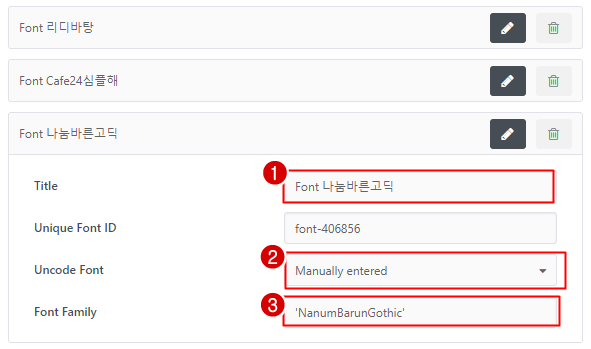
외부 폰트를 CSS에서 불러오는 단계를 진행했으므로 이제 Theme Options > Typography의 Custom Font Families에서 불러온 3가지 폰트를 추가해줍니다. 여기서 Uncode Font 부분에 있어서는 구글 폰트를 불러온 것이 아니기 때문에 Manually entered를 선택하고, Font Family에 폰트의 'font-family' 명을 입력해줍니다. Font-family 명은 font-face의 font-family에 나와있는 이름을 입력하면 됩니다.

Uncode 테마 내에서 폰트를 사용할 준비가 완료되었습니다.
그러면 이제 테마 내부에서 폰트를 적용하는 방법을 알아보겠습니다.
3. 폰트 선택 방법
Uncode 테마에서 폰트를 설정할 수 있는 곳은 다양하게 있습니다.
일단 대표적으로는
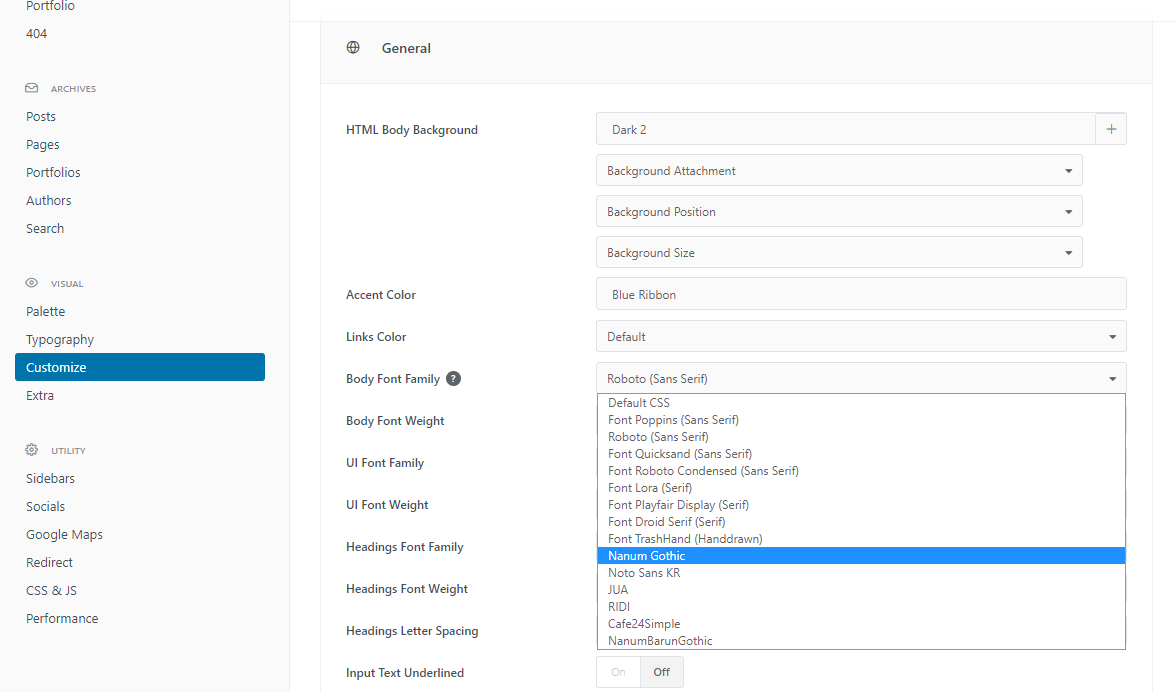
Theme Options > VISUAL > Customize에서 General, Menu, Buttons And Forms 등의 메뉴에서 다음의 요소들에 대한 기본 폰트 설정이 가능합니다.
- Body Font
- UI Font
- Headings Font
- Menu Font
- Buttons Font

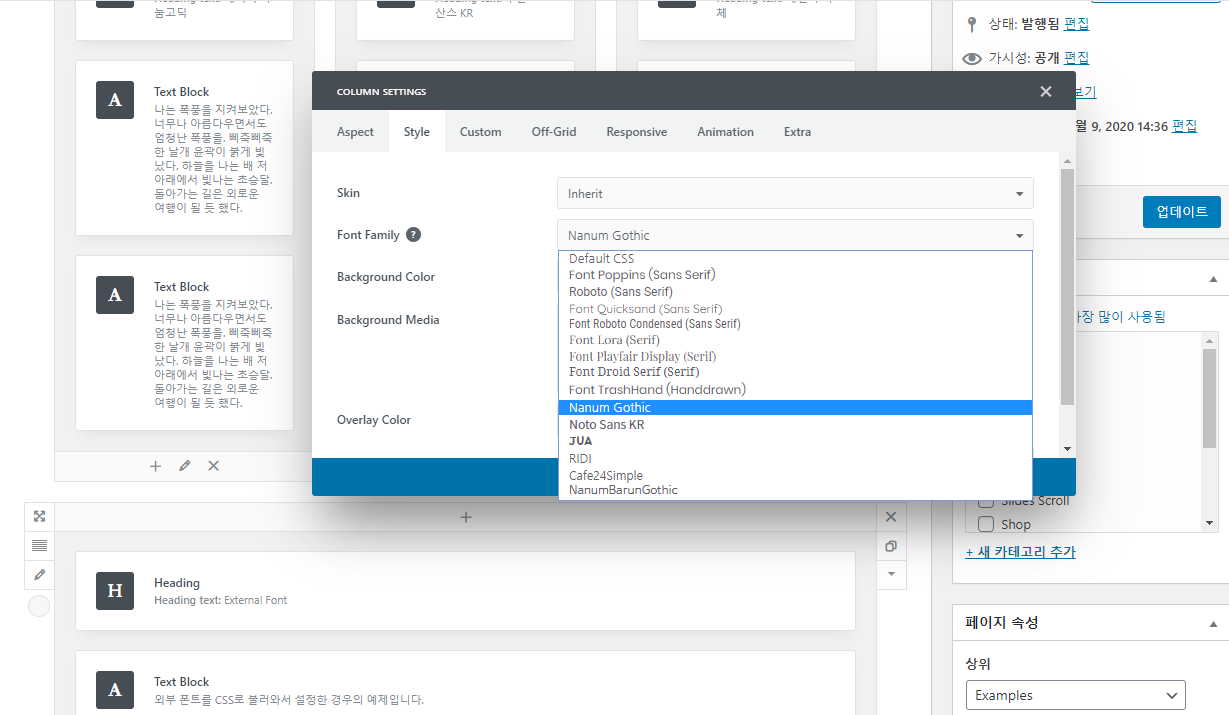
또한, 위와 같이 전체에 대한 폰트 설정뿐만 아니라 각 문단의 컬럼이나 헤더 별로 폰트 설정을 별도로 편리하게 진행할 수 있습니다. (아래 그림을 참조하세요)

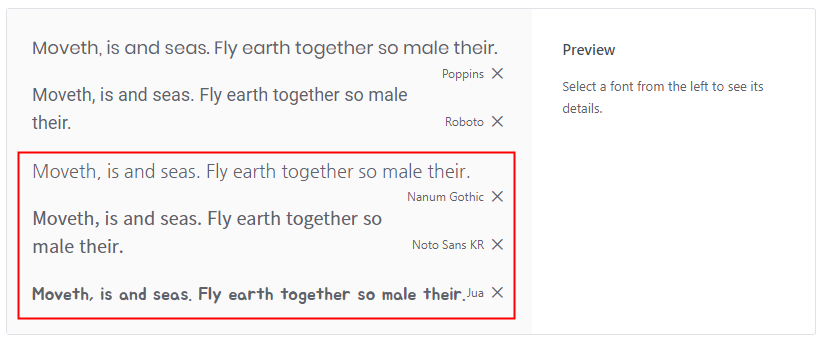
4. 폰트 적용 예
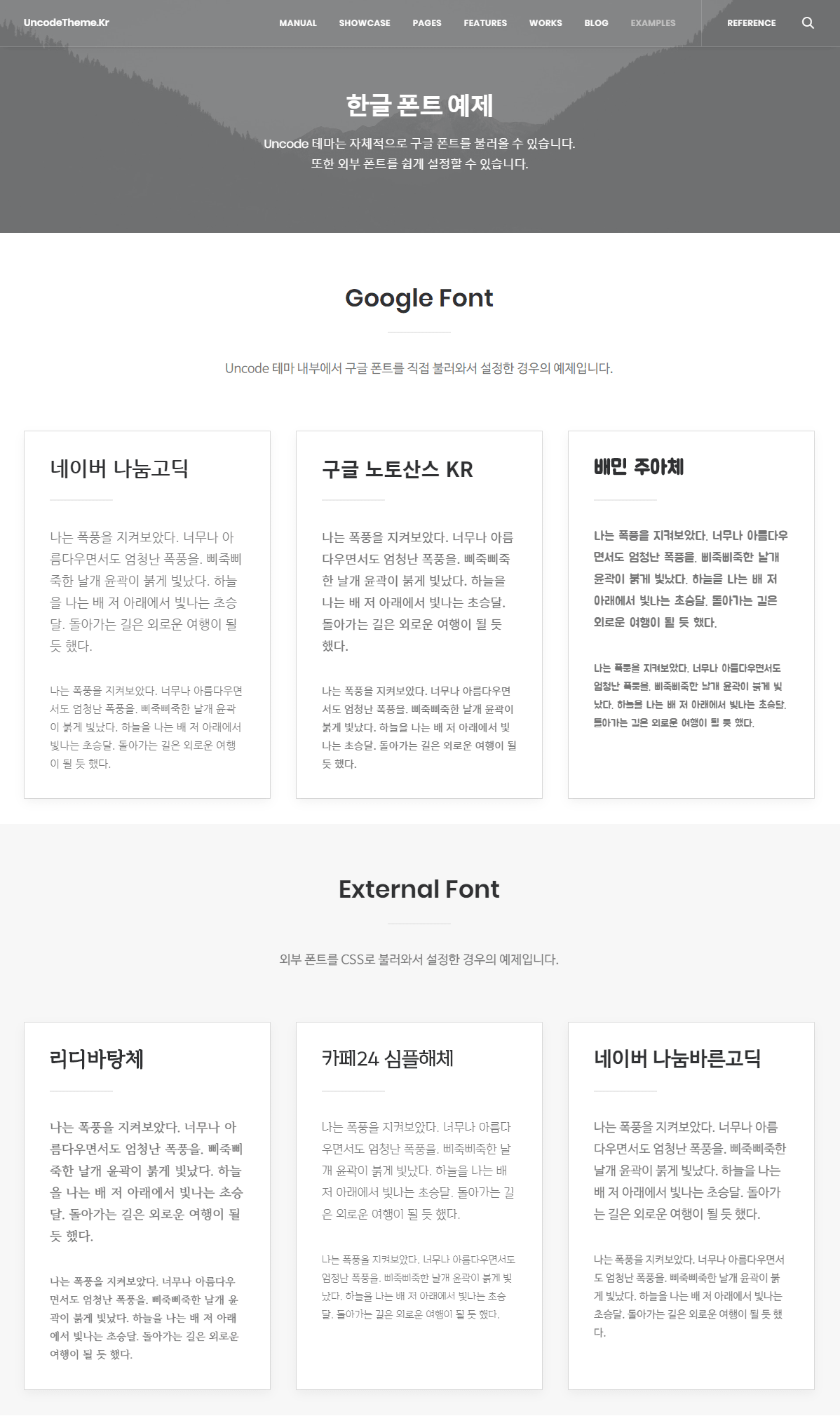
아래 그림은 여러 가지 한글 폰트를 설정한 예제입니다. 아래 이미지를 클릭하면 직접 사이트에서 확인해 보실 수 있습니다.
맺음말
이번 글에서는 uncode 테마에서 한글 폰트를 설정하는 법을 알아보았습니다. Uncode 테마에서는 구글 폰트를 사용하는 경우라면 직접 입력하는 것 없이 몇 번 선택하는 것만으로 편리하게 한글 폰트를 사용할 수 있습니다. 물론 외부 폰트를 사용하는 것도 그렇게 어렵지는 않습니다.
또한 폰트를 테마 내부적으로 등록하고, 등록한 폰트를 선택하여 적용하는 방식이라서 각 블록별로 서로 다른 폰트를 쉽게 설정해 줄 수 있습니다.
예전과 달리 한글 웹 폰트가 매우 다양화되어 좀 더 특색 있는 웹페이지를 꾸밀 수 있게 된 것 같습니다. 다만, 대체적으로 한글 폰트는 사이즈가 크므로 과도한 폰트 사용보다는 꼭 필요한 몇 가지만 사용하는 게 가장 좋을 것 같습니다.
'워드프레스 > Uncode 테마' 카테고리의 다른 글
| [Uncode 테마] Content Block으로 Header 섹션 만들기 (0) | 2020.04.27 |
|---|---|
| [Uncode 테마] Light Skin , Dark Skin (0) | 2020.04.22 |
| Uncode 테마 중요 업데이트 - V2.2 : Frontend Editor (0) | 2020.02.23 |
| Uncode 테마 중요 업데이트 - V2.1 : WireFrame (4) | 2020.02.21 |
| 워드프레스 Uncode 테마 설치하기 - 5. 데모 설치 (0) | 2020.01.17 |