이번 연재에서는 라이트세일에서 비트나미 스택을 이용하여 워드프레스 멀티사이트를 구축하는 방법에 대해서 살펴보도록 하겠습니다. 총 5편의 글로 이루어지며 다음과 같은 순서로 진행합니다.
- 라이트세일에 워드프레스 멀티사이트 설치하기
- 멀티사이트에 사이트 추가하기
- 멀티사이트에 HTTPS 적용하기
- 멀티사이트 환경 설정하기
- 멀티사이트의 테마와 플러그인 구성
위의 과정에 따라 설치를 진행하면, 아마존 라이트세일에서 HTTPS가 반영된 워드프레스 멀티사이트를 구축할 수 있습니다. 첫 번째 글에서는 비트나미의 워드프레스 멀티사이트 스택을 이용한 라이트세일 인스턴스를 생성하고, 메인 도메인에 연결된 워드프레스 홈페이지를 띄워보도록 하겠습니다.

1. 멀티 사이트가 필요해!
개인적으로 Uncode 테마에 대한 설명이나 예제에 대한 사이트를 만들어보려고 도메인 (uncodetheme.kr)을 구입하였습니다. 그런데 홈페이지를 꾸미는 것 외에, 테마의 데모만 인스톨한 경우의 데모 사이트를 따로 보관하고 있으면 좋을 것 같습니다.
서브도메인을 설정하고 데모만 올리면 될 것 같은데... 막상 새로운 라이트세일 인스턴스를 만들려고 하니 조금 아깝습니다. 사실상 트래픽도 없고, 단순히 데모 페이지 참조를 위한 사이트인데 말이죠. 하나의 인스턴스에 메인과 데모 사이트를 설치하기로 합니다.
구글에서 검색해보면 라이트세일에서 하나의 인스턴스에 워드프레스를 추가로 설치하는 방법은 많이 나와있는 것 같습니다. 하지만, 뭔가 해줘야 할게 많은 것 같고 어려울 것 같습니다.
그냥 단순하게 가자!
어차피 아직 아~무 것도 하지 않은 상태이므로!
가벼운 마음으로 라이트세일에서 제공하는 비트나미 워드프레스 멀티사이트 스택으로 시작합니다.
그러면 인스턴스부터 생성해볼까요?
- 만약 전혀 다른 성격의 사이트라면, 서로 다른 인스턴스로 분리해주는 것이 좋을 것 같습니다.
- 기존에 설치된 사이트의 변경은 여기서 다루지 않습니다. (능력 밖입니다 ^^)
2. 멀티사이트 인스턴스 생성하기
라이트세일의 인스턴스 생성을 눌러봅니다.
기존 글(라이트세일에 워드프레스를! (1) - 인스턴스 생성하기)에서는 WordPress를 선택했었는데, 여기서는 바로 그 옆의 "WordPress Multisite"라는 Multisite용 스택을 선택합니다.

해당 스택을 선택하면 아래와 같은 안내 문구가 나타납니다.
Bitnami 및 Automattic에서 인증하는 WordPress Multisite 5.3.0
WordPress Multisite는 많은 사람들이 고유한 웹 사이트를 호스팅 및 관리하면서, 동시에 한 명의 중앙 관리자가 전반적으로 관리해야 하는 대학, 기업, 기관과 같은 조직에 적합합니다. 이러한 웹 사이트는 모두 고유한 도메인 이름과 레이아웃을 사용하면서도, 테마 및 플러그인과 같은 자산을 공유할 수 있습니다.
대학, 기업, 기관과 상관없지만 서브도메인을 생성할 예정이므로 워드프레스 멀티사이트 블루프린트를 선택하여 인스턴스를 생성하겠습니다.

3. 고정 IP 연결
사용하려는 도메인에 연결된 고정 IP가 있다면, 기존의 인스턴스에서 분리하여 새로운 Instance로 이동해줍니다. 만약 연결된 고정 IP가 없다면, 싱글 사이트에서 했던 방법과 동일하게 고정 IP를 생성하고 인스턴스에 연결해줍니다.
3.1. 고정 IP를 새로 생성하는 경우
아래 글을 참조하시기 바랍니다.
[워드프레스/설치하기] - 라이트세일에 워드프레스를! (1) - 인스턴스 생성하기
라이트세일에 워드프레스를! (1) - 인스턴스 생성하기
이번 연재글에서는 4편에 걸쳐 라이트세일에서 워드프레스 블로그를 호스팅 하는 과정을 다뤄보도록 하겠습니다. ① 인스턴스 생성 - ② 기본 설정 - ③ 도메인 연결 - ④ HTTPS를 위한 SSL 설정의 4단계로 진행하..
paperblock.tistory.com
3.2. 기존의 고정 IP를 분리하여 연결하는 경우
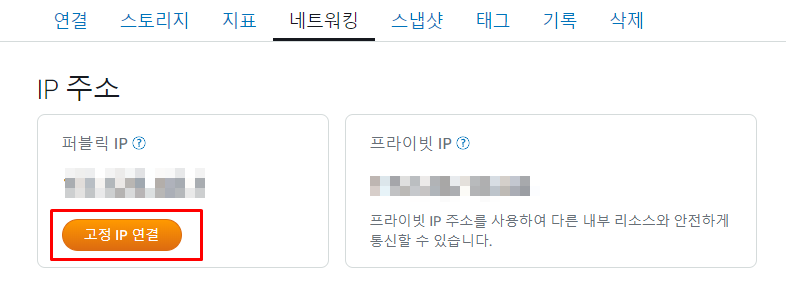
기존의 인스턴스에서 고정 IP를 분리하기 위해서 라이트세일 대시보드 홈 화면에서 네트워킹 메뉴로 들어갑니다. 여기서 연결하려는 고정 IP 이름을 클릭하면 아래와 같이 분리할 수 있는 화면이 나타납니다.

분리 후에는 새로운 인스턴스를 선택할 수 있는 셀렉트 박스가 나타납니다. 여기서 새로 연결하려는 인스턴스를 선택해주면 됩니다. (또는 생성한 인스턴스에서 네트워킹을 클릭하고 고정 IP 연결을 눌러서 선택하면 됩니다)

연결이 되었다면 아래와 같이 홈화면의 인스턴스 화면에서 IP옆에 고정 IP를 표시하는 아이콘이 생기게 됩니다.

4. 도메인 연결 및 추가
우선, 메인 도메인을 내 라이트세일 인스턴스에 연결해줍니다.
이 내용은 기존의 글에서 설명하였으므로 예전 글로 대치하겠습니다. 아래 글을 참조하시기 바랍니다.
[워드프레스/설치하기] - 라이트세일에 워드프레스를! (3) - 도메인 연결
라이트세일에 워드프레스를! (3) - 도메인 연결
앞에서 몇 번의 클릭과 약간의 수고로 라이트세일에서 워드프레스를 호스팅 하는 환경을 만들었습니다. 다만, 블로그에 접속하려면 아이피 주소를 넣어주어야 합니다. 사람들이 찾아오게 하려면 당연히 도메인을..
paperblock.tistory.com
5. 홈페이지 접속
자... 연결이 다 된 것 같으니 접속을 해볼까요?

어랏... 연결이 안됩니다.
잠시 움찔했지만, 찾아보니 몇 가지 해줘야 할 내용이 있습니다. 워드프레스 멀티사이트이기 때문에 인스턴스에 대한 기본 도메인 정의가 필요합니다.
[Reference]
https://docs.bitnami.com/aws/apps/wordpress-multisite/configuration/configure-wordpress-multisite/
먼저 SSH를 통하여 새로 생성한 라이트세일 인스턴스에 접속합니다.
① 디렉토리를 이동합니다.
cd /opt/bitnami/apps/wordpress
② 인스턴스에 대한 기본 도메인 이름 정의
아래의 명령을 입력하여 워드프레스 멀티사이트 인스턴스에 대한 기본 도메인 이름을 정의합니다. 아래 예제에서 <domain>을 실제 도메인 이름으로 바꿔주면 됩니다. 여기서 www를 포함 여부를 결정해서 넣어주면 되는 것 같습니다. 일단 저는 빼는 걸로 해서 domain에 www를 제외한 값을 넣어주었습니다.
sudo ./bnconfig --machine_hostname <domain>
# 예:
# sudo ./bnconfig --machine_hostname example.com
③ bnconfig 자동실행 중지
다음 명령을 입력하여 서버가 재시작될 때마다 bnconfig 도구가 자동으로 실행되지 않도록 합니다. 변경하지 않는 다면 서버가 시작될 때마다 bnconfig 도구가 자동으로 실행되어 시스템 호스트 이름을 해당 IP 주소로 재설정합니다. (이미 도메인을 연결했다면 이 과정이 진행되면 안 되겠죠?)
sudo mv bnconfig bnconfig.disabled
터미널에 입력한 내용은 다음과 같습니다.

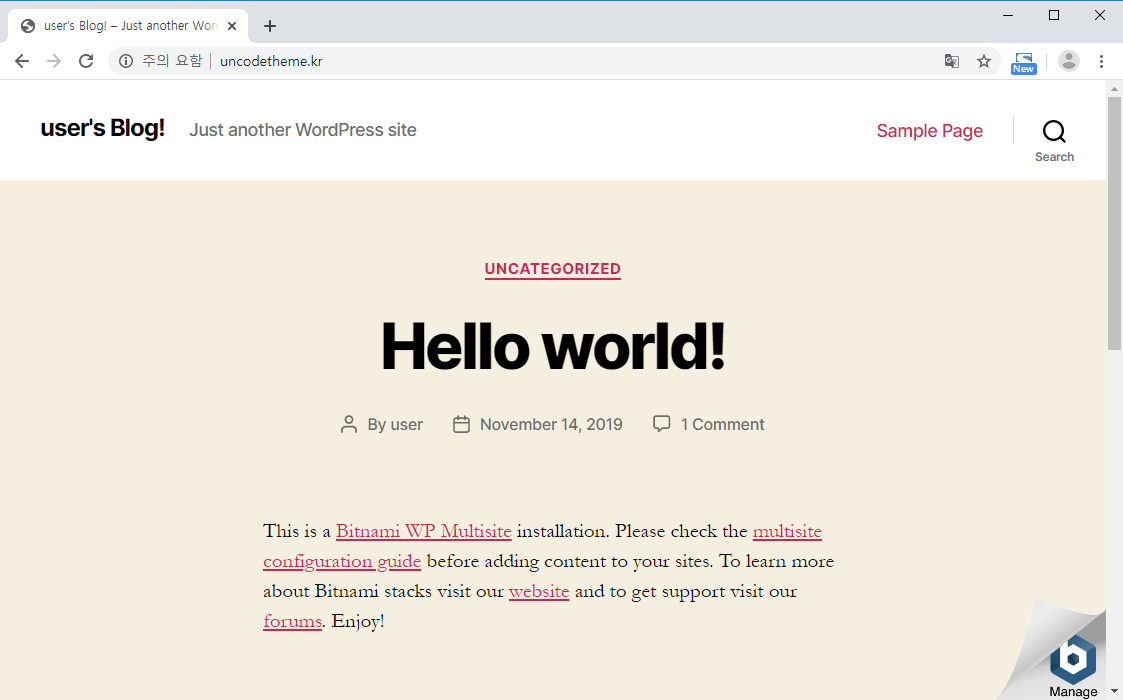
④ 홈페이지 접속을 해봅니다.

메인 도메인으로 성공적으로 접속되었습니다!
맺음말
이번 글에서는 다음과 같은 내용을 다루었습니다.
- 라이트세일의 워드프레스 멀티사이트 인스턴스 생성
- 고정 IP를 메인 도메인에 연결
- 메인 도메인으로 워드프레스 페이지 접속 확인
비트나미 스택을 이용하여 크게 어렵지 않게 멀티사이트 기본 설정이 완료되었습니다. 이제 서브도메인에 새로운 사이트를 연결해야겠죠?
다음 글에서는 서브도메인에 사이트를 추가하는 방법에 대해서 살펴보도록 하겠습니다.
'워드프레스 > 설치하기' 카테고리의 다른 글
| [3] 라이트세일 워드프레스 멀티사이트에 HTTPS 적용하기 (Let's Encrypt SSL) (17) | 2020.03.05 |
|---|---|
| [2] 워드프레스 멀티사이트에 새로운 사이트 추가하기 (2) | 2020.03.03 |
| Daum 스마트 워크와 연동하여 워드프레스에서 이메일 발송하기 (0) | 2020.02.08 |
| 라이트세일 워드프레스에서 이메일 발송하기 (네이버 SMTP 연동) (0) | 2020.02.05 |
| 라이트세일에 워드프레스를! - 부록4: 소소한 마무리 (0) | 2019.12.15 |