Uncode 테마가 V2.2 (2019. 10)에서부터 드디어 프론트엔드 에디터 기능을 지원하기 시작했습니다. 유독 2019년에 들어서 뭔가 큼직큼직한 업데이트를 많이 했던 것 같습니다. 상위권 대부분의 테마와 따로 판매중인 디비(DIVI) 테마 역시 front-end 에디터를 지원하는데 비해서 다소 늦었다고 볼 수도 있을 것 같습니다.

# 간단한 후기.
기능에 대한 세부 설명은 추후에 다뤄보도록 하구요...
간략하게 사용해 본 바에 의하면
음... 나름 괜찮습니다.!
기존의 Backend 에디터로도 크게 불편한 점은 없었습니다만, 가끔 color나 이미지를 교체 후 화면을 다시 preview 하는 점등에서 약간 귀찮은 점이 있었습니다. 새로 도입된 Frontend 에디터는 이 점에 있어서 좀 더 편리하게 이용할 수 있도록 되었습니다.
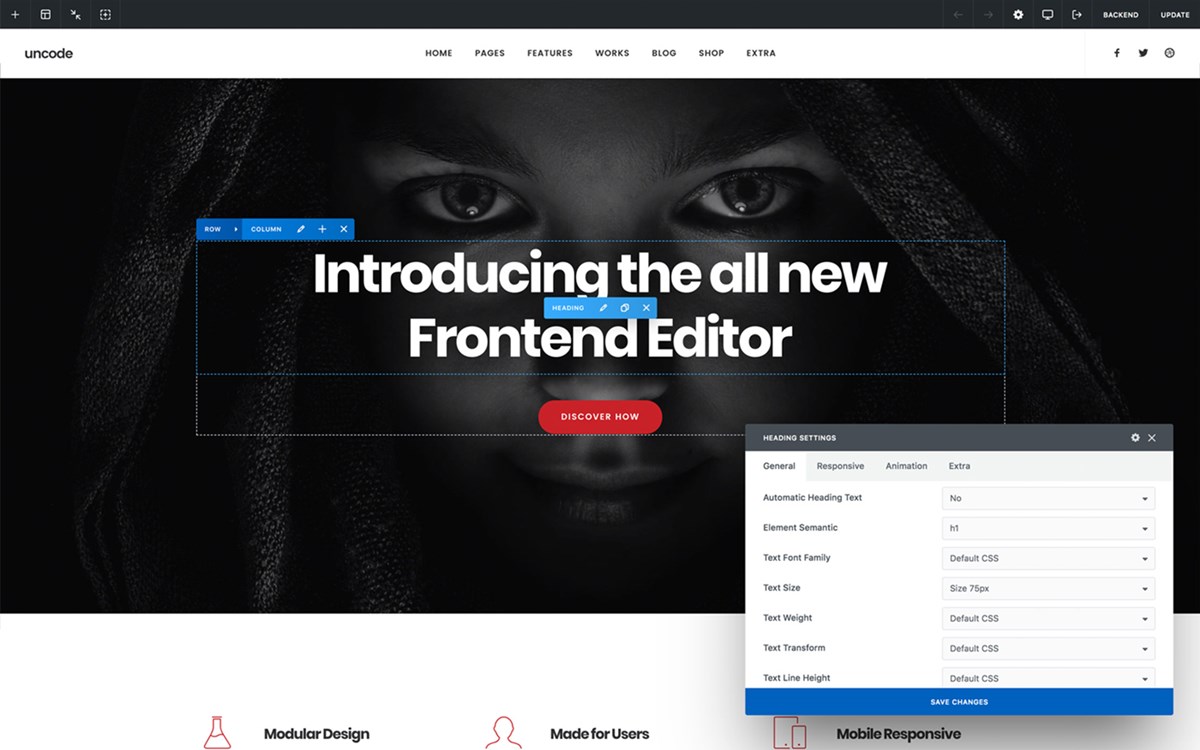
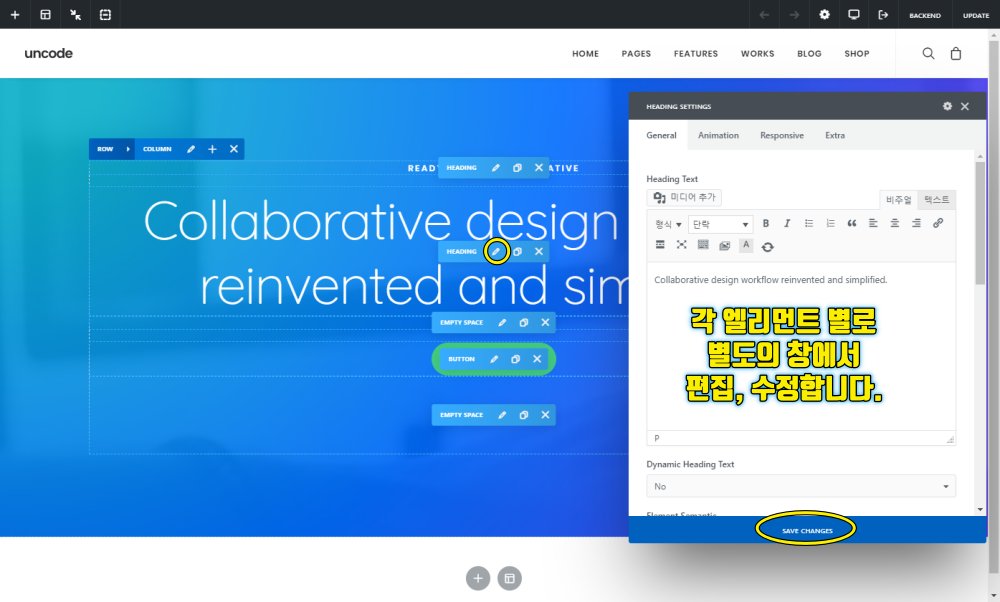
다만, 완전한 프론트엔드라기 보다는 백엔드 방식에서 보던 편집 내용을 화면을 직접 보면서 한다는 차이 정도로 보는게 맞을 듯 합니다. 에디팅 방식 자체는 백엔드에서 하는 방식과 동일합니다. (아래 그림을 참조하세요)

실제로 기능 소개에서도 다음과 같이 소개하고 있습니다.
새로운 프론트 엔드 편집기로 페이지를 작성하는 것은 백엔드 방법과 매우 유사합니다. 행, 열 및 요소를 추가 할 때 동일한 컨트롤을 사용할 수 있으며 유일한 차이점은 작업 영역입니다.
화면에서 박스 크기를 드래그로 조절하거나, 텍스트를 화면에 직접 콕콕 넣는다거나 하는 방식은 아니고 컴포저 자체가 화면 위에서 선택해서 실행할 수 있게 되어있습니다. 당연하겠지만 백엔드보다는 약간 느린 느낌이 있습니다 제가 워낙 백엔드 방식에 익숙해져서 그런지 몰라도, 아예 전체를 프론트엔드에서 다루는건 오히려 비효율적인것 같고 보완 측면에서 프론트엔드 에디터를 사용하는게 좋을 것 같습니다.
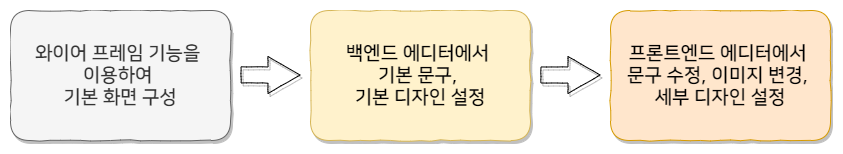
물론, 화면을 보면서 한다는 점에서 기존에 백엔드 에디터로만 할때보다는 확실히 편리한 면이 있습니다. 이를 잘 이용해서 다음의 그림처럼 접근을 하면 꽤 효율적이지 않을까? 하고 개인적으로 생각해봅니다.

아래는 소개 동영상입니다.
맺음말
이번 글에서는 새로 추가된 Uncode 테마의 프론트엔드 에디터 기능에 대해서 간단하게 살펴보았습니다. 그동안 다른 테마의 프론트엔드 에디터 기능이 조금 부러웠었는데, Uncode 테마에도 도입이 되었습니다. 백엔드로 어느정도 구성한 후에 프론트엔드에서 다듬는 방식으로 진행하면 작업이 좀 더 효율적으로 진행될듯 합니다.
'워드프레스 > Uncode 테마' 카테고리의 다른 글
| [Uncode 테마] Light Skin , Dark Skin (0) | 2020.04.22 |
|---|---|
| [Uncode 테마] 한글 폰트 설정 방법 (1) | 2020.04.17 |
| Uncode 테마 중요 업데이트 - V2.1 : WireFrame (4) | 2020.02.21 |
| 워드프레스 Uncode 테마 설치하기 - 5. 데모 설치 (0) | 2020.01.17 |
| 워드프레스 Uncode 테마 설치하기 - 4. 플러그인 설치 (0) | 2020.01.14 |