이번 글에서는 Uncode 테마의 기능 중 비교적 최근에 추가된 기능인 와이어프레임(WireFrame) 플러그인에 대해서 살펴보도록 하겠습니다. 이 기능은 V2.1 (2019.06.12)에 추가된 것으로 빠르고 고품질의 웹사이트 제작을 가능하게 하기 위해서 전문적으로 디자인된 섹션 템플릿을 제공합니다.

1. 와이어프레임 플러그인
Uncode 버전 2.1에서는 새로운 기능으로 Wireframes 플러그인이 번들로 제공됩니다. 홈페이지에서는 다음과 같이 소개하고 있습니다.
Uncode 버전 2.1에서 번들로 제공되는 Wireframes 플러그인을 사용하면 완벽한 웹 사이트 또는 독립적인 랜딩 페이지를 만들기 위해 쉽게 결합할 수 있는 400 개가 넘는 신중하게 디자인된 섹션 템플릿을 쉽게 가져올 수 있습니다. 테트리스 게임과 같은 와이어프레임을 생각하십시오. 필요한 관련 와이어 프레임을 선택한 다음 웹 사이트에 맞게 각 와이어 프레임을 사용자 정의하십시오. 이 도구는 전문 디자이너가 이미 디자인 한 이점을 활용하여 페이지를 디자인하거나 고객을 위한 제안서를 빠르게 작성할 수 있는 훌륭한 도구입니다. 와이어 프레임을 사용하면 웹 사이트를 보다 빠르게 만들 수 있습니다!
홈페이지에서 해당 플러그인의 장점, 특징들을 다음과 같이 설명하고 있습니다.
방대한 와이어프레임 레이아웃 라이브러리
콘텐츠, 아이콘, 클릭 유도 문안, 카운터, 따옴표, 헤더, 포트폴리오, 블로그, 뉴스, 상점, 갤러리, 그리드 (격자 스타일의 레이아웃), 가격표, 양식, 지도, 팀원, 스페셜 (404 및 출시 예정) 및 바닥 글 등 18가지 인기 카테고리에 걸쳐 400 개 이상의 다양한 와이어 프레임이 있습니다.
어떻게 동작 하나요?
와이어 프레임 플러그인을 설치하면 새 와이어 프레임 버튼을 찾을 수 있습니다. 이 버튼을 클릭하여 와이어 프레임 도구를 열 수 있습니다. 다양한 카테고리를 필터링하거나 원하는 항목을 검색하고 가장 일치하는 항목을 선택할 수 있습니다. 가장 좋은 부분 중 하나는 와이어 프레임을 가져올 때 현재의 테마 옵션에서 스타일, 글꼴 및 색상이 자동으로 상속된다는 것입니다. 이렇게 하면 섹션이 웹 사이트에 즉시 통합됩니다. 이를 통해 서로 다른 와이어 프레임을 훨씬 더 쉽게 맞출 수 있습니다.
사용하기 쉽고 빠른 워크플로우
'와이어프레임'은 대체 워크 플로우를 제시합니다. 이 플러그인은 초보자와 전문 웹 디자이너 모두에게 유용할 수 있습니다.
- 초보자는 원하는 것을 빨리 만들 수 있습니다. 초보자는 때때로 페이지의 필요한 부분을 개발하는 데 필요한 경험이 부족합니다. 그들은 자신의 페이지가 더 잘 디자인된 섹션을 필요로 한다는 것을 알고 있지만, 그것을 구축하는 방법을 모릅니다. 와이어 프레임을 사용하면 올바른 요소를 선택하고 삽입하고 내용을 약간만 조정하면 됩니다.
- 전문 디자이너에게는 더 빠른 워크 플로우가 가능합니다. 와이어 프레임은 독립적이며 간단합니다. 이를 통해 다양한 와이어 프레임을 쉽게 결합할 수 있습니다. 와이어 프레임 플러그인을 사용하면 워크 플로우에 실제로 영향을 줄 수 있습니다. 고객을 위한 제안을 얼마나 빨리 만들 수 있는지 생각해보십시오. 올바르게 사용하면 간소화된 프로세스를 개발할 수 있습니다!
아래의 소개 동영상도 참고해 보세요!
2. 직접 사용 후기
뭐... 제작자가 아무리 좋다고 주장해봤자, 체감되는 바는 없으므로 직접 사용해봅니다.
잠깐 사용 중...
음. 나름 타당한 주장인 것으로, 와이어 플레임 플러그인은 꽤 쓸만한 것으로 인정하겠습니다.
Uncode를 사용하는 경우, 보통 다음과 같은 방식으로 페이지를 꾸미곤 합니다.
- 제공하는 데모 페이지들 중에 마음에 드는 섹션을 복사해서 붙여서 사용.
- 페이지 빌더에서 엘리먼트를 직접 선택하여 배치하고, 각각의 스타일링을 진행
그런데, 데모 페이지를 모두 가지고 있는 것도 너무 복잡한 경향도 있고, 섹션별로 페이지 열고 해당 데모로 이동하는 것도 나름 귀찮은 작업입니다. 또한 페이지 빌더에서 엘리먼트를 직접 선택해서 배치하고 각각의 스타일링을 진행하는 것은 선택해야 할 옵션도 많고 해서 아주 쉬운 작업은 아닙니다. 기껏 만들고 마음에 안 들어서 지우고... 꽤나 지치는 작업이죠.
와이어프레임 플러그인은 데모에 쓰이거나 기타 디자이너들이 이~쁘게 미리 디자인한 각종 엘리먼트 섹션을 아예 선택할 수 있게 함으로써 개발의 속도와 퀄리티가 확실히 좋아집니다. 특히 디자이너 없이 홈페이지 만들어야 하는 엔지니어에게는 어느 정도 구성된 틀을 제공하는 게 얼마나 고마운지 모릅니다. ㅎㅎ
와이어프레임을 사용하는 경우에는 미리 구성된 프리셋을 불러와서 세팅해보고 마음에 안 들면 그냥 뒤집어엎고 다시 다른 와이어프레임을 불러오면 그만이니까요!
그러면 사용 예를 한번 보겠습니다.
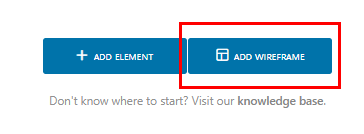
새 페이지 추가에 들어가서 새로운 페이지를 만듭니다. WPBakery 페이지 빌더에서 ADD ELEMENT 대신 "ADD WIRFRAME"을 선택하여 이미 구성된 와이어프레임을 불러옵니다.

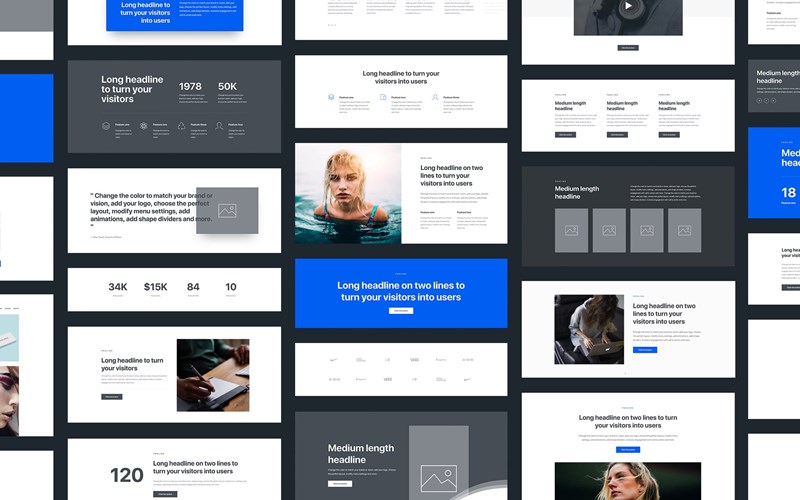
아래 그림과 같이 새 페이지 추가 화면에 선택할 수 있는 400여 가지의 와이어프레임이 보입니다. 여기서는 ①, ②, ③의 세 가지를 순서대로 추가하겠습니다. 선택 외에 따로 설정해준 것은 없습니다.

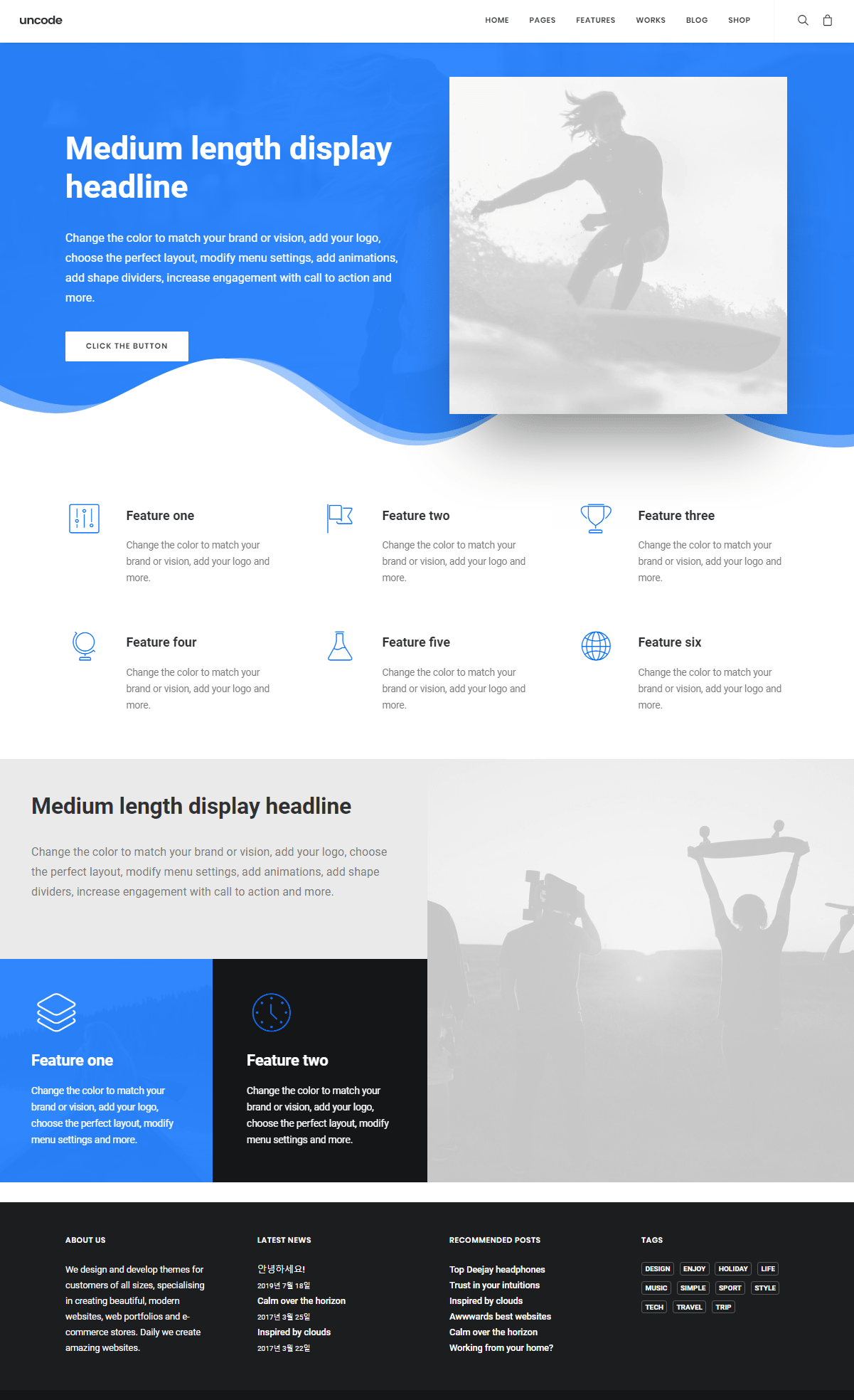
결과물은 아래와 같습니다.

그냥 아무거나 대충 가져다 붙이기만 했는데 제법 홈페이지처럼 보이네요!
맺음말
Uncode 테마의 와이어프레임 플러그인을 사용하면 편리하게 원하는 프레임만 골라서 집어넣고 글과 사진만 교체하는 방식으로 빠르게 페이지를 만들어낼 수 있습니다. 물론 좀 더 커스터마이즈 하고 싶다면 일단 붙인 후에 파라미터를 조정하면 되겠죠.
약간은 홈페이지 제작 공장 같기도 합니다만, 아무튼 이 기능으로 인해 Uncode 테마가 좀 더 발전한 것 같습니다.
'워드프레스 > Uncode 테마' 카테고리의 다른 글
| [Uncode 테마] 한글 폰트 설정 방법 (1) | 2020.04.17 |
|---|---|
| Uncode 테마 중요 업데이트 - V2.2 : Frontend Editor (0) | 2020.02.23 |
| 워드프레스 Uncode 테마 설치하기 - 5. 데모 설치 (0) | 2020.01.17 |
| 워드프레스 Uncode 테마 설치하기 - 4. 플러그인 설치 (0) | 2020.01.14 |
| 워드프레스 Uncode 테마 설치하기 - 3. 제품 등록 (0) | 2020.01.10 |