글을 작성하다 보면, 복사/붙여넣기를 해야 할 경우가 있습니다. 그런데 티스토리 새 에디터에서 복사/붙여넣기를 하다 보면 " " 라던지 각종 <span>이라던지... 뭔가 지저분한게 붙는 경우가 발생하기도 합니다.
깔끔하게 복/붙 하는 방법은 없을까요?
이번 글에서는 티스토리 에디터로 깔끔하게 복사해 오는 방법에 대해서 살펴보겠습니다.

1. 어떤 문제가?
다른 곳에서 복사를 하고 새 에디터에 붙여넣기를 하면 대표적으로 " "의 향연을 볼 수 있습니다. NBSP(non-breaking space, no-break space)는 웹페이지에서 공백을 나타내는 특수문자로 나름대로의 사연이 있습니다만, 여기서는 패스하고...
사실, 여러개의 공백을 연달아 넣을 일이 없다면 일반적인 글에서 " "가 공백을 위해 사용될 필요는 없습니다.
그런데 다른 곳에서 티스토리 에디터로 붙여넣기를 하는 경우, 하나의 공백도 모두 로 변해버리는 경우가 많습니다. 그 외에도 <span>이라던지 style의 color라던지 쓸데없이 군더더기가 붙는 경우도 있죠.
두 가지 예를 살펴보겠습니다.
A. 메모장을 거쳐서 오는 경우
먼저 메모장을 거쳐서 오는 경우를 테스트 해볼까요?
예제로 티스토리 공지사항을 복사해 보겠습니다.

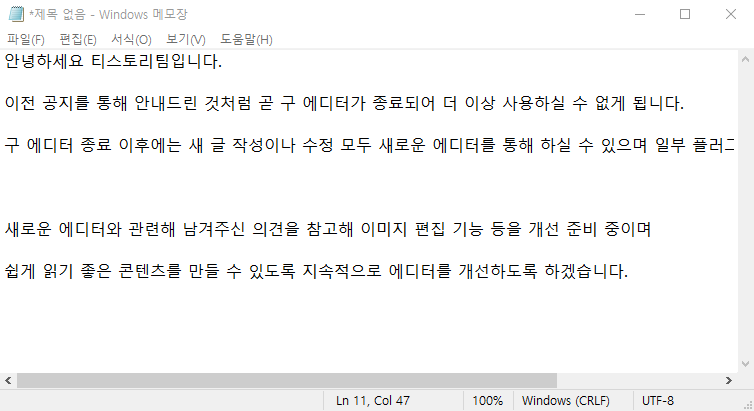
복사한 글을 아래와 같이 윈도우 메모장에 붙여넣습니다.

다시 메모장에 복사된 글을 티스토리 에디터로 붙여넣어봅니다.

어라? 그럭저럭 깨끗하게 들어가 있는 것 같기도 한데요?
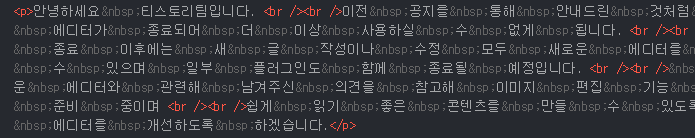
과연 잘 들어갔을까요? 기본모드가 아닌 HTML 모드로 살펴보겠습니다.

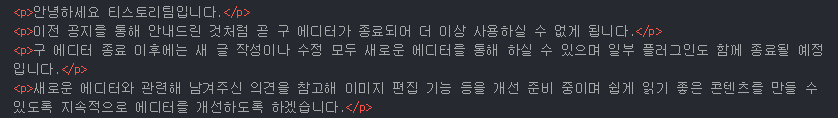
모든 공백이 로 변경되어버렸네요. 그리고 전체 글이 하나의 <p> 태그에 들어가 있고 줄 바꿈은 <br/>로 처리가 되었습니다. 물론 웹 화면에서 볼 때 별 차이는 없겠지만, 뭔가 지저분해 보이고 무언가 마음에 들지 않습니다!
B. 웹에서 직접 복사 붙여넣기 하는 경우
그렇다면 웹에서 직접 복사를 하는 경우는 어떨까요?
케이스마다 조금은 다르겠지만, 여기서는 예제로 네이버 뉴스를 한번 복사해서 바로 붙여넣어 보겠습니다.
아래 뉴스 글을 복사해 볼게요.

이제, 복사한 내용을 티스토리 에디터로 직접 붙여넣기를 해보겠습니다.

오... 역시 겉으로는 왠지 깔끔하게 잘 붙은 것처럼 보입니다.
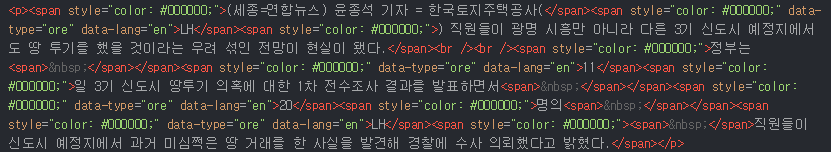
하지만 속을 들여다보면 어떨까요? HTML 모드로 확인해 보겠습니다.

흠... " "는 없는데, <span>에 color style에 <br/> 태그까지! 무슨 data-type, data-lang 이런 것도 보이네요. 누가 봐도 복사 붙여넣기 티를 풀풀 내고 있습니다. 이대로 사용해도 안될 건 없지만, 아무래도 별로 좋아 보이지는 않습니다.
이제 깔끔하게 복사/붙여넣기를 하는 방법을 알아보겠습니다.
2. Remove Line Breaks를 이용해보자!
웹에서 관련 내용을 검색해보면 외부 에디터의 replace를 이용하는 방법 등, 여러 가지 방안이 나와있습니다. 개인적으로는 그냥 아래 사이트를 이용하는 게 가장 편하더라고요.
Remove Line Breaks
Remove Line Breaks is a online text tool that automatically remove all abnormally inserted line breaks.
removelinebreaks.net
RemoveLineBreaks라는 사이트입니다. 비정상적으로 삽입된 line breaks를 자동으로 제거해준다는데 무슨 소리인지는 모르겠지만 일단 해보겠습니다.
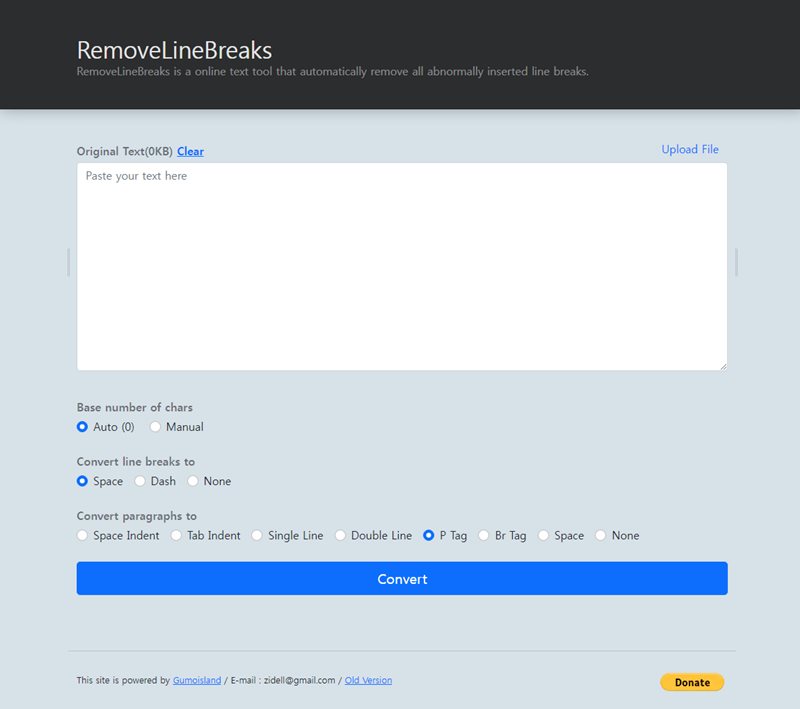
사이트에 접속하면 아래와 같은 화면을 볼 수 있습니다. 뭐 그냥저냥 심플하죠?

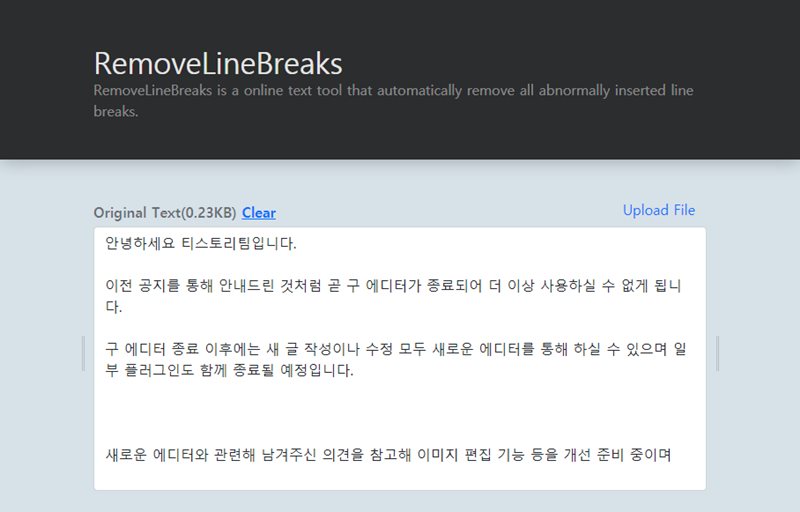
"Original Text" 부분에 티스토리로 가져올 텍스트를 붙여넣어 줍니다. 티스토리 공지사항을 다시 한번 복사해 보겠습니다.

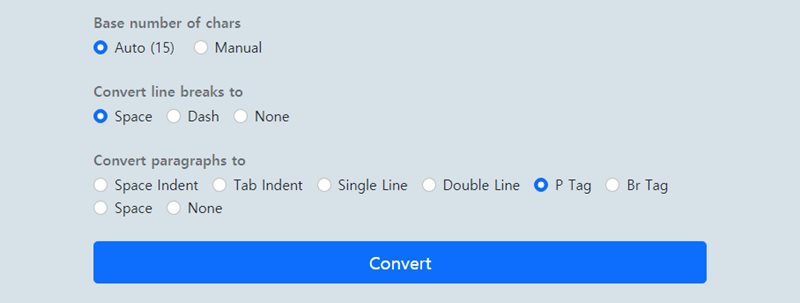
이제, 그 아래에 나와있는 여러 가지 설정 중에서 "Convert paragraphs to" 부분을 Space Indent → P Tag로 변경하였습니다. (Base number of chars나 Covert line breaks to 옵션은 default 상태로 그냥 둡니다)

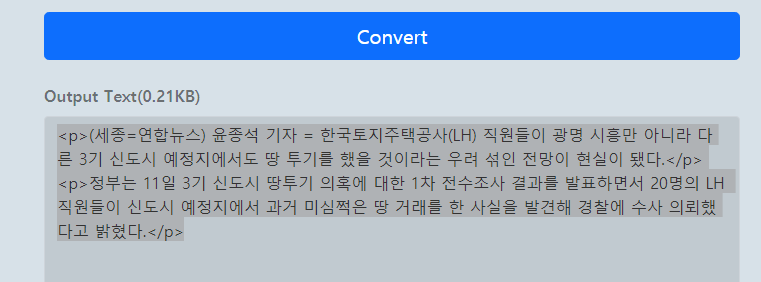
설정 후 "Convert" 버튼을 클릭하면!
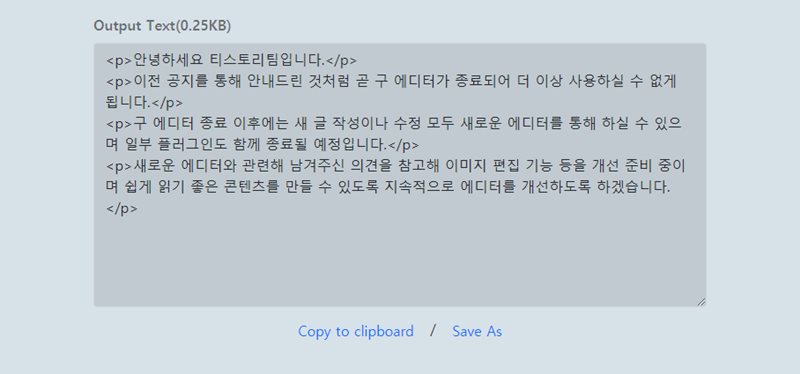
"Output Text" 부분에 깔끔하게 <p> 태그가 붙어 나옵니다. 특별히 지저분한 표시는 없죠?
이제 Copy to clipboard를 눌러, 클립보드로 결과물을 복사합니다.

당연한 이야기지만
티스토리 에디터를 기본모드가 아닌 HTML로 두고 붙여야 해요.

HTML로 변환한 후 붙여넣기 하면!
아래처럼 깔끔하게 <p> 태그만 남고 붙여넣기가 가능합니다. 이제 는 없습니다!!

마찬가지로 앞에 네이버 뉴스를 복사한 부분도 변환해보면 여러 가지 <span>이나 style 등의 불필요한 정보없이 잘 변환된 걸 확인할 수 있습니다. 이제 HTML 모드로 붙여 넣으면 만사 해결!

※ 그런데 왜 RemoveLineBreaks 일까?
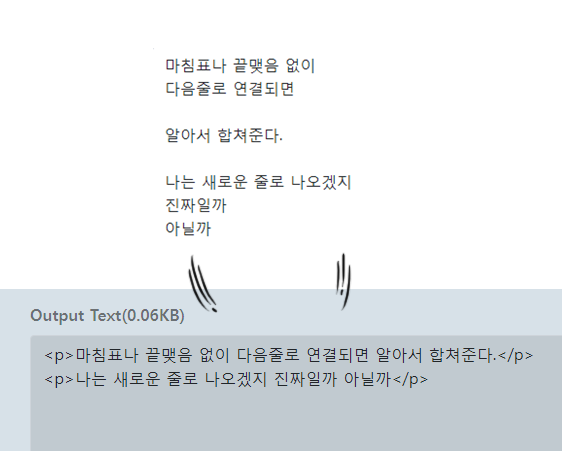
해당 사이트의 원래 용도는 제거가 아니고, 이상하게 들어간 줄 바꿈을 삭제해주는 용도입니다. 마침표 없이 줄바꿈 된 텍스트 등을 정리해주는 게 원래 목표 같습니다.
아래처럼 빈 줄을 자동으로 제거해주죠. (알아서 판단해서 조절해줍니다)

원래 목표와는 다소 다르지만, 지저분한 내용들을 없애는 우리 목표에 맞기 때문에 잘 사용할 수 있습니다. 만약 문장을 일부러 여러 줄로 나누어서 써주었다면 조금 조절해 주는 수고는 필요하겠죠?
맺음말
이번 글에서는 티스토리 새 에디터에 텍스트를 복사/붙여넣기를 하는 방법에 대해서 알아보았습니다. 아무 생각 없이 복사해서 붙여넣으면 멀쩡하게 보이더라도 HTML로 보면 속은 이상하게 되어 있을 확률이 높습니다.
RemoveLineBreaks 사이트를 이용하면, 깔~끔한 붙여넣기가 가능할 것으로 생각횝니다. 물론, HTML 모드에서 붙여넣어야 한다는 점에서 약간 불편하기도 하지만, 그래도 개인적으로는 가장 편하게 복사, 붙여넣기 하는 방법인 것 같습니다.
복/붙은 다른 사람의 글을 그대로 가져오기 위한 용도가 아닙니다! 지나친 복사/붙여넣기는 지양하고 저작권을 지킵시다 ^^
'블로그 > 티스토리' 카테고리의 다른 글
| [티스토리] 카테고리 이동, 글 비공개를 한꺼번에! (0) | 2021.01.17 |
|---|---|
| [티스토리] 북클럽 스킨 썸네일 크기 변경 방법 (0) | 2020.10.15 |
| 카페24 서브 도메인을 티스토리에 연결하는 방법 (5) | 2020.10.12 |
| 도메인 정보 노출 주의하세요! - 도메인 구매 시 주의할 점 2가지 (0) | 2020.08.12 |
| 티스토리에서 이모지를 사용하자! (4) | 2020.07.14 |