웹사이트를 제작하시거나 워드프레스로 블로그를 하시는 분들께서는 한 번쯤은 PageSpeed Insight에서 속도 측정을 해보셨을 것 같습니다. 저도 예전에 속도 점수 좀 올려보려고 아등바등했었던 기억이 있네요 ^^;;
이번 글에서는 웹사이트, 워드프레스 블로그, 혹은 티스토리를 포함하여 내 사이트가 구축 이후에 사이트가 얼마나 빨리 로드되는지, 그리고 속도 향상을 위해서 어떤 부분을 변경해야 하는지에 대해서 알려주는 테스트 사이트를 소개하도록 하겠습니다. 구체적으로는 다음의 4개 사이트를 소개하겠습니다.
- PageSpeed Insight
- Pingdom
- GTMetrix
- WebPage Test

1. PageSpeed Insights
PageSpeed Insights는 사이트의 속도나 최적화 정도를 측정할 때 대표적으로 언급되는 사이트로 구글에서 제공하고 있습니다. 오늘 소개하는 속도 측정 사이트 중 유일하게 한글이 나와서 많은 사람들이 사용하고 있습니다.
PageSpeed Insights는 웹페이지의 콘텐츠를 분석하여 페이지의 속도를 개선할 방법을 추천해 줍니다. 웹페이지의 성능을 측정하고 사이트 개선을 신속하게 평가할 수 있도록 100점 만점의 점수를 할당하고 있습니다.
특히, PageSpeed Insight는 사이트의 성능을 데스크톱과 모바일로 나눠 측정해줍니다. 또한 로딩 속도를 향상하기 위해 각각 어떤 조치를 실행해야 하는지 구체적인 방법도 함께 볼 수 있습니다.
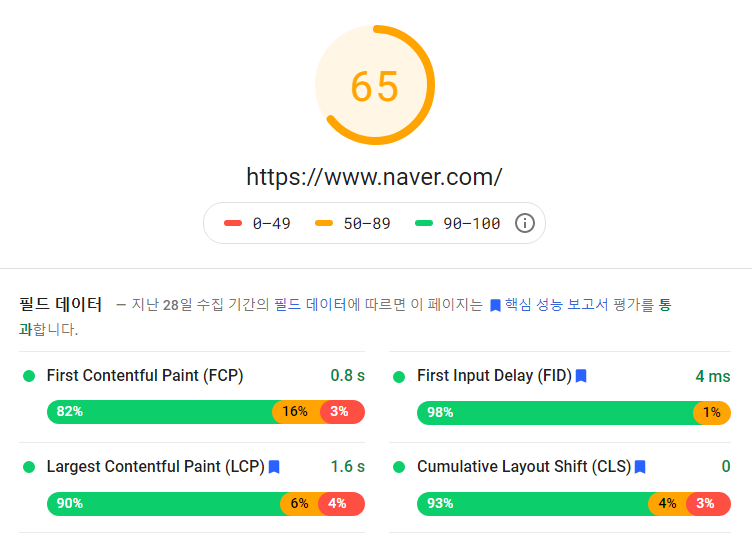
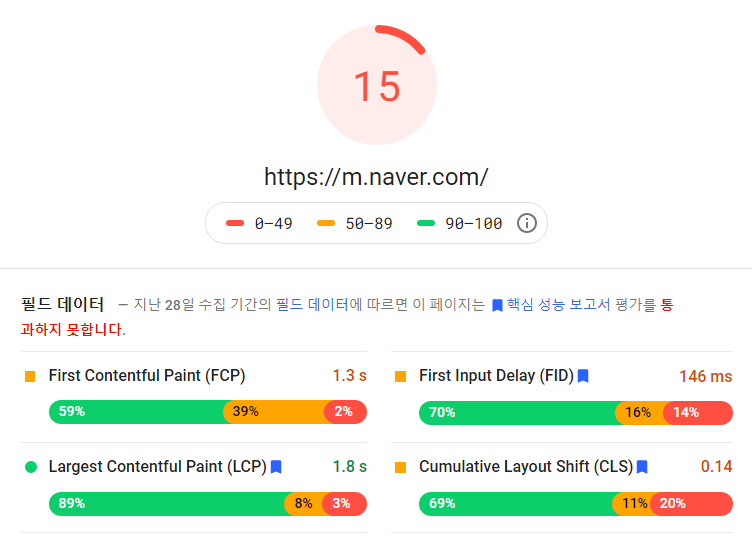
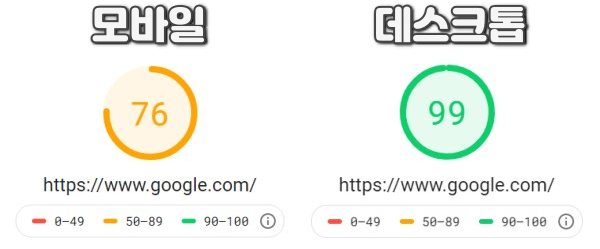
예제로 네이버를 측정한 점수는 다음과 같습니다.


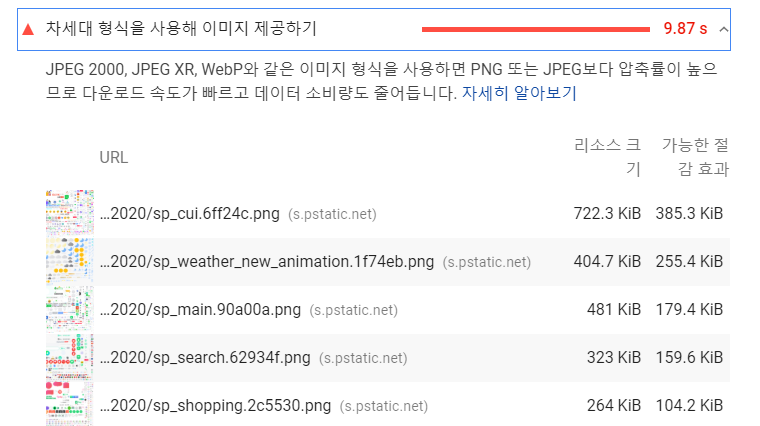
모바일 같은 경우는 점수가 무척이나 낮게 나오네요. 아마 퀄리티를 위해서 png 이미지를 많이 사용해서 그럴 수도 있겠습니다.
네이버 초기화면은 자주 변경되기 때문에 분석 시점에서 다르게 나올 수 있습니다
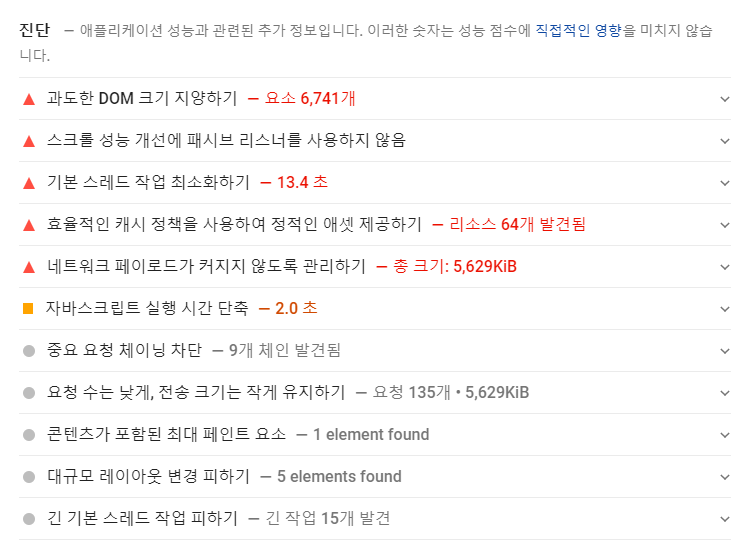
결과 분석 부분을 보면 추천, 진단 등 수정하면 도움이 될만한 내용이 정리되어 나타나 있습니다.


각각의 항목을 클릭하면 좀 더 자세한 정보를 보여줍니다.

마지막 부분에는 통과된 규칙이 정리되어 나옵니다. 이 부분은 특별히 변경할 필요가 없겠죠?

속도를 절대적으로 보여준다기보다는 개선할 요소가 얼마나 있는지를 보여준다고 생각하면 될 것 같습니다. 그렇지만 왠지 구글에서 제공하는 툴이라서 여기 점수가 높아야 구글 검색에 유리할 것이라는 근거 없는 생각이 드는 것도 사실이네요.
참고로 구글과 같이 심플한 초기화면을 보여주는 경우에는 점수가 높게 나옵니다.

2. Pingdom
Pingdom Tools는 스웨덴의 인터넷 분석업체인 'Pingdom'이 제공하는 성능 측정 서비스입니다. Requests와 Load time, Page size를 기준으로 사이트 성능을 측정하고, 결과를 100점 만점으로 환산해 보여줍니다.
성능 측정은 무료이지만 모니터링 서비스 등 일부 기능은 유료입니다. 유료 서비스를 이용할 경우 트래픽 급증 등에 대한 알림을 받거나 일자별 보고서를 볼 수 있다고 합니다. 하지만 전문적으로 다루는 경우가 아니라면 테스트를 위해서 굳이 유료 서비스를 이용하실 분은 없을 것 같긴 하네요 ^^;
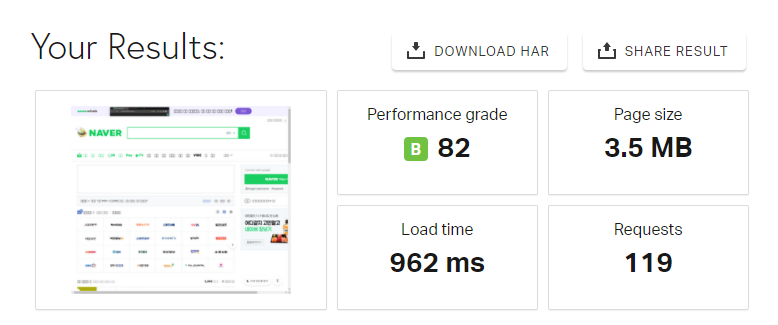
여기서는 일단 무료 부분만 살펴보겠습니다. Pingdom의 경우에는 테스트 지역을 선택할 수 있습니다. 도쿄로 선택하고 네이버를 테스트해보겠습니다.


무료인 경우에는 데스크톱의 결과만 보여주는 것 같습니다. Pingdom도 마찬가지로 페이지 속도를 올리기 위한 권고 사항을 제공합니다.

각 내용을 클릭하면 무엇에 대한 이야기인지 설명해줍니다. (영어로...)

그 외에도 다양한 내용을 제공하니 직접 입력해서 한번 TEST 해보세요!

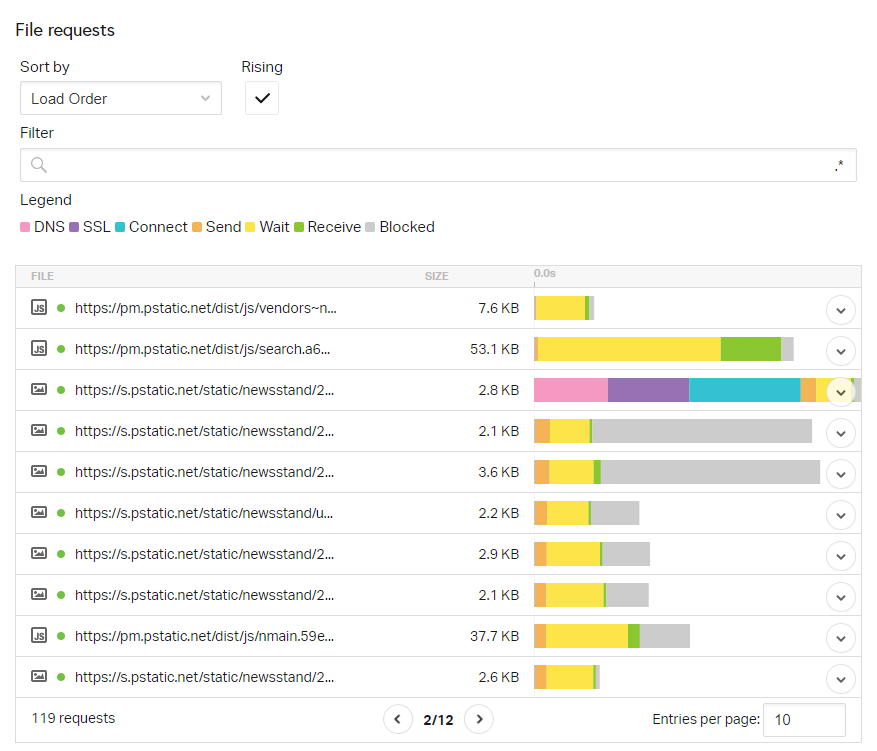
마지막으로 부분에는 분석 결과가 막대그래프로 정리되어 있습니다. 사이트 로딩에 가장 영향을 미친 요소를 볼 수 있고 색상으로 보기 쉽게 구분되어 있습니다.

3. GTmetrix
GTmetrix도 자주 사용되는 속도 테스트 도구 중 하나입니다. GTmetrix는 예전에는 PageSpeed 및 YSlow 측정 항목을 이용하였는데 최근에는 Google Lighthouse 기반으로 변경했다고 합니다.

GTmetrix를 회원가입 없이 무료로 사용하는 경우, 캐나다 밴쿠버에 위치한 서버에서 웹 사이트를 테스트할 수 있습니다. 만약 로그인을 하는 경우에는 7개의 테스트 지역을 선택할 수 있습니다. 유료 플랜을 사용하는 경우에는 15개 테스트 지역이 추가됩니다.
국내는 부산이 나와있는데 유료에서 지원하는 걸로 되어있네요.

특별한 로그인 절차 없이 아래 화면에 주소를 넣어주면 바로 테스트를 실행할 수 있습니다. 단, 무료 사용자의 경우, 모바일 디바이스 테스트는 지원하지 않습니다.

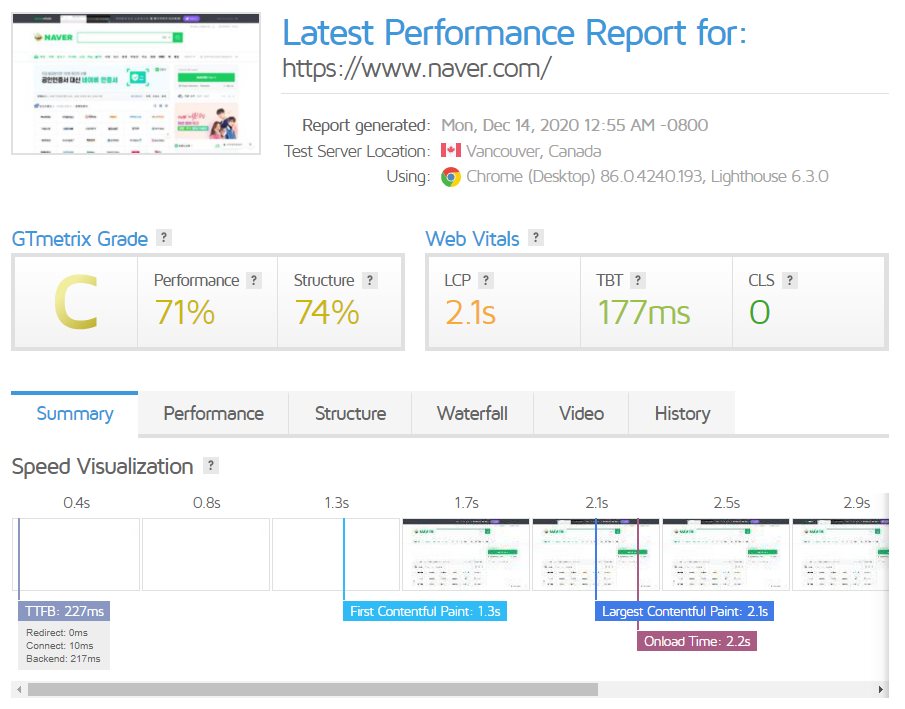
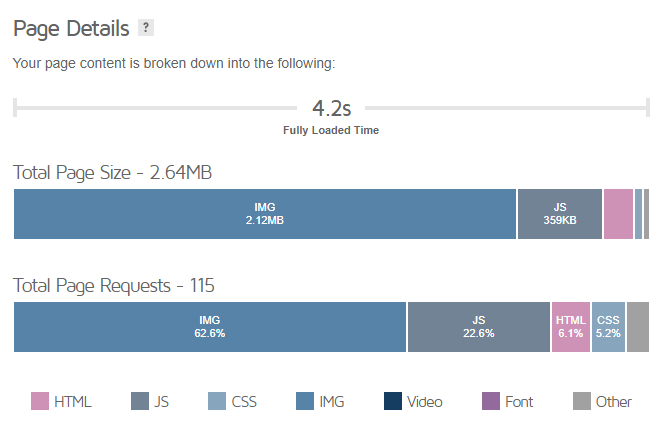
결과 화면은 다음과 같습니다.

GTmetrix Grade는 페이지가 얼마나 빨리 수행되는지(로딩, 상호작용성 및 시각적 안정성 측면)와 최적의 성능을 위해 얼마나 잘 구축되었는지에 대해 보여줍니다. 이 등급은 사용자가 경험한 실제 성능뿐만 아니라 프런트 엔드 구조를 모두 고려하여 전체 웹 페이지 경험을 더 잘 반영한다고 합니다.
GTmetrix Grade는 두 가지 점수의 가중 평균입니다.
- 성능 점수(70%)
- 구조 점수(30%)
점수 아래에는 여러 가지 탭이 있습니다. 제일 처음으로는 Summary 탭이 나오는데요, 이슈가 되는 내용 등의 정보를 보여줍니다.


각각의 탭 별로 다양한 정보를 볼 수 있습니다.

GTmetrix의 경우, 결과에 대한 문서화가 잘 되어있는 것 같습니다.
4. WebPageTest
앞에서 언급한 사이트들에 비해서 약간은 올드(?)해 보이는 디자인입니다. 다만 오픈소스 프로젝트이고, 보기와는 다르게 다양한 기능을 지원하고 있습니다.
WEBPAGETEST는 세계 각국의 파트너로부터 지원받고 있습니다. 네이버도 포함되어 있네요!

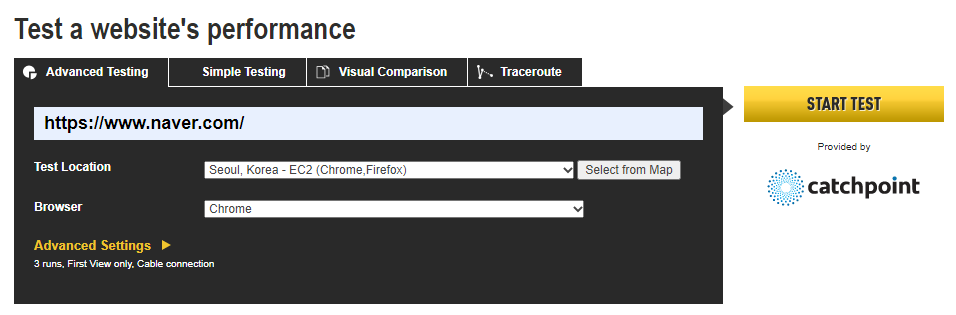
아래는 초기화면입니다.

비용 없이 다양한 지역(서울도 지원합니다!)과 브라우저의 종류 등을 선택해 사이트의 성능을 측정할 수 있습니다. 또한 Advanced Settings에서 상세한 설정이 가능합니다. 대표적으로는 접속 속도, 테스트 회수, 반복 여부 등이 있습니다. Auth 기능도 있습니다! (사용하지는 않겠지만...)

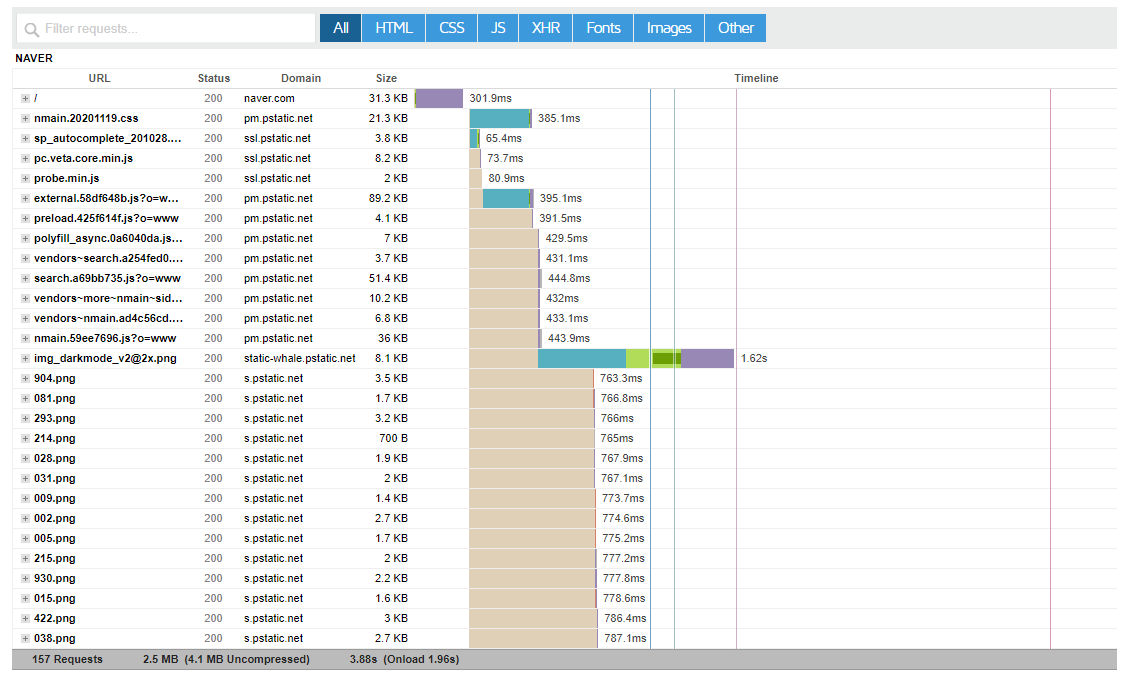
네이버에 대한 결과 화면은 다음과 같습니다.

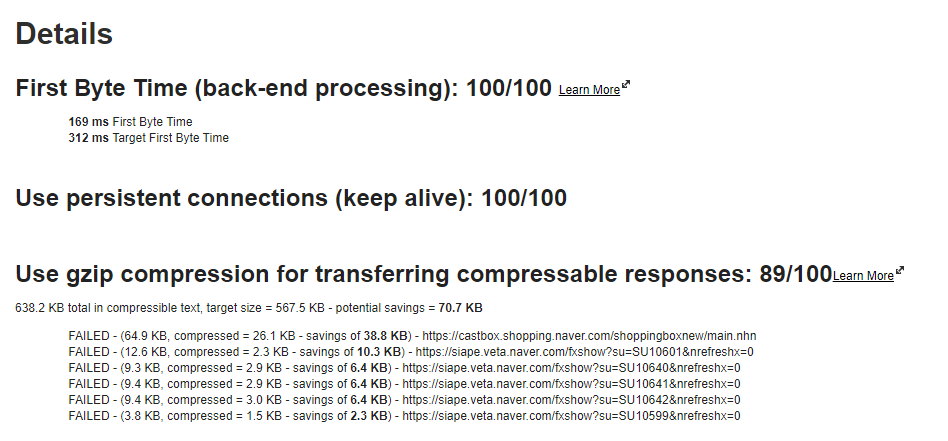
역시 이미지 점수가 좋지 않네요. WebPageTest에서는 Security Score, First Byte Time, Keep-alive Enabled, Compress Transfer, Compress Images, Cache static content, Effective use of CDN 등 총 일곱 개 항목을 기준으로 사이트 성능을 측정합니다. 각 항목 별로 A부터 F까지 등급을 평가하며, 해당 항목을 선택하면 보다 자세한 정보가 나옵니다. 혹은 디테일 탭을 클릭하면 내용을 볼 수 있습니다.

디테일 부분에는 각 점수에 대한 설명이 나오는데요, 각 항목에 대한 내용도 해당 Detail 페이지 아래 정리되어 있으니 참고하시면 됩니다. 그 외에도 다양한 탭이 있으니 참고하세요!

WebPageTest 관련 문서는 아래 링크에서 확인할 수 있습니다.
https://github.com/WPO-Foundation/webpagetest-docs
WebPageTest는 겉보기와는 다르게 상당히 많은 데이터를 제공하는 것 같습니다.
맺음말
이번 글에서는 사이트의 속도를 측정하고 개선하는데 도움이 되는 사이트에 대해서 살펴보았습니다. 점수를 명료하게 보여주기는 하지만, 사실 결과나 세부 옵션에 대해서는 상당히 기술적인 내용들이 많기 때문에, 정확한 분석을 위해서는 다소 학습을 필요로 하는 부분이 있습니다.
하지만, 내 사이트의 속도 점수를 확인하고, 무언가 변경을 했을 때 성능이 개선이 되는지 하나씩 확인해 나가면 될 것 같습니다. 특히, 워드프레스 블로그를 구축하고 있다면, 캐시나 각종 최적화 플러그인의 사용 전, 후의 성능 비교가 가능하겠죠?
'워드프레스 > 팁' 카테고리의 다른 글
| 워드프레스 유료 테마 라이센스와 지원 정책은? (0) | 2020.12.09 |
|---|---|
| 워드프레스 속도 향상을 위한 방법의 이해 (0) | 2020.11.18 |
| [워드프레스] KBoard 게시판 디자인 커스터마이징하기 (0) | 2020.11.10 |
| KBoard에 대한 소고 - 한국형 워드프레스 게시판 (0) | 2020.11.05 |
| 워드프레스에 구글맵 추가 : API Key 없이 사용하기 (4) | 2020.07.20 |