요즘은 유튜브나 광고 배너 등 썸네일이 필요한 곳이 점점 늘어나고 있습니다. 이에, 미리캔버스, 망고보드, Canva 등과 같이 비 전문가도 고품질의 썸네일을 제작할 수 있는 사이트가 늘어나고 있습니다. 디자이너가 붙은 샘플을 기반으로 할 테니 아무래도 직접 하는 것보다는 퀄리티가 훨씬 좋겠죠?
하지만, 블로그와 같이 썸네일을 자주 만들어야 하는 경우라면, 매번 위 사이트에서 작업하는 것은 은근히 번거로운 일입니다. 썸네일의 중요도도 상대적으로 크지는 않으니까요. 만약, 블로그에서 사용할 비교적 단순한 형태의 썸네일을 만들려고 한다면 포토스케이프 X를 이용해서 빠른 시간 안에 괜찮은 품질의 썸네일을 생성할 수 있습니다.
이번 글에서 포토스케이프 X와 관련하여 다룰 내용은 다음과 같습니다.
* 이번 편에서는...
1. 배경 없이 썸네일 만들기.
2. 배경 이미지를 포함하는 썸네일 만들기.
3. 액자 기능을 활용하자!
4. 썸네일을 재활용하려면?
이번 글만 보셔도 어지간한 썸네일은 직접 쉽게 만드실 수 있을 거예요.
그럼 시작해 보겠습니다!
1. 배경 없이 썸네일 만들기
우선 배경 사진 없이 텍스트로만 이루어진 썸네일을 만드는 방법을 살펴보겠습니다.
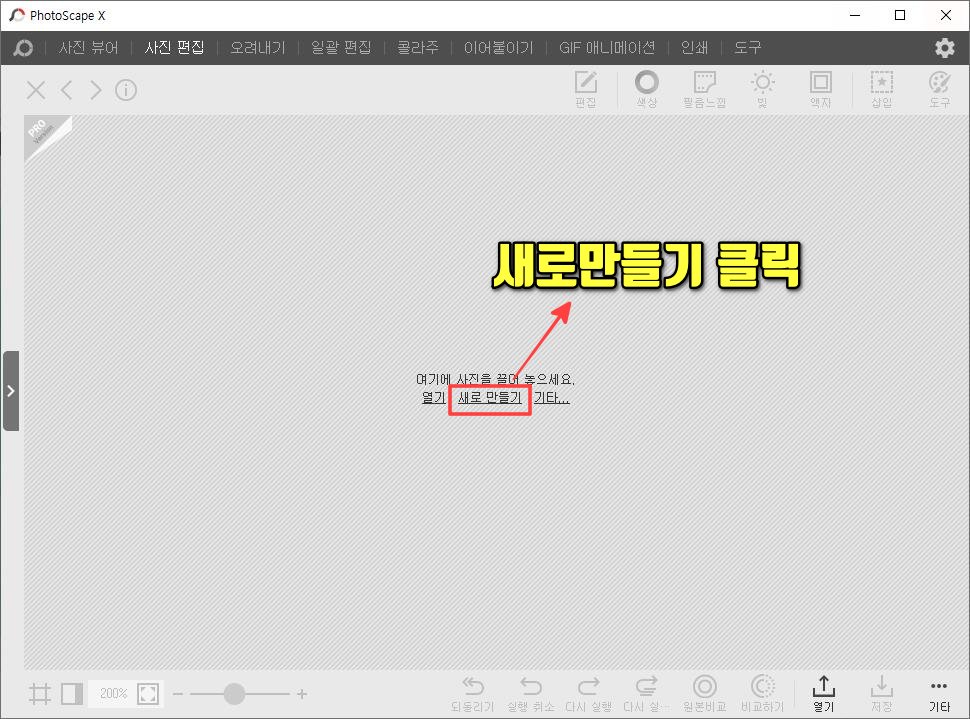
포토스케이프 X를 실행하고 사진 편집 탭에서 "새로 만들기"를 클릭합니다.

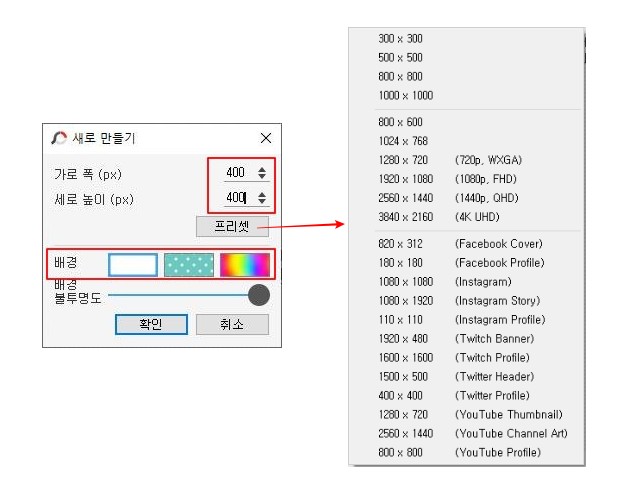
새로 만들기를 클릭하면 아래와 같은 "새로 만들기" 창이 나타납니다. 여기서 원하는 썸네일의 크기를 지정한 후, 배경의 색상 (혹은 모양)을 선택해줍니다. 참고로 프리셋을 이용하여 미리 설정된 사이즈를 선택할 수 있습니다. (다양한 프리셋이 존재하네요!)

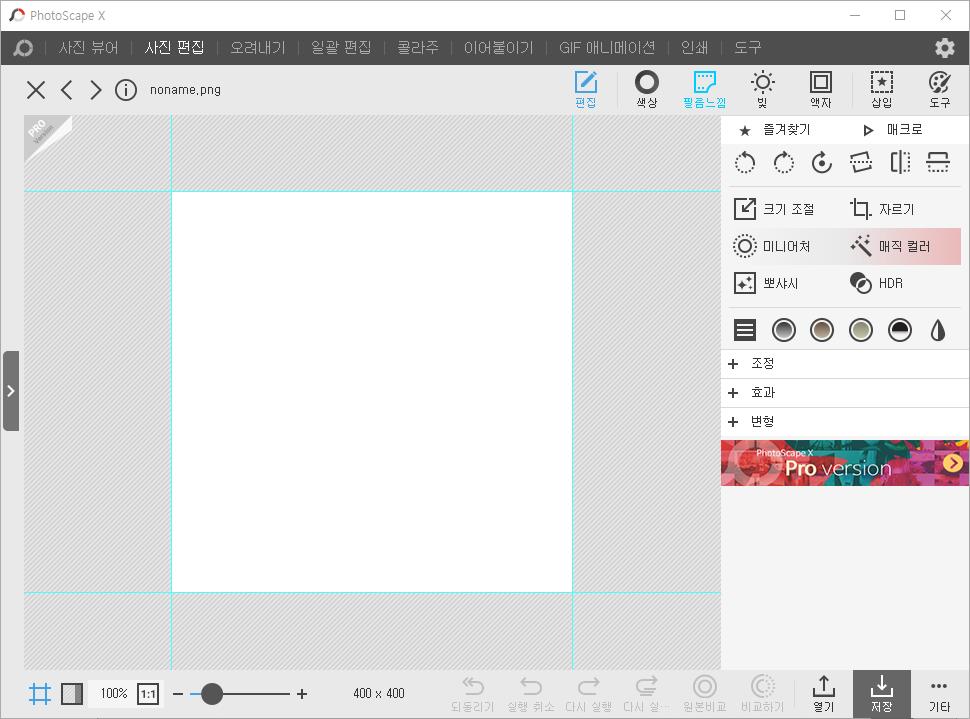
여기서는 예제로 400x400, 배경은 흰색으로 생성해 보았습니다.

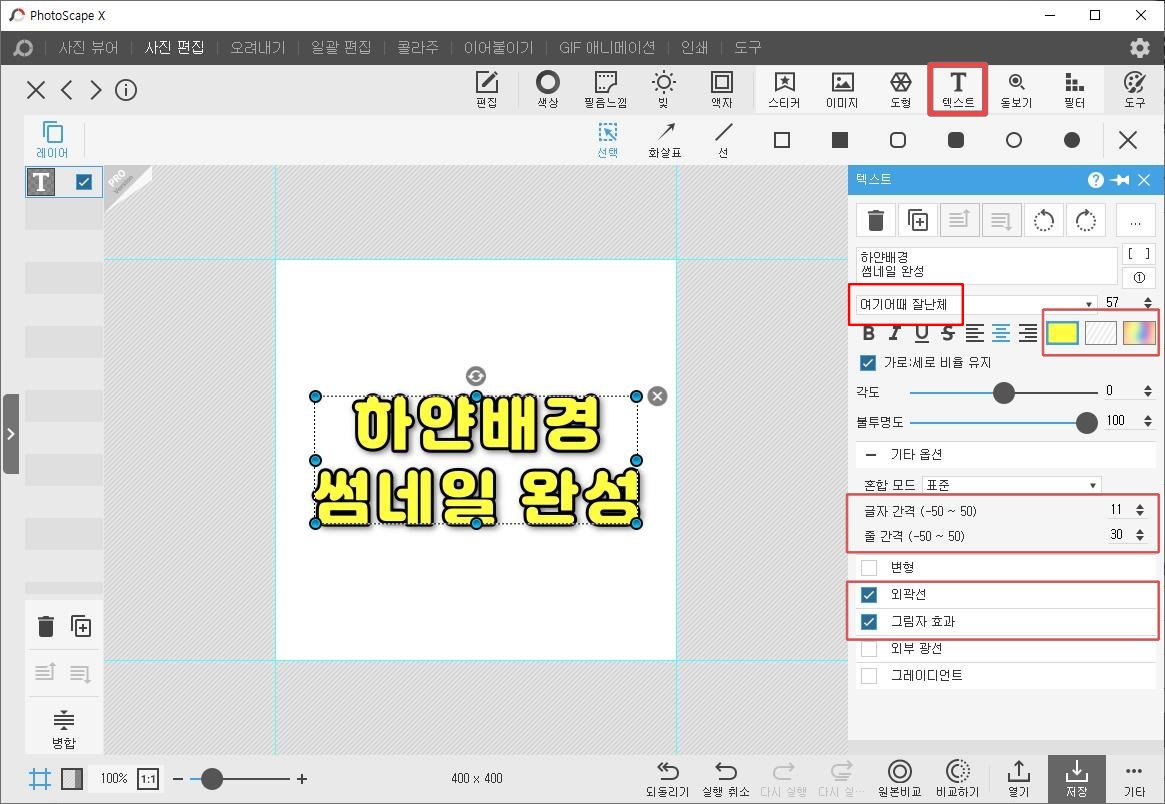
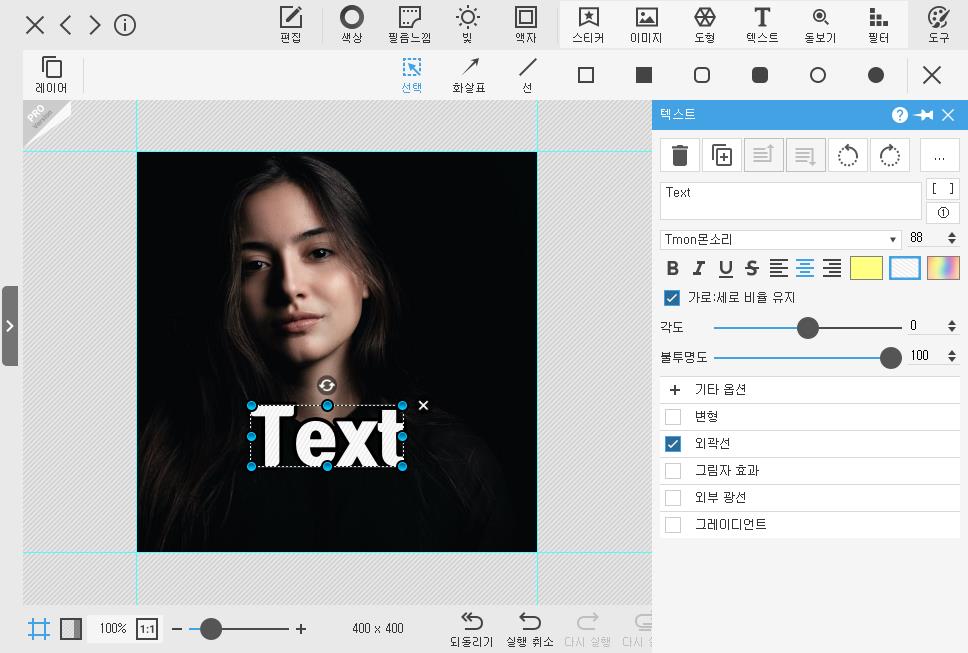
이제 상단 메뉴의 삽입 ▷ 텍스트 메뉴로 가서 텍스트를 입력하면 됩니다.
포토스케이프 X는 텍스트와 관련하여 다양한 옵션을 제공합니다.
가장 자주 쓰일 법한 기능을 추려보면...
- 폰트
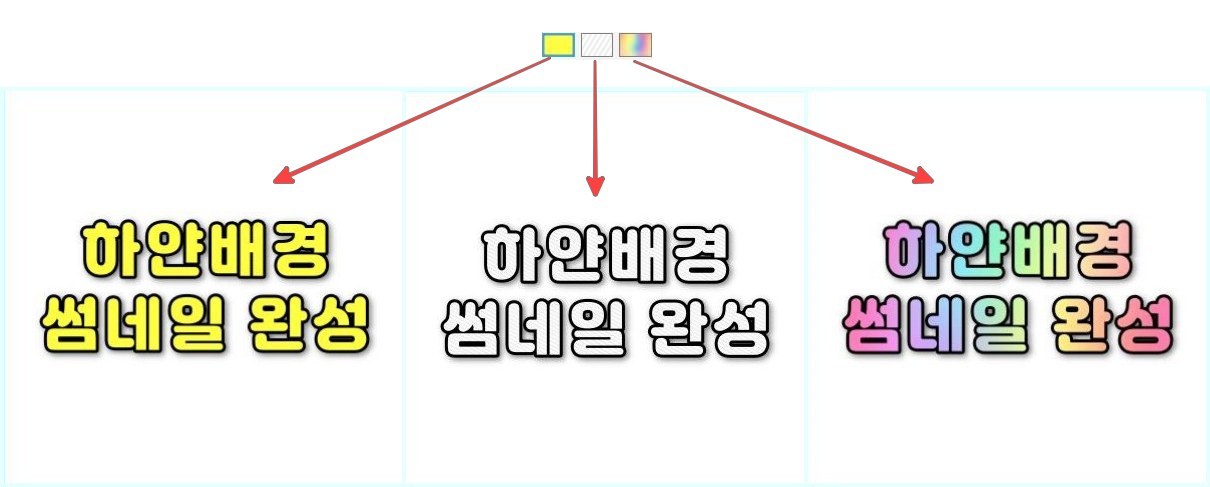
- 색상 (또는 패턴, 그라데이션 선택)
- 기타 옵션의 글자 간격, 줄 간격
- 외곽선
- 그림자 효과
정도만 사용해도 그럴듯한 텍스트 효과를 볼 수 있습니다.

색상을 변경할 수 있을 뿐만 아니라 패턴, 또는 그라데이션 기능을 추가로 제공합니다.

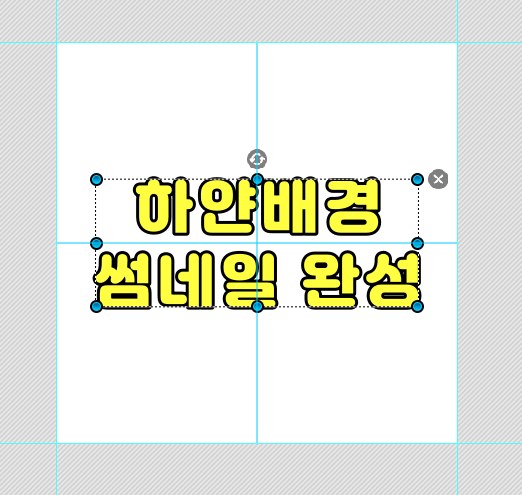
중심을 맞추려면 어떻게 할까요?
텍스트를 클릭하고 이동하다 보면, 중심이 맞는 경우에 중심선이 화면에 나타납니다.
가로, 세로 모두 쉽게 중심에 맞출 수 있습니다.

다음과 같이 배경색을 넣고 글자색을 밝게 해도 됩니다.

너무 심심하다 싶으면 PNG 이미지를 구해다가 넣어볼 수도 있습니다.
아래의 이미지는 배경 이미지가 아니라 PNG 이미지 2개를 추가해서 넣은 것입니다.

이와 같이 포토스케이프 X를 이용하면 다양한 표현이 가능합니다.
텍스트만 잘 설정해도 깔끔한 썸네일을 제작할 수 있을 것 같네요.
2. 배경 그림이 있는 썸네일
🅰 이미지의 톤이 일정한 경우
이미지의 톤이 일정하고 복잡하지 않은 경우라면 비교적 간단하게 썸네일을 만들 수 있습니다. 먼저 ① 이미지를 로드하고 ② 썸네일 크기에 맞춰 자른 후, ③ 크기를 조절하고 ④ 텍스트를 추가하면 됩니다.
순서대로 살펴보겠습니다.
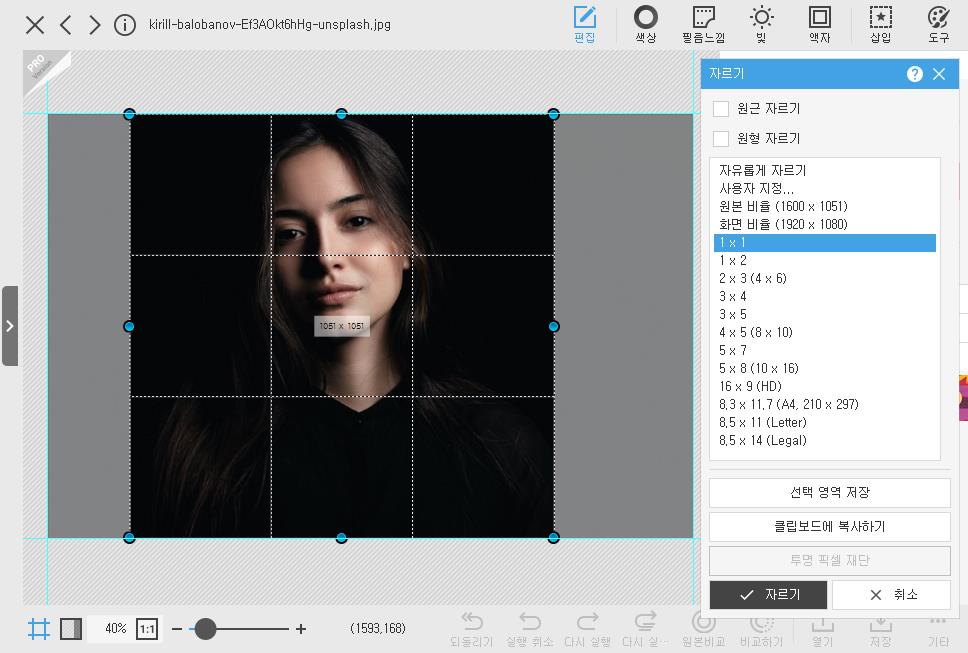
우선, 배경으로 사용할 이미지를 로드한 후에 편집 ▷ 자르기를 선택합니다. 여기서는 400X400의 썸네일을 만들 것이므로 1 x 1 비율을 선택하고 자를 영역을 드래그해서 선택합니다.

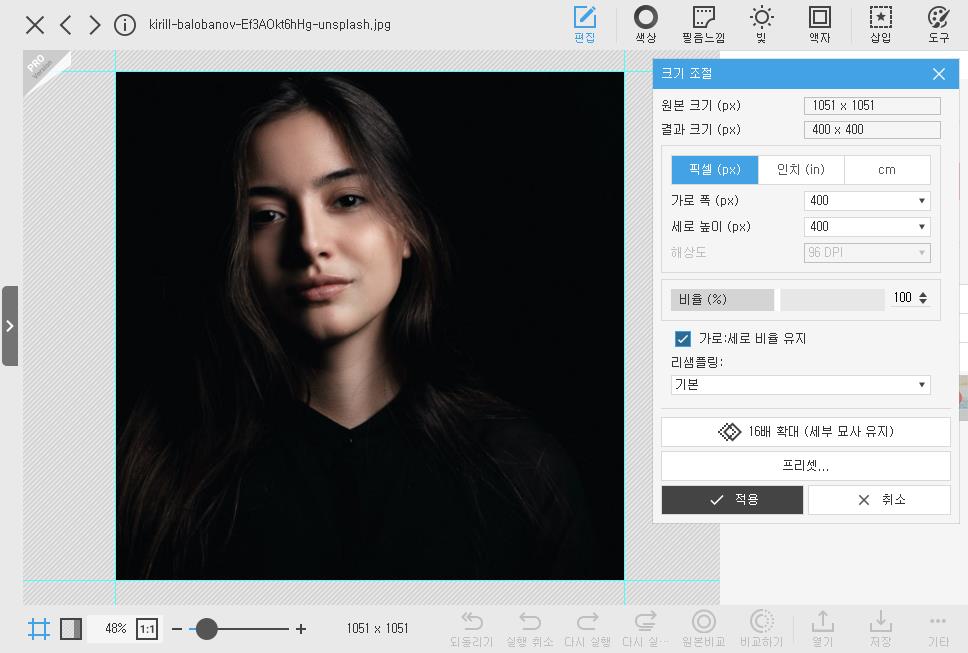
다음으로 이미지의 크기를 최종 썸네일의 크기(400 x 400)로 변경합니다.
편집 ▷ 크기 조절을 선택하고, 400x400 px로 설정합니다.

크기 조절을 완료한 후에 삽입 ▷ 텍스트를 선택하고 원하는 문구를 입력하시면 됩니다. 물론 입맛에 맞게 텍스트를 잘 꾸며주어야겠죠?

텍스트 입력 후에 크기를 조절해도 상관없습니다. 포토스케이프에서 알아서 텍스트 크기까지 변경합니다.
전체적으로 이미지의 배경 톤이 일정한 경우에는 텍스트 색상만 잘 골라준다면 크게 문제가 없습니다. 아래 두 개의 썸네일을 보면, 특별한 처리 없이도 글씨를 읽는 데에 크게 문제가 없습니다.


🅱 이미지가 복잡한 경우라면?
이미지 색상이 다소 복잡한 경우라면 가독성이 다소 떨어지는 현상이 발생할 수 있습니다.
배경 색에 따라서 잘 구분이 안 가는 경우도 있습니다. 물론 읽을 수는 있겠지만 배경에 시선을 뺏겨서 썸네일이 눈에 잘 안 들어 올 수도 있겠죠?

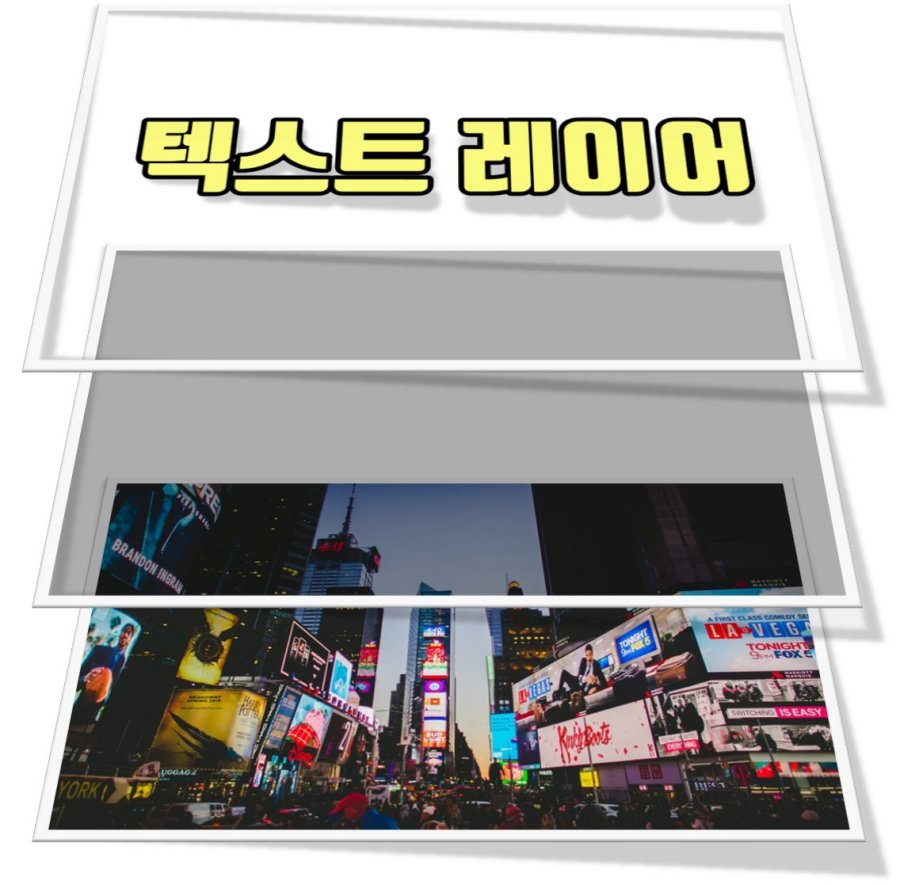
이런 경우에는 배경 이미지와 텍스트 사이에 투명도를 가지고 있는 레이어를 하나 추가해 주면 됩니다. 아래 그림과 같은 방식이죠!

그러면 포토스케이프 X에서는 어떻게 하면 될까요?
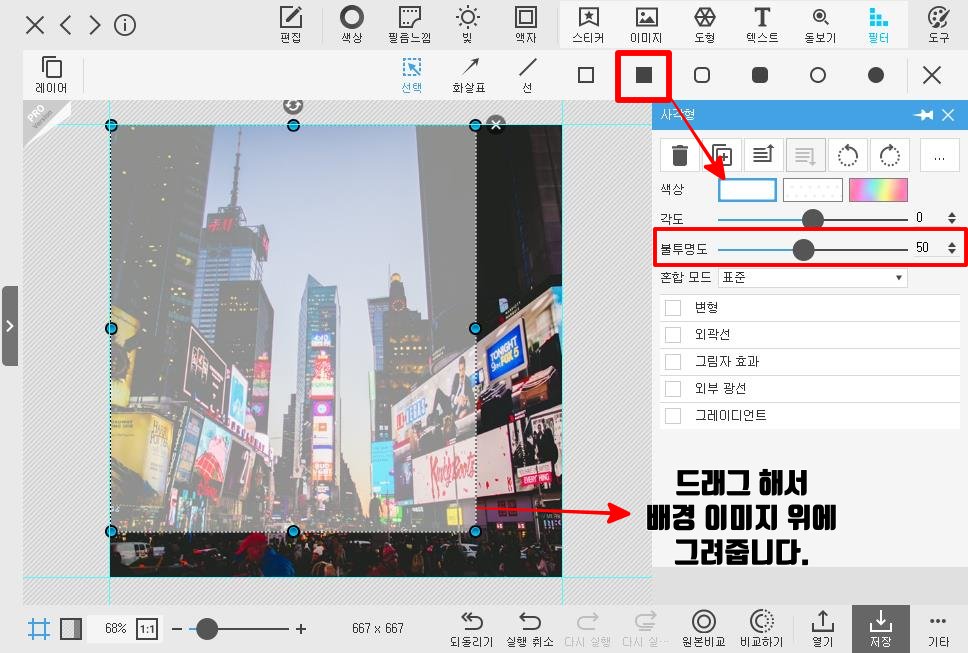
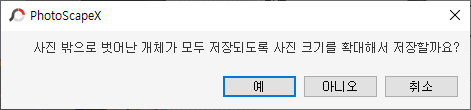
삽입 ▷ 검은색 네모 아이콘을 클릭하고 배경 위에 드래그해서 그려줍니다. 사각형 박스의 사이즈는 배경에 맞추거나 약간 크게 그리면 됩니다. (저장할 때 나간 부분 자를 거냐고 물어봅니다)
여기서 중요한 점!
뒷 배경이 보여야 하니 불투명도를 적절하게 정해주시면 됩니다.

마지막으로는 텍스트만 추가하면 되겠죠?
완성된 썸네일을 볼까요?
좌측은 밝은 오버레이에 어두운 글씨, 우측은 어두운 오버레이에 밝은 글씨를 설정한 것입니다. 이미지 위에 바로 텍스트를 입히는 것보다 레이어를 추가함으로써 텍스트가 명확하게 보이는 것을 알 수 있습니다.

이와 같이 투명도 있는 오버레이 레이어를 둠으로써 텍스트를 돋보이게 설정할 수 있습니다.
참고로 레이어를 영역 밖으로 크게 그린 경우라도 상관없습니다. 완성 후에 저장할 때 "아니오"를 선택하면 됩니다.

3. 액자 기능을 활용하자!
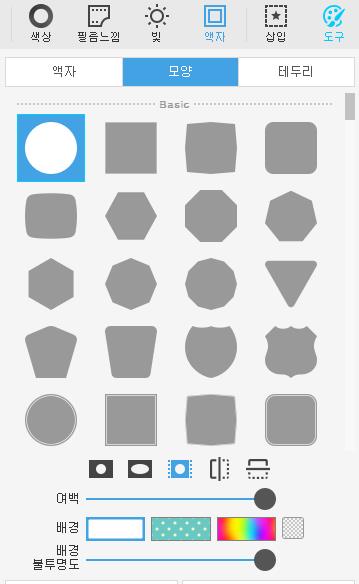
포토스케이프 X에서는 배경 이미지에 대해서 액자를 선택할 수 있습니다. 단순히 테두리를 그리는 액자가 아니라 다양한 형태의 액자 모양을 지원합니다. 이 기능을 이용하면 좀 더 다양한 형태의 썸네일을 보여줄 수 있습니다.

아래 그림과 같이 배경 이미지에 대해서 독특한 분위기의 액자 모양을 적용할 수 있습니다.

이 기능을 활용하면...
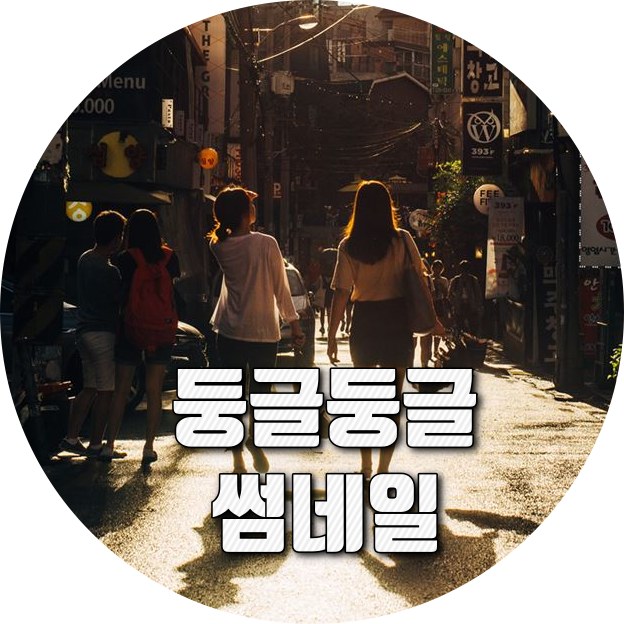
둥글둥글한 썸네일도 만들 수 있고...

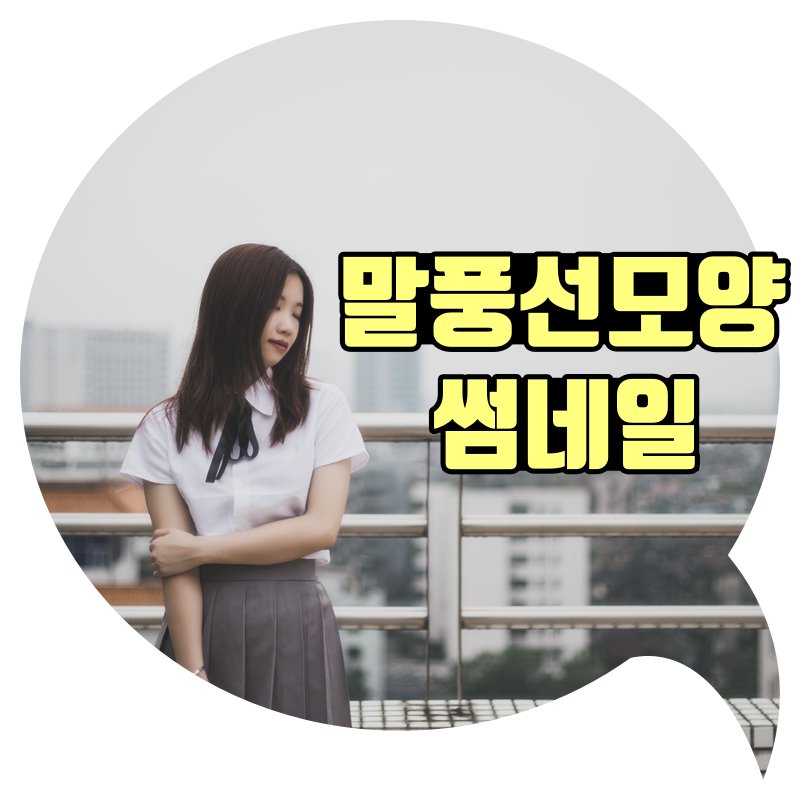
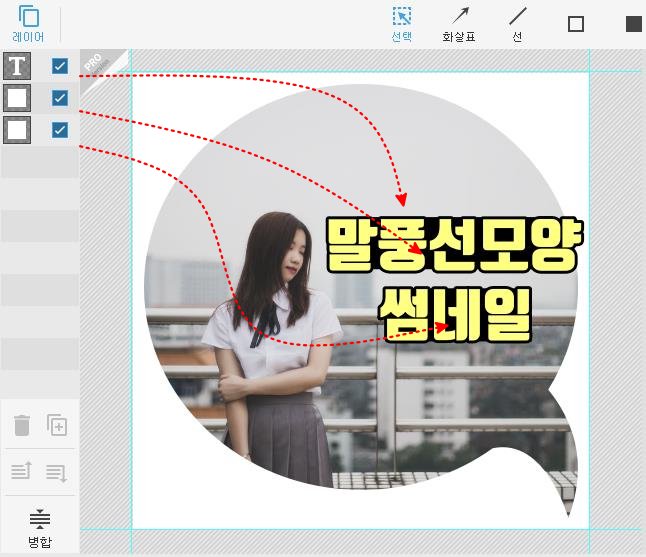
말풍선 모양의 썸네일도 가능합니다!

이와 같이 기존의 썸네일이 너무 단순해서 지겹다 싶으면, 액자 모양을 적절히 활용하여 독특한 스타일의 썸네일을 만들 수 있습니다.
4. 썸네일을 재활용하려면?
기존의 포토스케이프를 활용하여 썸네일을 만드는 경우, 이미지로 저장한 후에는 더 이상 수정할 수 없었습니다. 당연히 이미지로 모두 합쳐진 상태로 저장되기 때문에 더 이상 편집이 불가능한 거죠.
비슷한 모양의 썸네일을 만들려고 한다고 하거나.
글자가 살짝 마음에 안 들어서 폰트를 변경하려고 하거나...
사소한 부분만 변경하면 되는데, 처음부터 다시 작업해야 해서 몹시 귀찮습니다.
만약, 오타라도 발견되면 짜증 제대로...
이러한 문제를 해결하기 위해서!
포토스케이프 X에서는 "레이어" 기능과 함께 "프로젝트"의 개념이 새로 생겼습니다.
앞에서 본 마지막 썸네일을 한번 살펴볼까요?
이 썸네일은 세부적으로 보면 1개의 배경 이미지 위에 3개의 레이어가 추가되어 있습니다.
배경 이미지 - 검은색 박스 2개 (글씨 배경) - 글씨

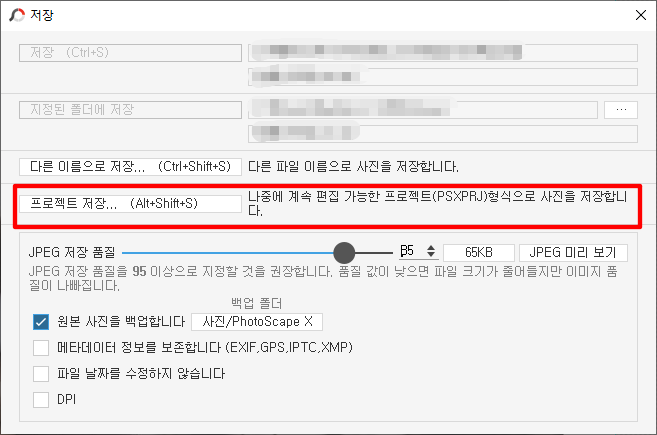
각각 독립적인 레이어로 되어 있어서 얼마든지 수정할 수 있습니다. 또한, "프로젝트"를 저장해 놓으면, 나중에 해당 프로젝트 파일을 다시 열어서 레이어가 살아있는 상태로 쉽게 편집할 수 있습니다.

프로젝트 파일의 확장자는 PSXPRJ입니다.
프로젝트를 저장한 후, 이미지 편집에서 해당 프로젝트를 불러오면 레이어가 그대로 살아서 다시 로드됩니다. 이를 이용해서 위의 썸네일을 아래처럼 쉽게 변경할 수 있어요!

주의: 레이어 병합을 한 상태로 저장하면 안 돼요!
주의 2: 배경 이미지를 변경하고 싶다면, 이미지 추가를 통해서 새로운 이미지 레이어를 생성한 후, 순서를 배경 바로 위로 보내버리면 됩니다. 다만, 이 경우에는 액자 기능은 사용하기가 어렵겠네요!
맺음말
이번 글에서는 포토스케이프 X를 이용하여 간단하게 썸네일을 만드는 방법에 대해서 살펴보았습니다. 간단하다고는 하지만 충분히 다양한 기능을 이용할 수 있고, 레이어와 프로젝트 기능까지 사용한다면 꽤 괜찮은 품질의 썸네일을 만들 수 있을 것 같습니다.
썸네일을 간편하면서도 화려 발랄하게 제작할 수 있는 사이트들이 생겨나고는 있습니다만, 블로그에서 사용할 썸네일 정도라면 포토스케이프 X 정도면 충분하지 않을까 하는 생각을 하며 글을 마무리합니다.
'블로그 > 블로거를 위한 디자인' 카테고리의 다른 글
| [포토스케이프 X] 이미지에 워터마크 일괄 적용하기 (0) | 2021.01.05 |
|---|---|
| 누끼 따는 사이트 - 이미지 배경제거: remove.bg (0) | 2020.09.22 |
| [포토스케이프] 여러 이미지 크기 한번에 조절하기 (0) | 2020.07.25 |
| [포토스케이프, X] 여러장의 이미지 (사진) 한장으로 합치기 (0) | 2020.06.29 |
| 고품질의 무료 아이콘: Icons8 (0) | 2020.03.24 |