이 블로그는 CCZ-CROSS를 사용하고 있습니다만, 새로운 블로그에서는 북클럽 스킨을 고려하고 있습니다. 나름 심플하면서도 깔끔해 보여서요!
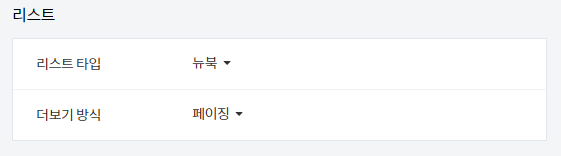
북클럽 스킨에서는 글 목록 리스트 타입을 설정할 수 있게 되어있습니다.

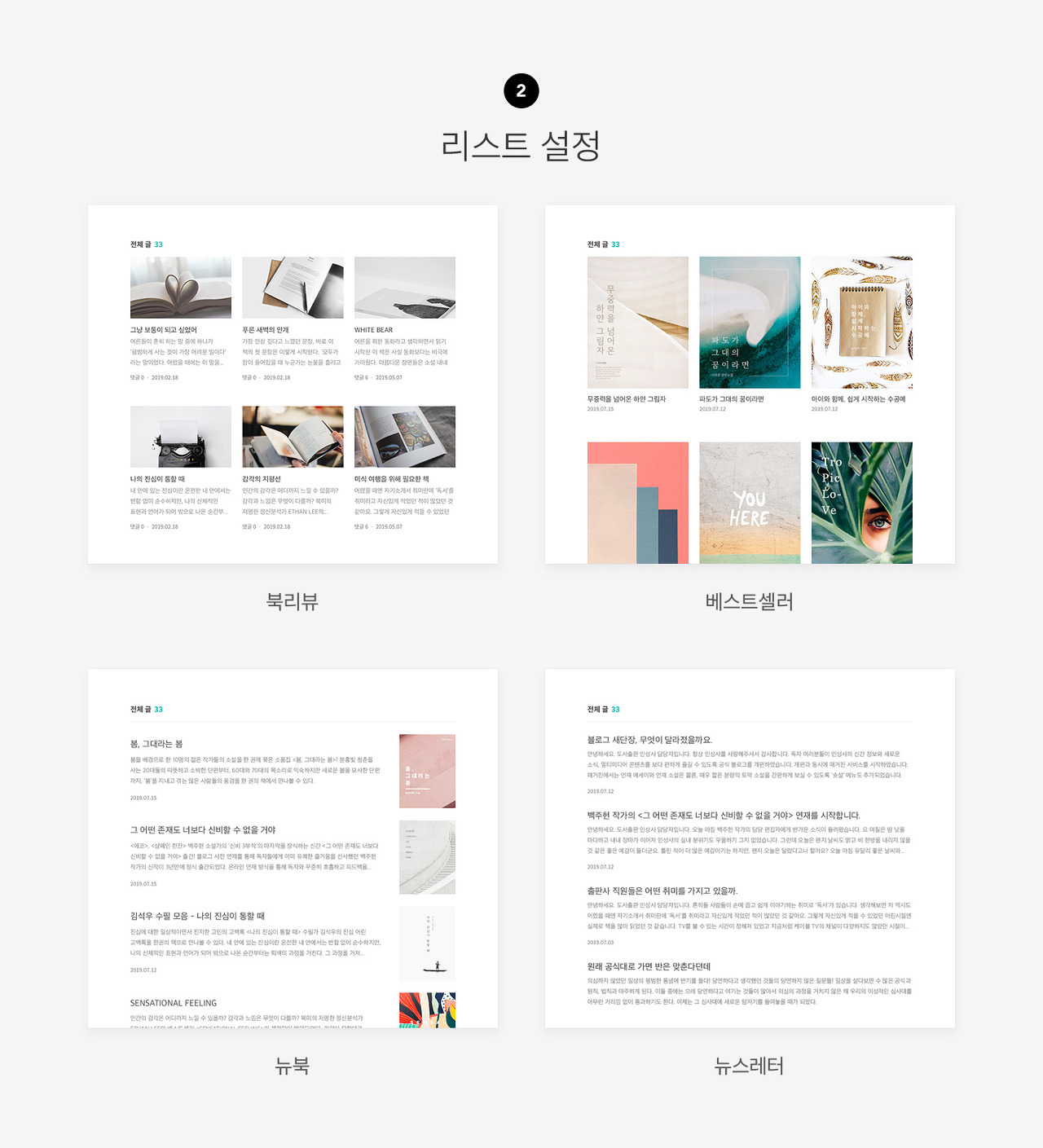
리스트 타입에는 "북리뷰 - 베스트셀러 - 뉴북 - 뉴스레터" 총 4가지가 있습니다. 여러 블로그를 다녀본 결과 주로 "북리뷰" 또는 "뉴북"을 사용하는 것 같습니다. 물론 커버 기능을 사용하여 멋있게 꾸미는 분들도 있었죠.

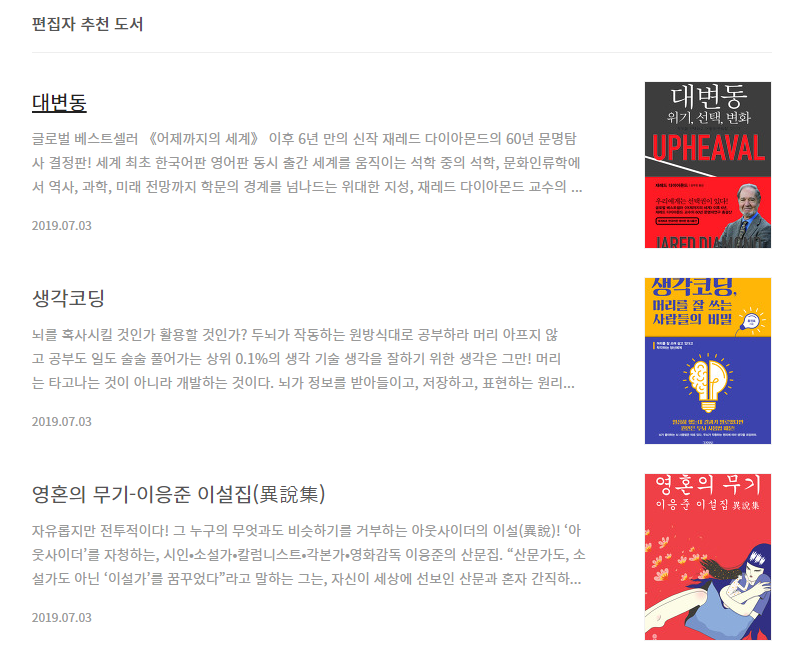
리스트 타입을 뉴북으로 설정한 경우 아래와 같은 모양으로 나타납니다.

스킨 이름 자체부터 "북클럽"으로 서적 리뷰를 대상으로 하다보니, 썸네일의 모양이 세로로 길쭉한 모양입니다. 그런데 세로로 긴 썸네일은 일반 블로그로 사용하기에는 조금 어색한 면이 있긴 합니다. 그리고 다음 검색 결과의 썸네일은 정사각형이므로 아무래도 정사각형 썸네일로 보여주는게 여러모로 좋을 것 같네요.
이번 글에서는 북클럽 스킨의 "뉴북" 리스트에서 썸네일의 모양을 정사각형으로 변경해 보도록 하겠습니다.
1. 썸네일 샘플
우선 아래와 같은 썸네일을 만들었다고 보죠.
잘리는 영역을 확인하기 위해서 테두리 표시도 하고 글씨도 다소 꽉꽉 채워 적어넣었습니다.

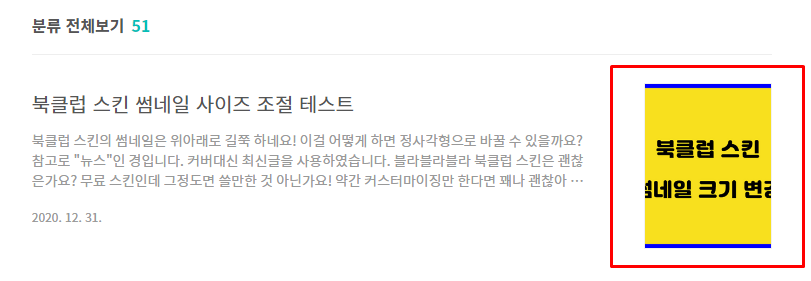
요걸 "뉴북"에 적용하면 어떻게 될까요?

가차없이 좌, 우를 잘라버렸네요!
물론 썸네일을 길~쭉하게 만들거나 내용을 좁혀서 적으면 되겠죠? 하지만 아무래도 다음 검색에 나오는 썸네일은 또 사각형이다 보니... 어째 조금 애매모호합니다.
그리하여... 북클럽 스킨 썸네일을 정사각형으로 변경해보도록 하겠습니다.
2. 썸네일 크기 변경
먼저 스킨 편집을 눌러봅니다. 그러면 우측 상단에 아래와 같은 "html 편집"표시가 생깁니다.

이걸 눌러주면 우측에 스킨 편집을 위한 창이 나타납니다.

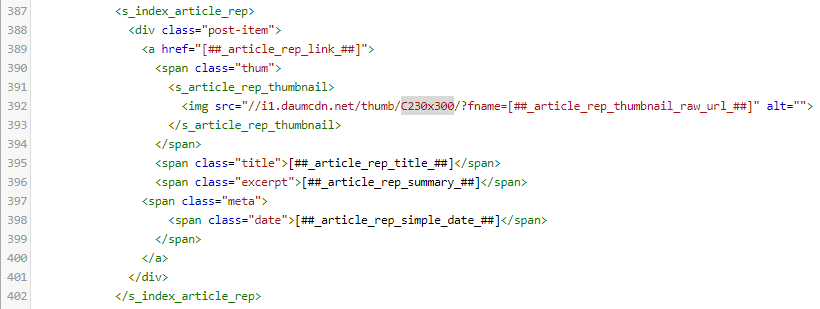
우선, HTML을 선택합니다. 약 392번째 라인에 보면 C230x300으로 표시된 부분이 있습니다. 이는 썸네일을 230x300px로 잘라서 사용하겠다는 의미입니다. (저 크기에 가로 혹은 세로는 꽉 차게 변경한 후 자름)

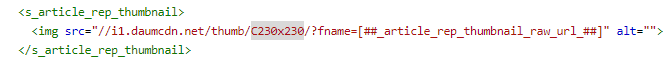
북클럽 스킨의 썸네일은 그다지 크지 않으므로 C230x300 을 C230x230 정도로 바꿔줍니다. (참고로 x는 소문자입니다) 230이란 숫자는 정해진 것은 아니며, 실제 썸네일이 보여질 크기보다 약간 큰 값으로 설정하시면 별다른 무리 없이 가능합니다. 아무튼 여기서는 C230x230으로 하죠!

가로로 긴 이미지나 세로로 긴 이미지는 알아서 잘려서 잘 표시됩니다. "C"는 crop으로 보시면 될 것 같습니다.

일단 정사각형 모양으로 잘 바뀌었네요!
표시한 테두리도 잘 보입니다.
그런데 그림이 살짝 작은 느낌도 살짝 있습니다. 크기를 보니 126px이네요.
한 150px까지 키워보겠습니다.
이번에는 스킨 편집에서 CSS로 들어가 봅니다.

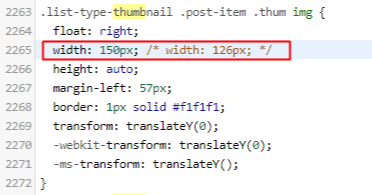
약 2265 라인에 있습니다.
이제 CSS에서 width를 원하는 크기로 변경합니다. 여기서는 150px 정도로 해볼까요?


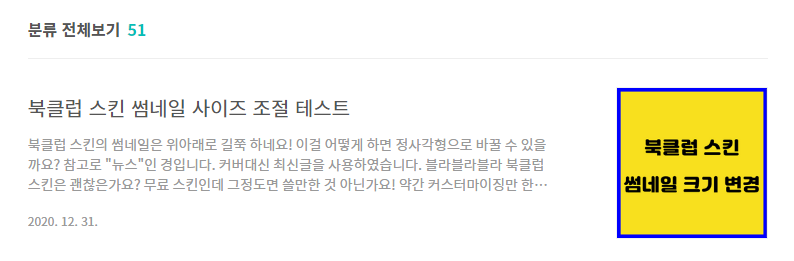
적당히 크게 잘 나왔네요.
실제 크기는 입맞에 맞게 변경하시면 됩니다. 단, 썸네일이 너무 커지면 글자 부분도 CSS를 조금 손봐야 하겠죠?
"커버"가 아닌 "최신글"로 선택한 것에 대한 설명입니다. "커버"인 경우에는 HTML 내에서의 위치가 다를 것 같습니다만, 직접 해보지는 않았습니다.
맺음말
이번 글에서는 북클럽 스킨에서 리스트 타입을 "뉴북" 모드로 사용하는 경우, 썸네일을 정사각형으로 변경하는 방법에 대해서 살펴보았습니다. 최근, 많은 티스토리 블로거들이 북클럽 스킨을 선택하고 있습니다. 깔끔하기도 하고, 여러모로 괜찮은 스킨인 것 같습니다.
'블로그 > 티스토리' 카테고리의 다른 글
| 티스토리 새 에디터에서 복사/붙여넣기 : " "를 벗어나자! (8) | 2021.03.14 |
|---|---|
| [티스토리] 카테고리 이동, 글 비공개를 한꺼번에! (0) | 2021.01.17 |
| 카페24 서브 도메인을 티스토리에 연결하는 방법 (5) | 2020.10.12 |
| 도메인 정보 노출 주의하세요! - 도메인 구매 시 주의할 점 2가지 (0) | 2020.08.12 |
| 티스토리에서 이모지를 사용하자! (4) | 2020.07.14 |